티스토리 포스트 본문 상/하단에 애드센스 광고 수동으로 넣는 방법
티스토리를 운영하는 수많은 국내 블로거들은 “애드센스”라는 구글의 광고 플랫폼으로 수익 창출을 하고 있다. 따라서 애드센스는 티스토리로 유저들을 유입하게 하는 원동력 중에 하나이다.
이 블로그를 운영하는 “정원딸린집” 운영자도 애드센스를 통해 약간의 수익을 창출하고 있는 중이다. 애드센스 광고는 기본적으로 티스토리 포스트의 본문 상/하단, 본문 중간에 배치되는 게 일반적이다.

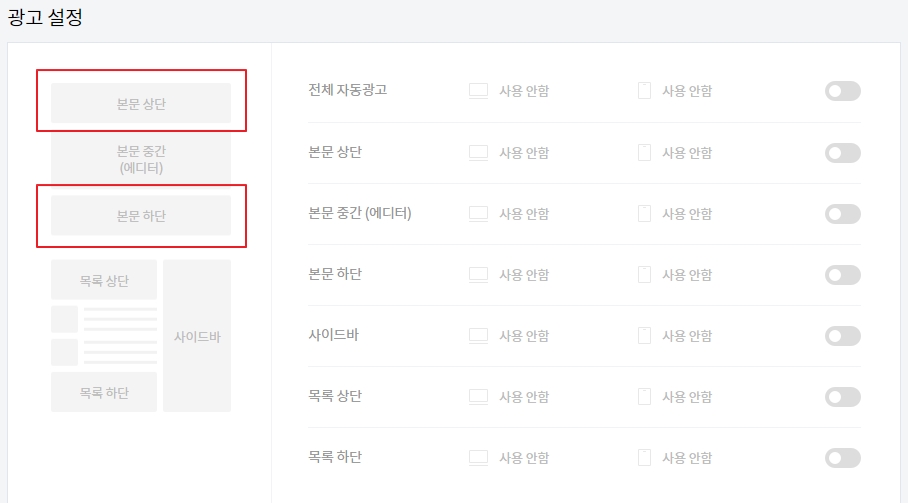
최근에 티스토리는 애드센스 광고를 “연동” 기능을 통해 티스토리 유저가 굳이 수동으로 광고코드를 삽입하지 않아도 위의 설정 화면과 같이 광고 위치에 따라 버튼만 활성화시키면 광고가 노출되는 기능을 제공하고 있다. 이 기능이 제공되기 전까지는 대다수의 유저들이 애드센스 광고 코드를 수동으로 본문에 넣었던 적이 많다.
그래서 현재는 티스토리에 포스트에 애드센스 광고 노출이 매우 편리해졌지만 나름 단점이 존재한다. 내가 생각하는 제일 큰 단점은 내 블로그에 접속하면 광고 노출이 빨리 되지 않거나 간혹 노출이 제대로 되지 않는 문제점이 발생한다는 것이다.

티스토리를 운영하면서 한번쯤은 요런 장면을 봤을 수 있었을 것이다. 보통 포스트 본문 상/하단에 요런 모습이 나타나는데 이 영역이 애드센스 광고 노출 영역인데 정상적으로 노출이 되지 않았을 때 표시된다.
광고 노출이 빨리 되지 않거나 아예 되지 않는 것은 수익을 창출하는데 꽤나 치명적이다. 그래서 필자의 경우에는 애드센스 연동만 해놓은 상태에서 일부러 수동으로 광고 코드를 삽입하여 노출을 시키고 있다. 확실히 수동으로 삽입하는 게 내가 지금까지 지켜본 결과로는 빨리 노출이 되는 걸로 보인다.
그럼 여기서 다룰 주제인 “티스토리 포스트 본문 상/하단의 광고”는 수동으로 어떻게 넣을까? 그 방법에 대해 살펴보자.
참고로 본문 중간에 수동으로 애드센스 광고를 삽입하는 방법에 대해서는 아래 글을 참고하면 된다.
2022.07.21 – [SW/Tip] – 티스토리 에디터에서 본문 중간에 애드센스 코드 수동으로 손쉽게 넣는 방법
애드센스 광고 코드 수동으로 생성
수동으로 광고 코드를 넣으려면 일단 광고 코드가 필요하다. 현재 티스토리를 운영하는 유저가 만약 “애드센스 관리 – 광고 설정”의 기능을 이용해 자동으로 상하단 광고를 노출시킨다면 먼저 상하단 광고를 생성해야 한다.
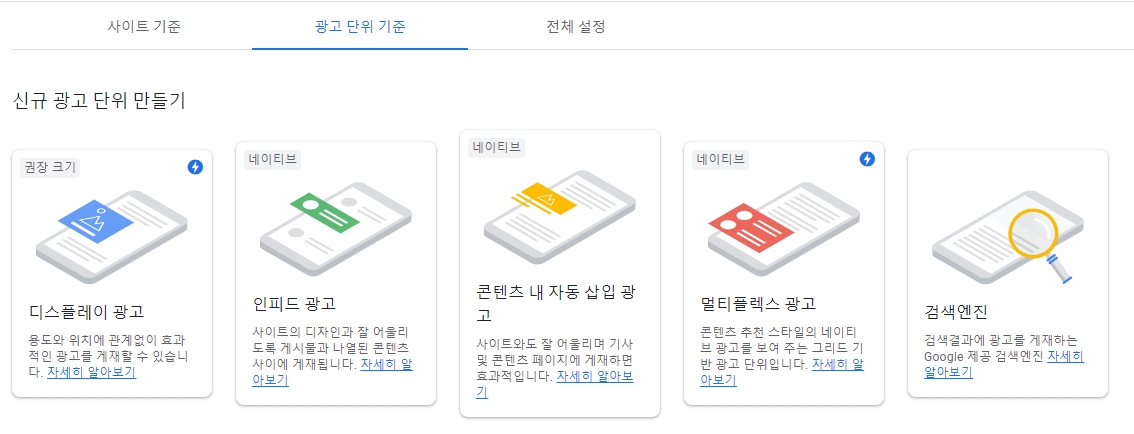
애드센스로 접속하여 광고 – 개요 – 광고 단위 기준으로 들어가서 “신규 광고 단위 만들기” 로 광고를 상단용, 하단용 하나씩을 생성한다.

일반적으로 상단은 “디스플레이 광고” 를 생성하면 되고 하단 광고는 “멀티플렉스 광고”가 적당하다. 물론 그 선택은 당신의 블로그 환경에 맞게 생성하면 될 것이다.
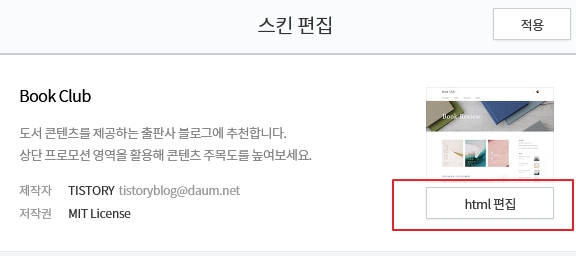
광고 생성이 끝났으면 다시 티스토리 설정 메뉴에서 “꾸미기 – 스킨편집” 을 클릭한다.

그럼 위와 같이 “html편집” 버튼이 나타난다. 이 “정원 딸린 집” 블로그는 Book Club이라는 스킨을 사용하는데 당신이 어떤 스킨을 사용하더라도 본문 상/하단 광고 삽입 방법은 동일하니 걱정하지 않아도 된다. html 편집 버튼을 누른다.

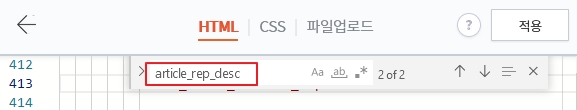
그런 다음에 오른쪽의 HTML 편집기에서 Ctrl + F 를 누른 후 “article_rep_desc”를 검색한다. 이 문구는 포스트 본문 영역을 지칭하는 변수를 의미한다. 이 변수 위/아래에 좀 전에 생성했던 애드센스 광고 상/하단 용 코드를 넣어주면 되는 것이다.
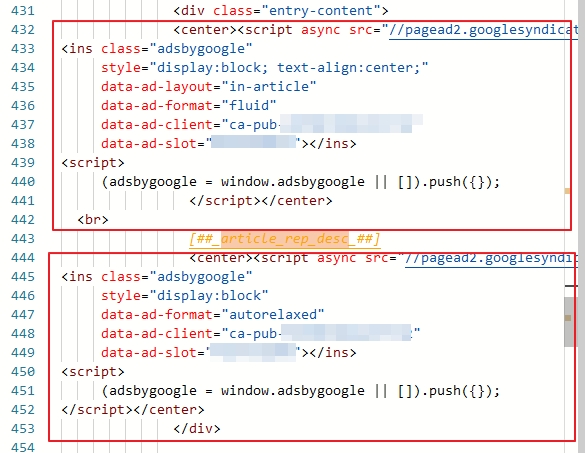
Book Club 스킨의 경우에는 2개가 검색되는데 첫번째 말고 두 번째 매칭 되는 문구가 포스트 본문 영역이다. 여기 상하단에 광고 코드를 다음과 같이 넣어준다.

이런 형태이다. 참고로 나같은 경우는 광고 코드에 <center> </center> 태그로 감싸 주었다. 이렇게 하면 광고가 상/하단 영역의 정중앙에 배치되기 때문에 보기에 좋다. 그리고 상단의 경우에는 <br> 태그를 넣어서 상단 광고 영역과 이미지 사이에 간격을 주었다. 이렇게 해야 상단 광고와 이미지가 붙어 있지 않는다.
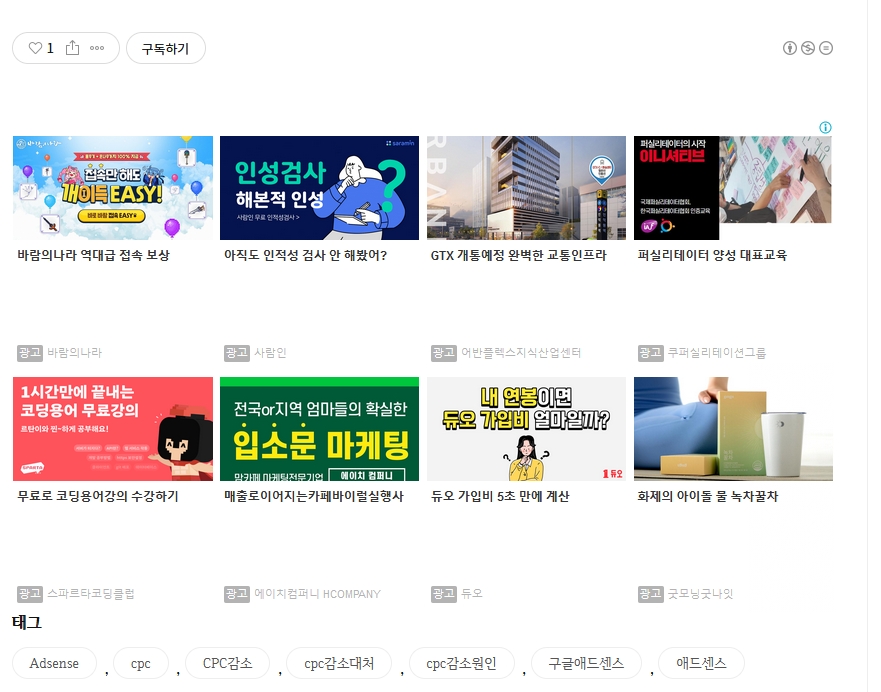
여기까지 했으면 HTML 편집기의 “적용” 버튼을 누르면 저장이 된다. 그 이후에 내 블로그로 접속을 해서 상 하단에 광고 노출이 잘 되는지 확인해 본다.


현재 내 블로그 글 중에서 상/하단 광고 노출의 모습이다. 위 과정과 같이 애드센스 광고 코드를 수동으로 삽입해도 노출이 잘 되는 것을 확인할 수 있다.





