요즘 “구글지도(Google Maps)”는 현대인들에게 없어서는 안될 필수 어플리케이션인거 같습니다. 국내에서는 주로 “네이버지도”와 “카카오맵”을 주로 사용하지만, 해외에 나갈 경우에는 “구글지도”가 필수일 정도로 많은 사람들이 “구글지도”를 애용하고 있습니다. 그만큼 전세계인들이 많이 이용하는 어플리케이션이라고 볼 수 있습니다.
티스토리 블로그를 운영하다 보면, 해외 지역의 위치를 공유해 줄때 “구글지도”를 포스팅에 활용하기도 하는데요, 최근에 티스토리가 “새 에디터”로 바뀐 이후에 “구글지도”를 포스팅에 삽입하기가 다소 어려워졌습니다. ( 구 에디터는 “미디어 삽입” 이라는 기능 덕분에 “구글지도”를 포스팅에 삽입하기 쉽습니다. )
그렇다면 “새 에디터” 에서 구글지도를 어떻게 삽입할 수 있을까요? “새 에디터” 에서 “구글 지도”를 티스토리 포스트 속에 삽입하는 방법에 대해 알아보겠습니다.
구글지도에서 원하는 지역 공유하기
일단 티스토리 글속에 삽입하려는 지역을 “구글지도”에서 찾아서 공유하기 버튼을 누릅니다.

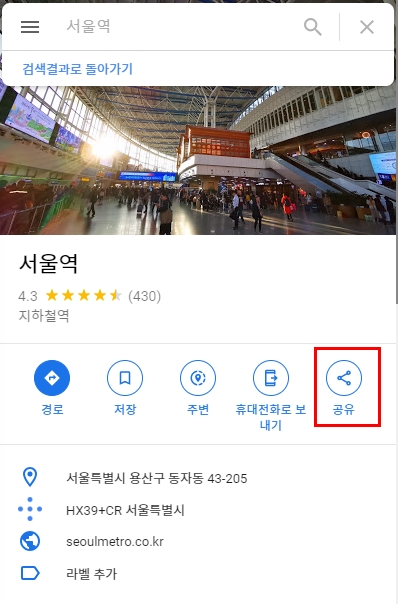
일단 저는 “서울역”을 검색하여 클릭을 하였습니다. “서울역”을 클릭하면 “서울역”에 대한 정보가 왼쪽 화면에 나타나는데, “서울역”을 티스토리 글속에 공유하려면 위의 사진같이 “공유” 버튼을 클릭합니다.

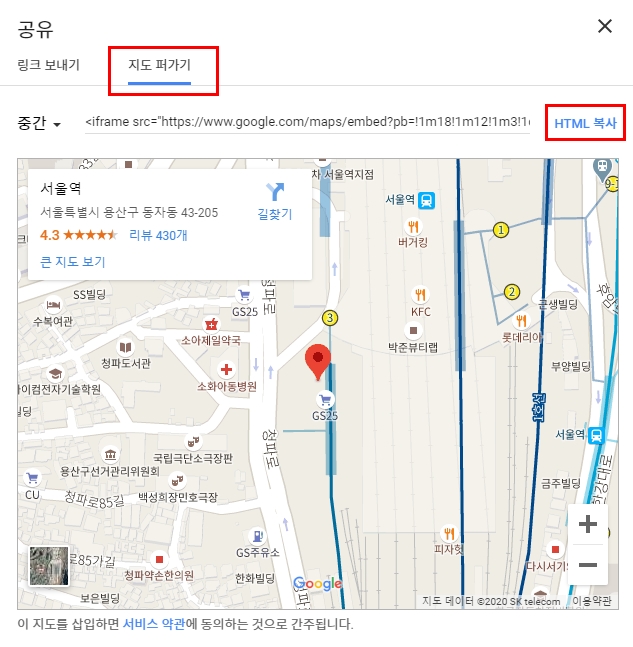
“공유” 버튼을 누르면 위의 화면과 같이 공유 관련 창이 나타나게 되는데 여기서 기본으로는 “링크 보내기”가 선택이 되어 있습니다. “링크 보내기” 옆에 “지도 퍼가기”를 클릭하면 HTML 태그를 복사할 수 있습니다. “HTML 복사”를 클릭하면 위 화면의 “서울역”의 지도창과 관련된 화면이 HTML 태그로 복사가 됩니다.
티스토리 “새 에디터”에서 “구글 지도” 삽입하기
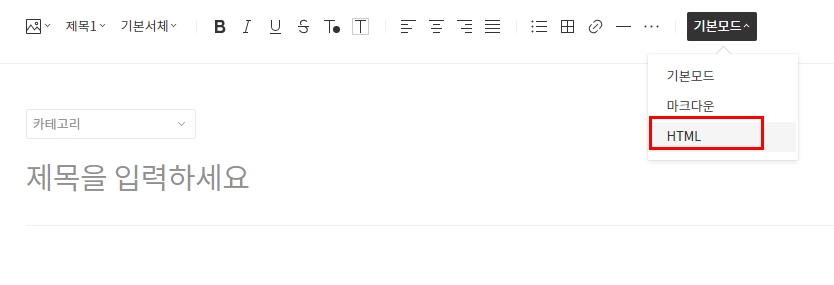
그런 다음에 티스토리 새 에디터에서 “구글 지도”를 삽입하기 위해서는 어떻게 해야 할까요? 일단 “새 에디터” 에서 기본모드를 HTML로 변경해 줍니다.

HTML로 변경을 해주면 티스토리 에디터가 “HTML 모드”로 변경이 됩니다. 이 상태에서 사용자가 원하는 위치에 좀전에 복사했던 “구글지도”의 HTML 코드를 붙여 넣습니다.

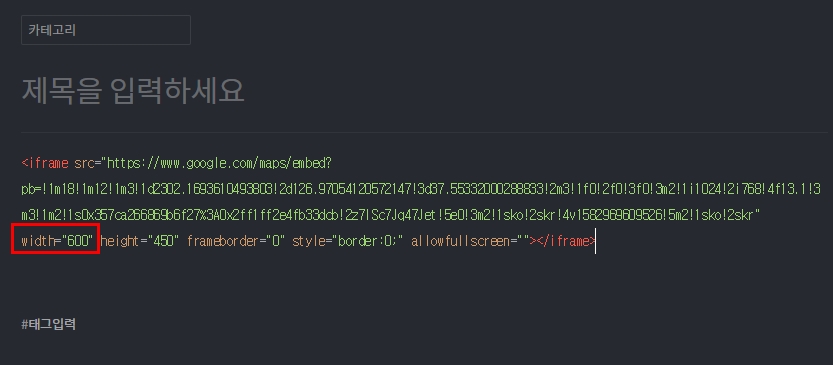
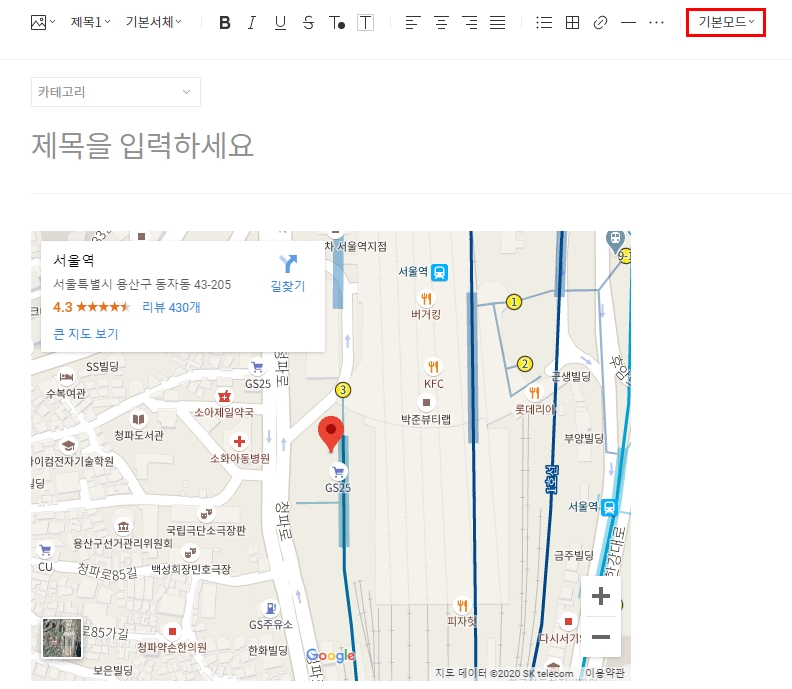
위 화면처럼 “새 에디터”의 HTML모드에서 좀전에 서울역의 “구글지도” HTML 코드를 붙여넣은 모습입니다. 이대로 “새에디터”의 HTML모드를 기본모드로 바꿔주면 “새에디터”에서 좀전에 공유했던 “구글지도”의 서울역의 모습이 나타나게 됩니다.

“구글지도”의 서울역이 티스토리 새 에디터에 들어갔죠? 이 상태로 포스팅을 해도 상관은 없으나 만약 모바일 사용자가 티스토리 블로그에 접속할 경우에 “구글지도”의 고정값 때문에 다소 깨질수도 있습니다. 그래서 모바일 사용자에 맞게 반응형으로 “구글지도”의 너비 값을 변경해 줘야 합니다.
다시 “HTML 모드”로 에디터를 변경해 봅니다.

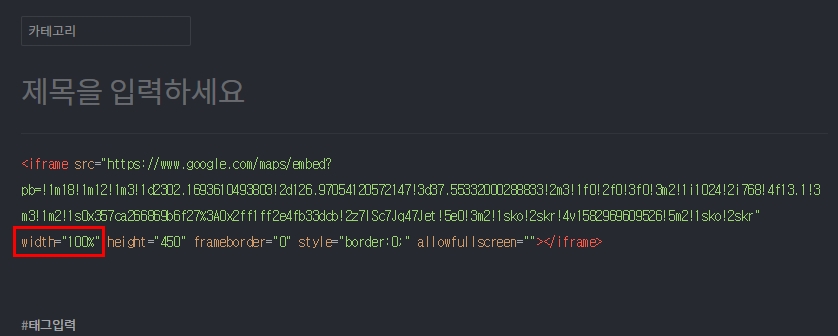
변경하고 나서 “구글지도”의 HTML 태그 중에 위의 빨간색 네모 안에 있는 width 값을 변경해 주면 됩니다. width가 기존에는 600으로 고정되어 있는데요, 이는 “구글지도”의 너비를 600 픽셀로 고정한다는 뜻입니다. 이를 100%로 변경해주면 삽입된 “구글지도”가 티스토리 포스트의 너비에 맞게 자동적으로 맞춰서 화면에 표시가 됩니다. 또한 모바일에서도 맞게끔 자동적으로 표시가 됩니다.
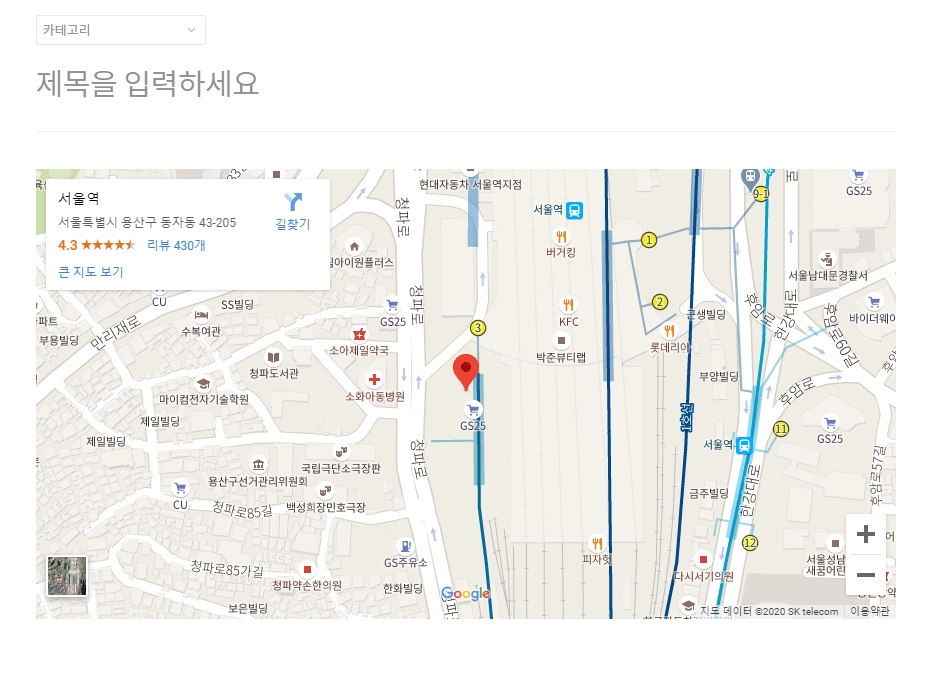
width 값을 100%로 변경후에 새 에디터의 기본 모드에서 어떻게 변했는지 확인해 볼까요?

짠! “구글지도”가 에디터의 가로 너비에 맞게 넓어진걸 볼 수 있죠? 모바일에서도 마찬가지로 모바일 화면에 맞게 “구글지도”가 표시됩니다.
기존 “구 에디터”에 비해 “구글지도”를 티스토리 포스트에 넣는 방법이 다소 번거롭기는 하지만 “새 에디터”에서도 “구글지도”를 삽입하는데에 별다른 어려움 없이 넣을 수 있습니다. 티스토리 포스팅 하는데에 많은 도움이 되길 바라겠습니다.