얼마전(작년 12월말) 드디어 제가 운영하는 티스토리 블로그의 스킨을 변경하였습니다. 아마 작년 크리스마스 전후에 저의 블로그를 방문하셨던 분들께서 블로그의 스킨 테마가 종종 바뀌거나 본문 글씨가 자주 깨지는 모습을 보셨던 분들도 계실거라고 생각합니다. 사전에 공지를 하지 못한점 양해 부탁드립니다.
그 전에 사용하던 “Fastboot” 라는 스킨은 꽤 오랬동안 사용하였었는데요, 저는 개인적으로 깔끔하고 단순한 스킨을 선호하여서 “Fastboot”를 사용하기 전 몇차례 변경을 했다가 “Fastboot” 스킨으로 정착한 후 2여년 동안을 사용했던거 같습니다.
“Fastboot”를 사용하고 나서 블로그 글 갯수도 많아지고 방문자의 수도 많이 늘어난거 같습니다. 이 스킨은 PC/모바일을 구별하지 않은 반응형 스킨임에도 불구하고 로딩 속도가 빨라서 제작자에게 감사하면서 사용했던거 같네요. 그러다가 티스토리의 몇가지 환경이 변하면서 화면구성과 폰트, 썸네일 등이 변화된 환경에 맞지 않으면서 깨지거나 이상해지는 현상을 경험하게 되었습니다.
그래서 최대한 스킨 소스를 수정하여 사용해보려고 했지만, 이쪽 전공이 아닌 저로써는 약간의 한계가 오는거 같더군요 ㅋ 특히 썸네일을 생성하는 경로등을 어떻게 표시하는지 잘 모르는 탓에 큰 결심을 하고 스킨을 바꾸기로 결심하였습니다. 일단 제 블로그를 방문하시는 분들이 화면 구성과 사진들이 깨지지고 않고 잘 보여지게 하는게 제 임무라는 판단이 들기도 했습니다.
몇가지 스킨을 검토하면서 바꿔 봤는데요, 개인 제작자가 제공하는 스킨이 마음에 든게 있어서 적용해 봤지만 예전에 작성했던 글들 몇개가 문단이 깨져 보이는 현상이 발생해서 결국 이 스킨 적용을 포기해야만 했습니다. 시간적으로 글들을 수정하는게 시간이 많이 걸리겠더군요.
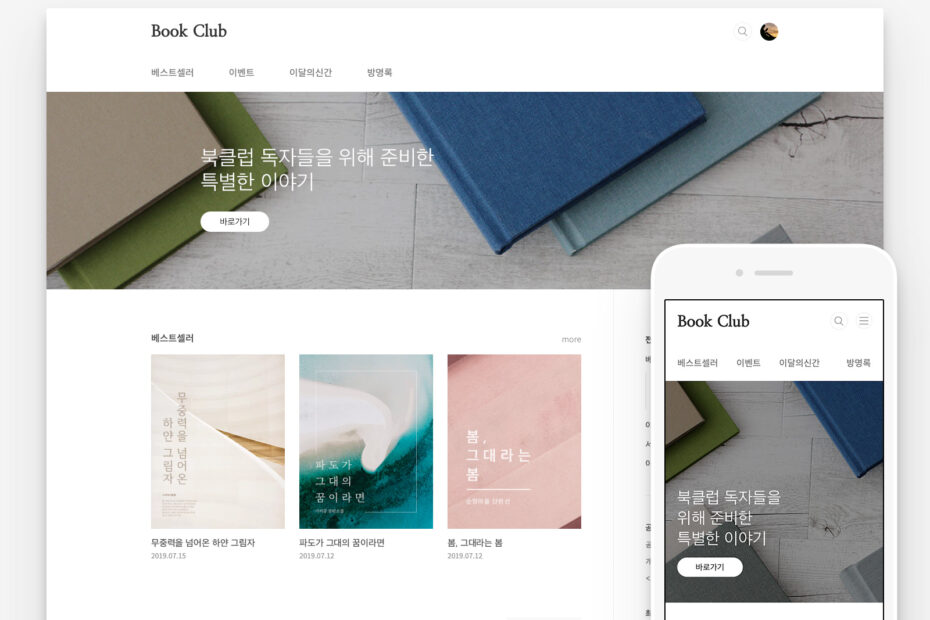
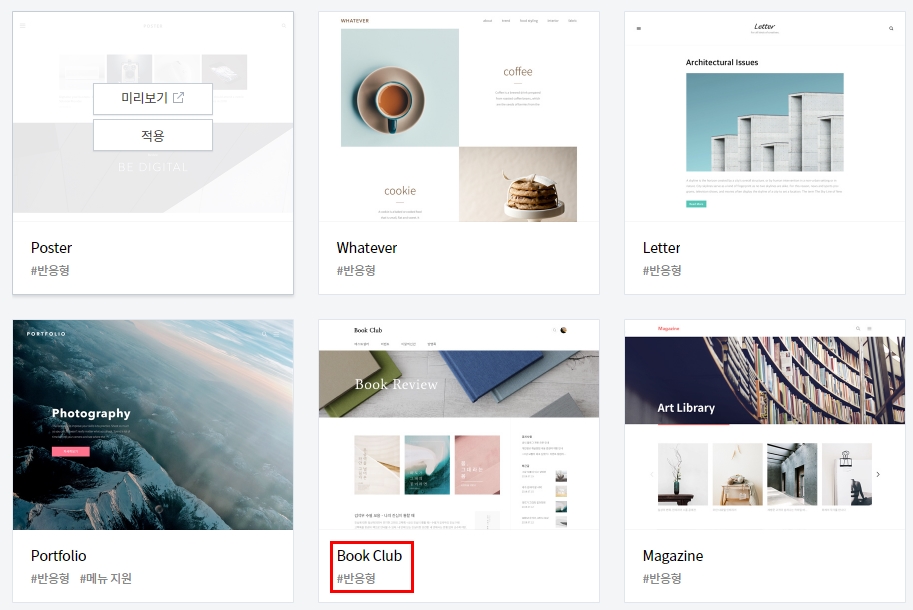
그러다가 티스토리에서 공식적으로 제공하는 스킨을 사용하는게 어떨까? 라는 생각이 들었습니다. 아무래도 공식적인 스킨은 최신 환경에 맞게 스킨이 제작되었기 때문에 제 글들을 표시하는것이 문제가 없겠다는 생각이 들었습니다. 그래서 제 블로그 관리화면에서 검색을 하다보니 아주 제가 선호하는 스킨을 발견하게 되었습니다. 그것은 현재도 보고 계시는 “Book Club” 스킨입니다.


최근(2019년8월)에 티스토리팀에서 공식적으로 오픈한 스킨이며 깔끔한 UI에 PC나 모바일에 상관없이 반응형으로 표시가 되고 메인 화면이 마치 책을 리뷰하는 듯한 느낌을 주는 나름 괜찮은 스킨인거 같습니다. 적용중인 현재까지도 PC나 모바일에서 큰 문제 없이 화면에서 글씨나 사진, 썸네일 등이 잘 표시되고 있고 예전에 구 에디터로 작성했던 글들도 깨짐없이 잘 보여지고 있어서 한 10여일 지난 지금까지 잘 사용중입니다.
다만, 몇가지 단점이 있었는데요 언급해 보자면~
체감상 화면 로딩 속도가 약간 느린거 같기도 합니다. 가끔가다 제 PC에서 블로그를 확인할때 글에서 사진 로딩 속도가 좀 느린것을 발견하였습니다. 아직 제 인터넷 환경의 영향인지 스킨의 차이인지는 정확하게는 모르겠으나 전에 “Fastboot”와 비교했을때 약간 체감상 느린거 같습니다.
티스토리에서 공식 지원 플러그인인 “라이브리” 소셜 댓글이 모바일에서 깨지는 것으로 확인됩니다. 그래서 라이브리만의 문제인줄 알고 “Disqus” 댓글 창을 임의로 넣어봤으나 라이브리와 동일한 현상이 발견되네요. 이부분은 티스토리팀에 문의를 할 생각입니다. 그래서 현재 일부러 “라이브리” 댓글 서비스를 중단시킨 상태입니다.
본문 가로 사이즈가 약간 좁은 듯한 느낌이네요. 제가 약간 본문 가로 사이즈를 넉넉하게 설정하는 편인데, 모바일에서는 상관없지만 PC 상에서는 본문 사이즈가 좁아서 약간 답답해 보이는 느낌입니다. 그래서 한동안 지켜보다가 오늘의 주제인 본문 가로 사이즈를 직접 CSS 를 수정하여 조정해 보기로 했습니다. ( 물론 이 부분은 단점이라기 보다는 제 취향에 맞지 않다고 볼 수 있습니다. )
그럼 티스토리 “Book Club” 스킨에서 본문 사이즈를 수정하려면 어떻게 해야 하는지 설명해 보겠습니다.
“Book Club” 스킨 본문 사이즈 수정 방법
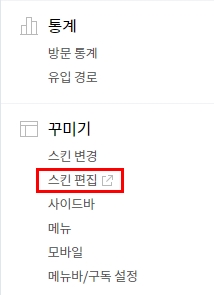
먼저 티스토리 관리자 화면에서 꾸미기 – 스킨편집 을 클릭합니다.

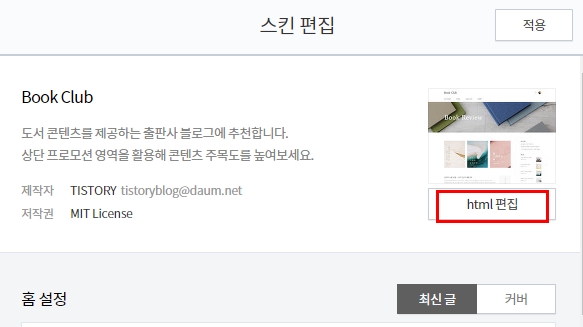
그럼 별도의 창으로 스킨편집 화면이 나타나는데 여기서 오른쪽 상단에 “html 편집” 을 클릭하면 html/CSS 편집 화면으로 들어가게 됩니다.

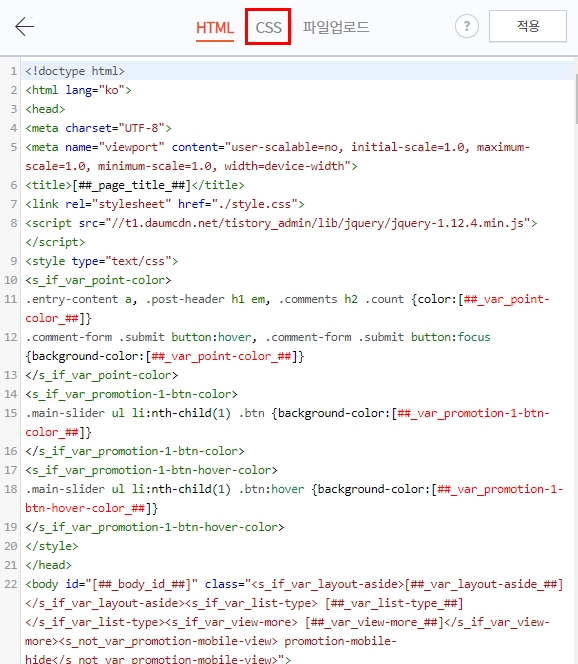
그럼 HTML/CSS 에디터가 나타나는데요 여기서 아래 그림과 같이 CSS를 선택해 줍니다.

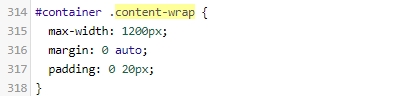
CSS를 선택하면 “Book Club” 스킨의 CSS 파일을 편집할 수 있게 됩니다. 여기서 Ctrl + F 키를 눌러 먼저 “container-wrap” 을 검색하여 max-width를 자신의 취향에 맞게 수정해 줍니다.

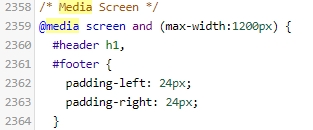
처음에는 1080px 로 되어 있는데 저는 본문 간격이 좁아서 좀더 넉넉하게 1200px 로 늘려 주었습니다. 다음으로 Ctrl + F 키를 눌러 media 를 검색합니다. 그러면 Media Screen 관련 설정 항목들이 검색이 됩니다.

여기서 max-width를 수정해 주면 됩니다. 요기서도 기본은 1080px 인데 저는 넉넉하게 1200px로 늘려 주었습니다. 일단 여기까지 수정을 했으면 “Book Club” 스킨의 본문이 조절이 된것입니다. 오른쪽 상단의 “적용” 버튼을 눌러서 수정 내역을 저장하시면 끝입니다.

그런 다음에 자신의 블로그를 확인해 보면 본문 너비 사이즈가 조절이 된 것을 확인할 수 있습니다. 수정이 간단하죠?