티스토리 에디터에 그냥 붙여 넣으면 안 되는 이유
티스토리 블로그를 운영한지 얼마 안 된 초보 블로거들 중에는 웹 브라우저에서 복사한 글을 티스토리 에디터에 그대로 붙여놓는 형태로 글을 작성하는 경우가 있을 것이다.
예를 들어 설명을 해보겠다.

해외 야후의 메인 뉴스에서 봤던 글 일부를 티스토리 에디터로 붙여 넣고 싶다고 하자. 한번 위 글의 내용을 그대로 복사해서 붙여 넣어 보도록 하자.

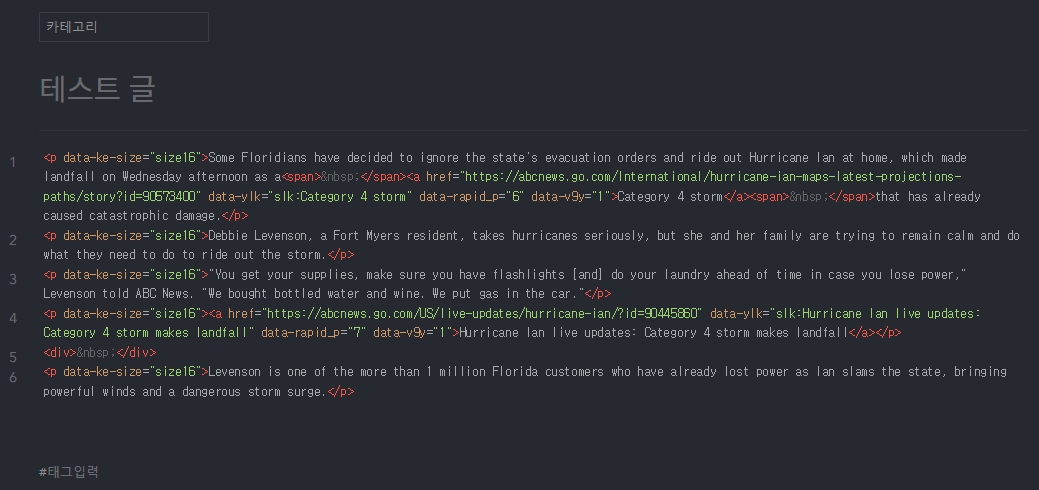
그럼 위와 같이 기사 내용은 그대로 붙여져 있는 것으로 보인다. 하지만 에디터의 모드를 “HTML” 로 변경해 보면 아래와 같이 보인다.

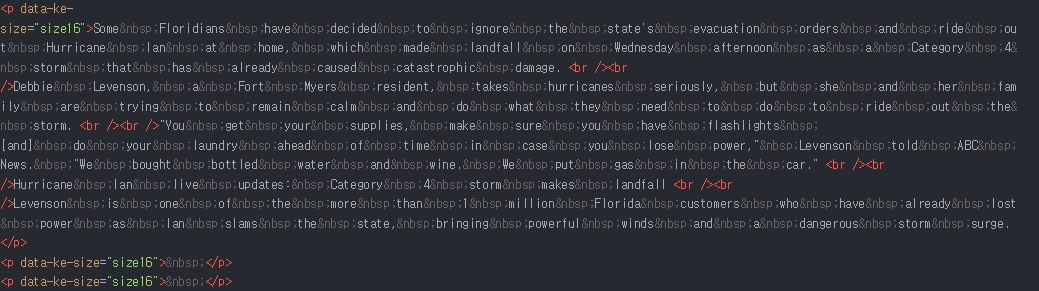
깔끔하게 텍스트만 붙여있는 걸로 보이지만 실제로는 위와 같이 <span> 태그와   가 중간중간 너저분하게 붙어있게 된다.
그렇다면 메모장에 붙여넣은 다음에 티스토리 에디터에 복사해서 붙여 넣어 보면 어떨까?

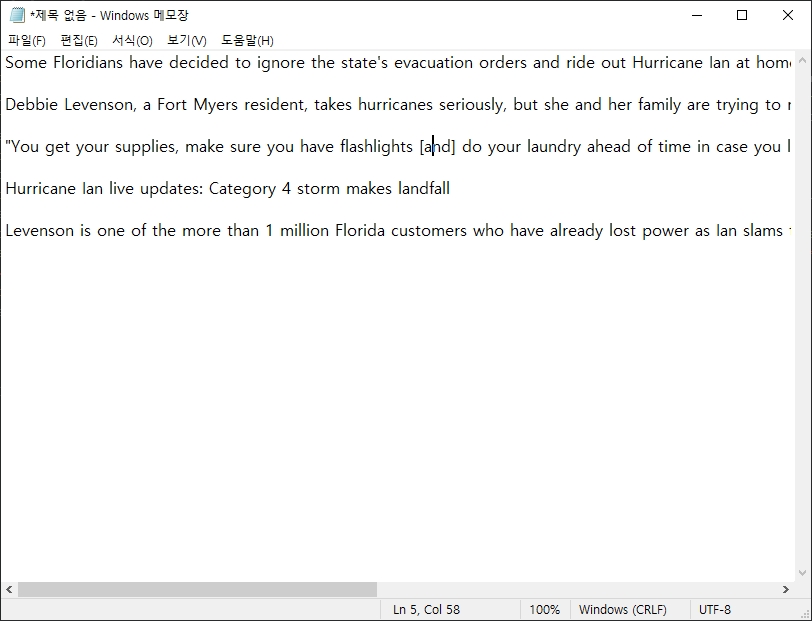
일단 기사 내용을 복사한 뒤 메모장에 붙여넣은 모습이다. 이 내용을 그대로 다시 복사하여 티스토리 에디터에 붙여 넣어 보자.

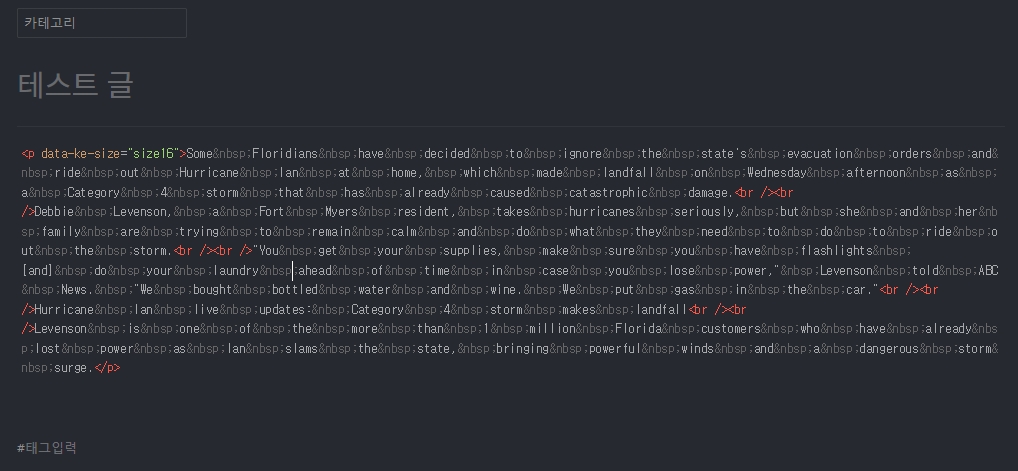
티스토리 기본 모드에서는 텍스트만 잘 붙여 넣어진것처럼 보인다. 이걸 HTML 모드로 바꿔보자.

더 상태가 심각해져 있는 것을 볼 수 있다. 텍스트마다 “ ”가 무수히 많이 붙어있는 것을 볼 수 있다. 크롬 웹 브라우저에는 붙여 넣을 때 “일반 텍스트로 붙여 넣기”라는 기능이 있다. 이건 괜찮을까?

시도해봤지만 그대로임을 알 수 있다. 따라서 크롬에서 일반 텍스트로 붙여넣기” 를 해도 웹 브라우저 상에서 복사해서 붙여 넣는 것은 HTML 태그 상으로는 불필요한 태그가 붙거나   같은 공백 문자가 붙는다는 것을 확인할 수 있다.
이렇게 글을 작성을 하는 것은 문제가 없다. 하지만 복사해서 붙여넣은게 티가 나게 되며 내 블로그의 검색 유입에도 지장을 받게 된다.
특히 티스토리 에디터의 경우에는 복사해서 붙여넣을 시 “텍스트만” 붙여 넣을 수가 없다. 아마도 티스토리 에디터의 버그 중에 하나라고 볼 수 있을 거 같다.
블로그 글도 HTML 태그 형태로 인터넷 상에 게시를 하는 것이기 때문에 되도록 규격에 맞게 글을 작성하는 게 좋다. 티스토리의 경우에는 글을 작성할 때 자동으로 <p> 태그가 붙게 되어 있는데 이 규칙대로 글을 작성해 주면 큰 문제가 없을 것이다.
블로그 글은 되도록이면 사용자가 직접 작성을 해 주는게 좋다. 그리고 다른 사람의 기사나 글을 그대로 복사해서 붙여 넣으면 검색 엔진으로부터 마이너스 점수를 얻어서 검색 유입이 줄어들게 된다.
하지만 글이라는 것은 내가 평상시에 에디터나 워드에 적어 놓을 수도 있어서 때로는 내가 작성해놓은 텍스트를 그대로 복사 해서 붙여 넣는 게 글 작성하는 데에 편리할 것이다. 이런 경우에는 어떻게 하면 될까?
Remove Line Breaks 를 사용하여   제거 등의 불필요한 태그 제거 및 자동으로 <p> 태그 붙이기
당연히 손쉽게 할 수 있는 방법이 있다. 아래 링크의 “Remove Line Breaks”를 사용하면 된다.
Remove Line Breaks 는 웹툴로 이런 고민을 하는 사용자들을 위해 간편하게 불필요한 태그 제거 후 자동으로 필요한 태그를 텍스트에 붙일 수가 있다.
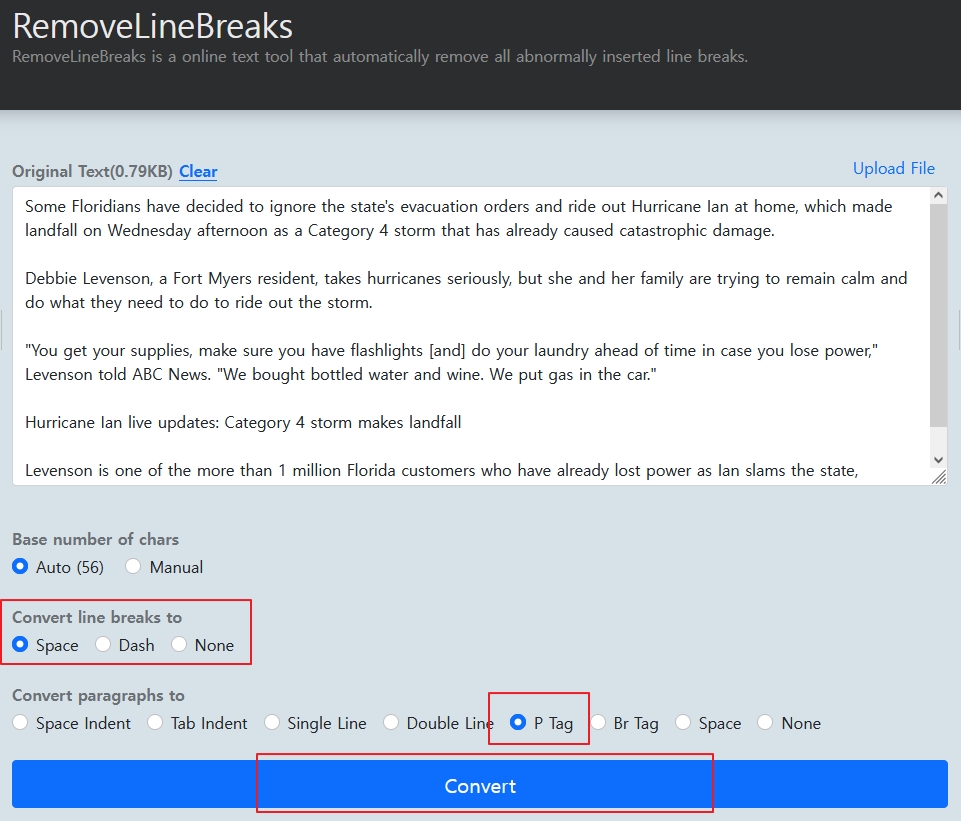
일단 위 사이트로 접속해보자.

그런 다음에 복사할 텍스트를 위와 같이 붙여넣어 준다. 그리고 Convert line breaks to를 “Space”로 선택, Convert paragraphs to를 “P Tag”로 선택해준 다음에 “Convert” 버튼을 누르면 된다.

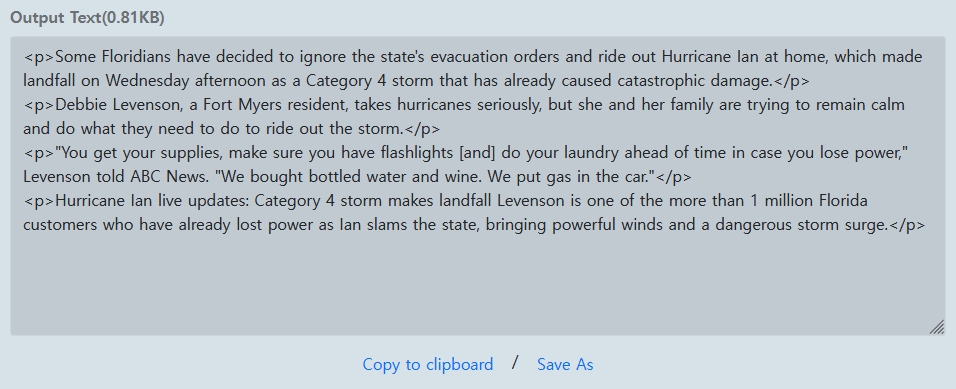
그러면 이렇게 하단에 변환된 텍스트가 결과로 출력되게 된다. 이 텍스트를 복사하여 티스토리 에디터에 붙여넣어주면 된다.
대신에 붙여넣을 때는 기본 모드가 아닌 반드시 “HTML”인 상태에서 붙여 넣어야만 한다.

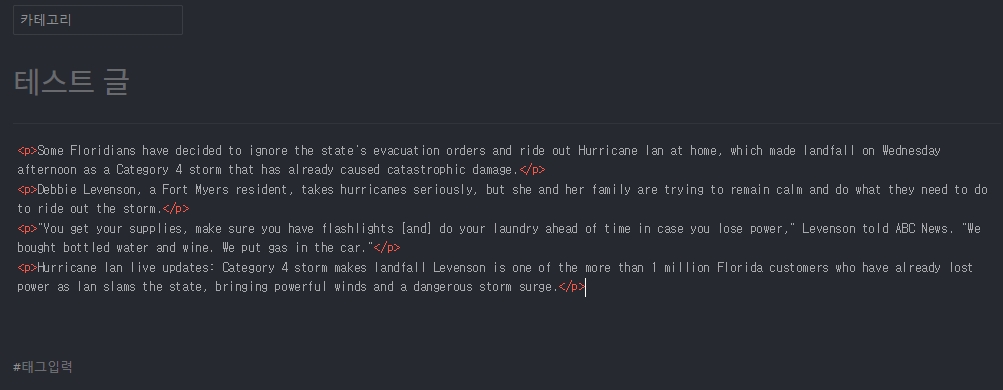
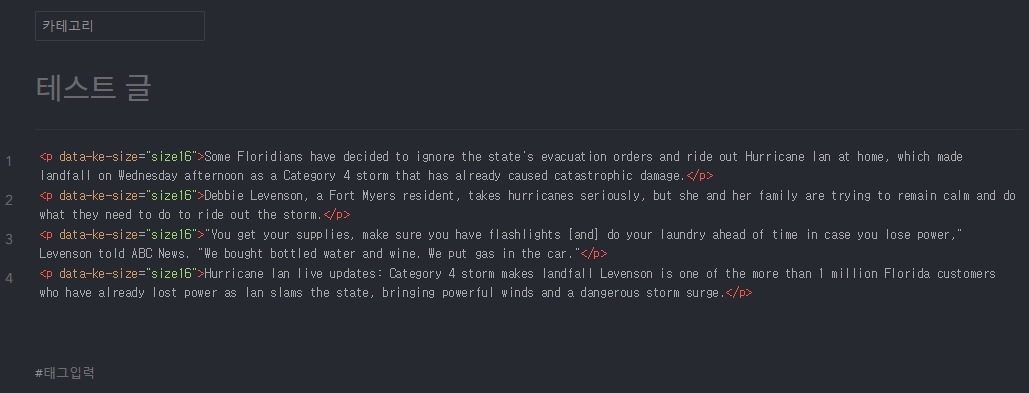
그럼 이런 형태로 붙여넣을 수 있다. 이 상태에서 티스토리 에디터를 기본 모드로 바꿔보자.

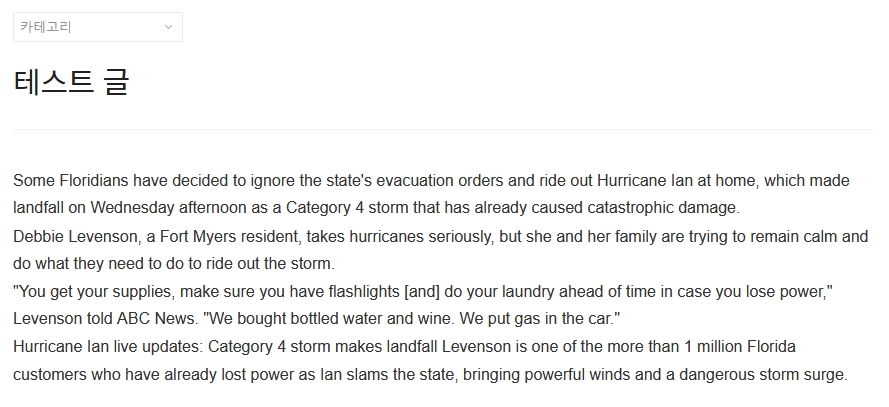
그럼 이렇게 Only 텍스트로만 에디터에 들어가게 된다. 다시 HTML 모드로 변경해보면

불필요한 <span> 태그나   태그가 빠져 있는 것을 확인할 수 있다. 이후에 기본 모드에서 화면에 보기 좋게 편집을 하면 된다.