목차
FIFU로 특성이미지 설정 Tip은?
워드프레스를 사용하다보면 “특성 이미지(Featured Image)” 라는 용어가 등장합니다. 특성 이미지는 쉽게 말해서 각 글의 “대표 이미지” 나 “썸네일” 등을 뜻한다고 보시면 됩니다.
그런데 워드프레스에서는 글 작성시 이 “특성 이미지”를 꼭 설정을 해줘야 하는 번거로움이 있습니다. 워드프레스는 이 부분이 장점이자 단점이라고 볼 수 있습니다. 정원딸린집 블로그에서 예전에 티스토리 사용시에는 “대표 이미지”를 설정하지 않아도 문제가 없었지만 워드프레스에서는 특성 이미지는 반드시 설정하게 되어 있습니다.
특성 이미지를 설정하게 되면 내 글의 대표 이미지를 알 수 있기 때문에 검색에서 다소 유리한 부분은 있는거 같습니다. 대신에 꼭 설정해야 하는 부분은 때로는 귀찮을 수도 번거로울 수도 있습니다.
따라서 이 귀찮음을 해소할 수 있는 “플러그인” 을 사용하면 이 부분은 말끔히 해결이 됩니다. 물론 특성 이미지를 설정하는 부분이 시간이 오래 걸리는 것은 아니지만 짧은 시간에 글쓰기를 할애하는 분들에게는 시간을 절약할 수 있는 팁이 될 수 있습니다.
여기서 소개드릴 플러그인은 “FIFU” 입니다.
FIFU 플러그인은 내 워드프레스의 글 작성시 글 내부에 있는 이미지나 비디오 중에 하나를 선택해서 자동으로 “특성 이미지”를 설정해 줍니다. 따라서 이 플러그인을 사용하면 워드프레스에서 특성 이미지를 설정하는 번거로움을 덜 수 있습니다.
FIFU 로 글 내부의 이미지를 자동으로 선택하여 특성 이미지로 설정하는 방법
FIFU 플러그인을 설치한 다음에 관리자 화면에는 “FIFU” 메뉴가 생성됩니다.

여기서 FIFU를 클릭합니다.

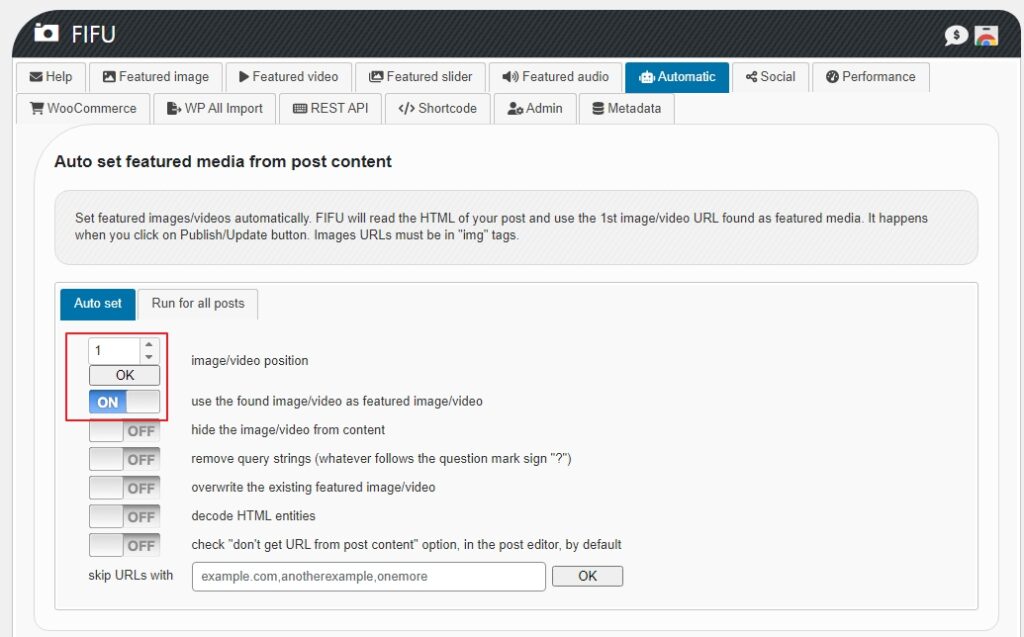
여기서 “Automatic” 탭을 선택한 후 Auto set 탭에서 위와 같이 설정하면 내 워드프레스 글의 첫번째 이미지나 미디어 파일을 선택하여 자동으로 특성 이미지를 설정해주게 됩니다. 꽤나 편리하죠?
FIFU로 특성 이미지 자동 설정 사용시에 이중으로 같은 이미지가 글에 나타나게 하지 않는 방법
그런데 여기서 추가적으로 설정을 해줘야 하는게 있습니다. 위 설정 후에는 내 워드프레스 글의 첫번째 이미지가 자동으로 특성 이미지로 설정 되지만 특성 이미지 + 첫번째 이미지 가 동시에 노출 되는 현상이 발생하게 됩니다.
이 상황을 방지하기 위해서는 아래와 같은 추가 설정이 필요합니다.

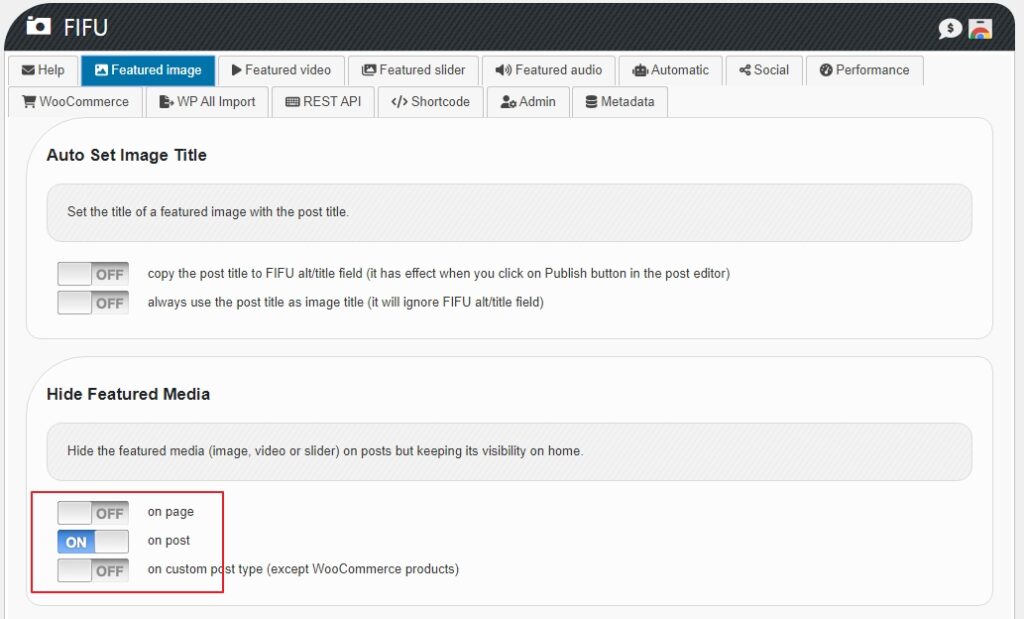
FIFU의 설정 화면에서 “Featured Image” 탭을 선택합니다. 여기서 Hide Featured Media 쪽에 보면 “on post” 버튼을 ON을 해줍니다.
이 설정의 의미는 내 포스트 글의 본문에서 특성 이미지 노출을 숨기는 겁니다. 이렇게 해야 내 특성이미지가 겹쳐서 내 글에 노출이 되지 않습니다.
지금까지 FIFU로 특성 이미지 자동 설정에 대해 알아봤습니다. 즐거운 워드프레스 생활 되세요~





