목차
워드프레스를 설치하고 나서 애드센스는 어떻게 넣을까?
일반 블로거들이 워드프레스를 설치하여 글을 올리는 가장 큰 이유중에 하나는 “광고 수익”일 가능성이 높습니다. 워드프레스로 일반 사이트도 운영이 가능하지만 개인 블로그를 운영하면서 “광고 수익”을 창출하는 것도 가능하기 때문이지요.
워드프레스 같은 CMS 는 일반 블로거들이 초반에 운영하려면 설치부터 화면 구성까지 세세한 것을 신경을 써야 합니다. 따라서 초반에는 여기저기 손이 많이 가는 작업이 동반됩니다.
특히나 “광고 삽입”의 경우에는 워드프레스를 처음에 설치했을 때 어떻게 삽입해야 될지 몰라 당황스러울 수 있습니다. 워드프레스에 가장 많이 사용하는 광고 플랫폼은 “애드센스” 인데요, 워드프레스를 처음 설치하고 광고를 삽입하려는 어떻게 해야 할까요?
워드프레스에서 사이드 바에 애드센스 삽입하는 방법
애드센스 광고 삽입의 위치는 크게 다음과 같습니다.
- 포스트 글 상/하단
- 포스트 중간
- 오른쪽 사이드 바(설정에 따라서 왼쪽 사이드 바)
일반적인 광고 배치는 위와 같습니다. 여기서 “오른쪽 사이드 바”의 경우에는 워드프레스 자체 내에서 설정이 가능합니다.

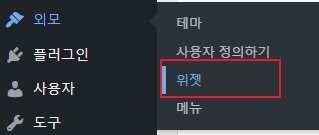
워드프레스 관리자 페이지로 들어가서 “외모 – 위젯” 을 클릭하면 “사이드 바” 쪽의 광고 삽입을 설정할 수 있습니다.

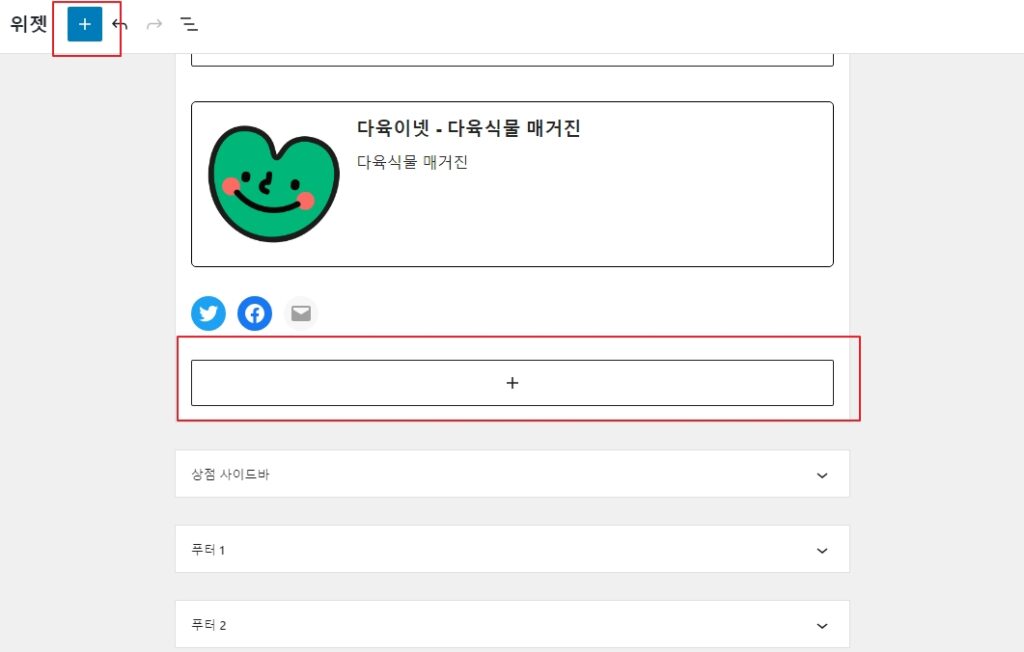
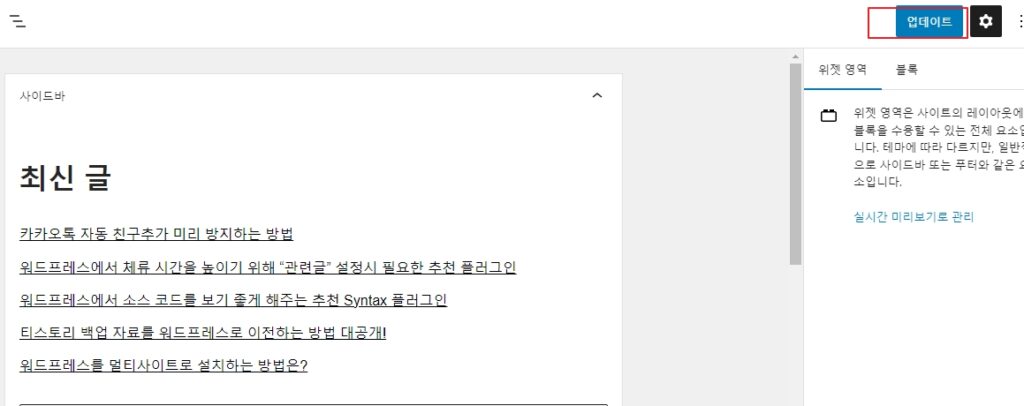
위젯 설정 화면 입니다. 워드프레스 테마 별로 사이드바 위젯의 배치가 약간씩 다르지만 기본적으로 “사이드 바” 위젯의 형태는 비슷하다고 볼 수 있습니다.
여기서 사이드바에 “애드센스” 를 추가하기 위해서 “+” 표시의 박스를 누릅니다. + 박스는 왼쪽 위나 하단 + 표시 박스 어느 것을 눌러도 상관이 없습니다.

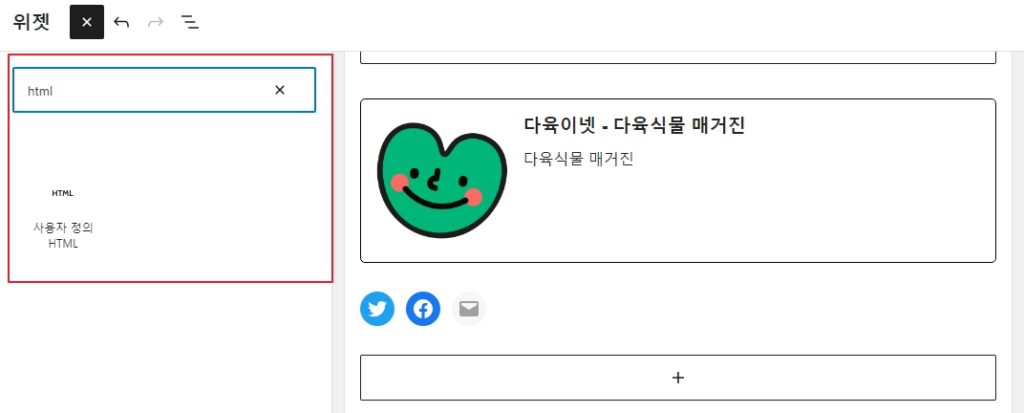
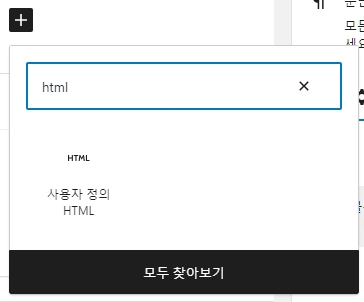
왼쪽 위의 “+” 표시 박스를 누른 모습입니다. 여기서 “html” 이라고 검색을 하면 위의 그림과 같이 “사용자 정의 HTML” 위젯이 나타납니다. 이 위젯을 선택해 줍니다.

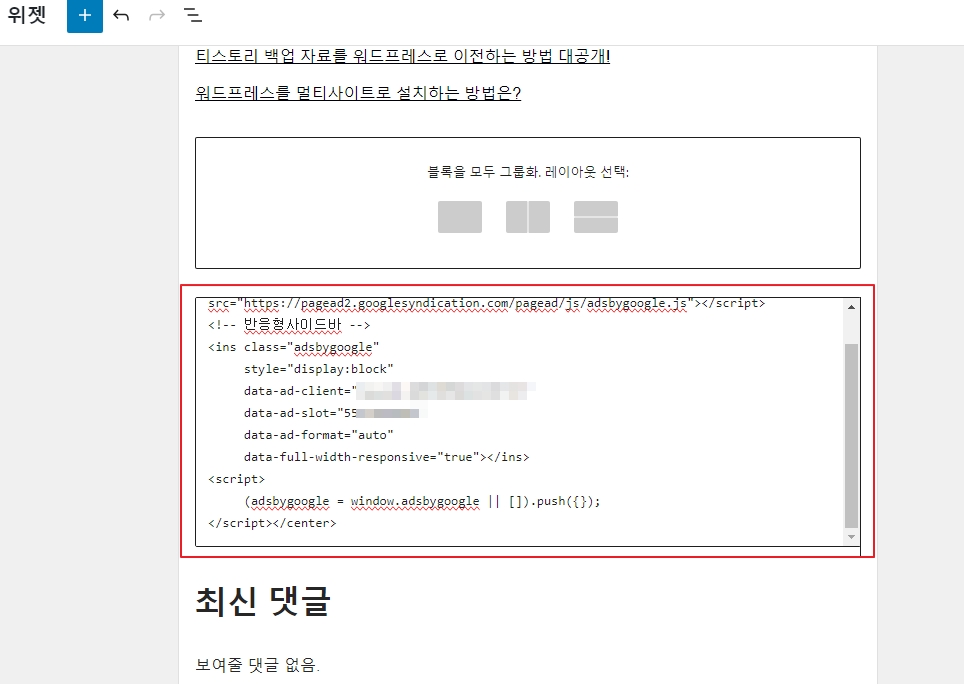
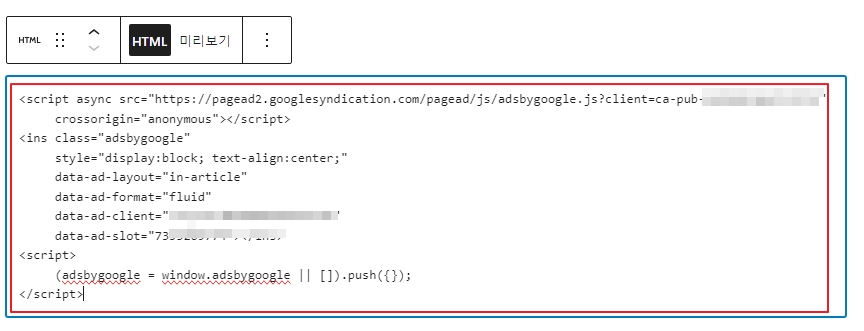
그럼 위와 같이 HTML 코드를 삽입할 수 있는 위젯이 삽입되게 됩니다. 여기에 사이드바용 애드센스 코드를 삽입하면 됩니다.

코드를 삽입하고 중앙에 배치하려면 광고 코드의 양단에 “<center>…</center>” 를 넣어주면 됩니다. HTML 블럭도 위의 그림에서와 같이 위젯의 중간으로 이동이 가능합니다.
최종적으로 삽입 및 위젯의 배치가 끝났으면 오른쪽 상단의 “업데이트” 버튼을 누르면 설정이 저장됩니다.

위와 같이 버튼이 보이죠? “업데이트” 버튼을 누르면 위젯 설정이 저장됩니다. 그런 다음 빠져나오면 됩니다.

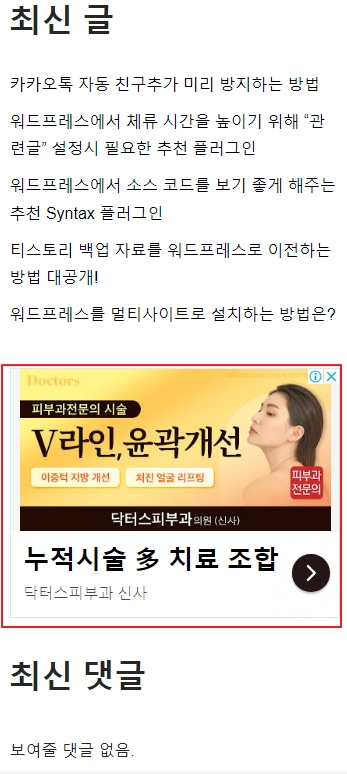
현재 위와 같이 설정한 사이드 바 위젯의 모습입니다. 애드센스 광고가 잘 삽입이 된 것을 볼 수 있습니다.
포스트의 상/하단, 중간에 애드센스 광고를 삽입하는 방법
애드센스를 사이드바 넣는 작업은 위에서 설명한 대로 간편하게 삽입하는게 가능합니다. 하지만 워드프레스 글(포스트)의 상/하단이나 중간에 애드센스 광고는 어떻게 삽입하는게 좋을까요?
“Ad Inserter” 플러그인 설치하여 광고 쉽게 삽입하기
워드프레스에서 애드센스를 비롯한 포스트에 광고를 쉽게 삽입하는 방법은 “플러그인”을 설치하여 삽입하는 방법이 제일 편하고 추천을 하는 편입니다. “정원딸린집” 블로그에서도 광고 삽입은 관련 플러그인을 통해 삽입이 되고 있습니다.
광고 삽입 플러그인 중에 추천할 만한 플러그인은 “Ad Inserter” 라는 플러그인 입니다.

“Ad Inserter”는 광고삽입 워드프레스 플러그인 중에서 널리 알려지고 많이 쓰이는 플러그인입니다. 30만개의 워드프레스에 설치되어 사용되고 있으며 평점은 5점에 가까울 정도로 평가가 좋습니다.
위 플러그인을 설치하여 애드센스 포함 광고 코드를 글의 각 위치에 삽입하는게 가능합니다.
Ad Inserter 로 글 상/하단의 광고 코드를 삽입하는 방법
자 그럼 실제로 “Ad Inserter” 플러그인을 사용하여 워드프레스 포스트(글)의 상/하단에 애드센스 광고 코드를 삽입하는 법에 대해 알아봅니다. Ad Inserter 플러그인을 설치한 다음에 “설정 – Ad Inserter” 를 클릭합니다.

그러면 다음과 같이 설정 화면이 나타나게 됩니다.

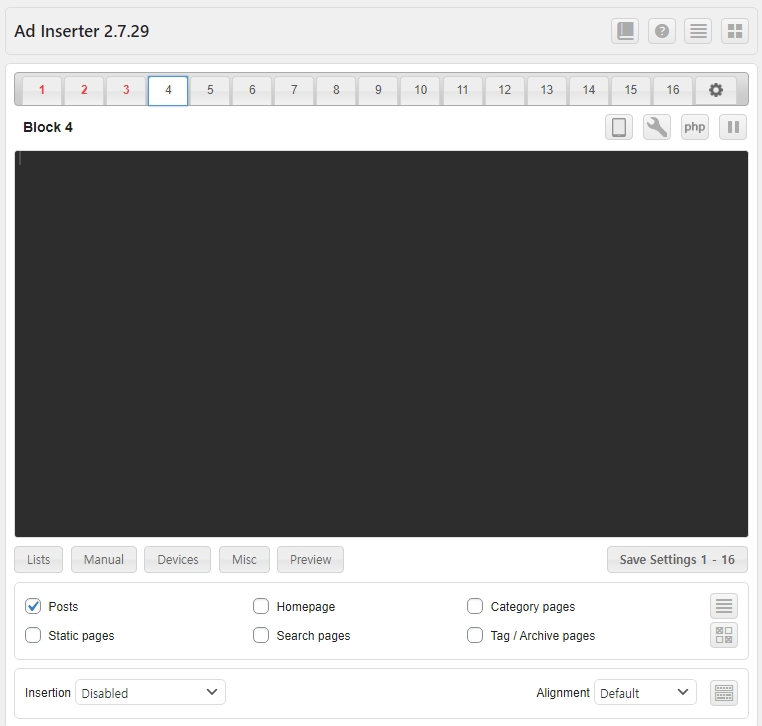
위 화면은 Ad Inserter 의 기본 설정 화면입니다. 상단에는 번호가 새겨진 탭이 있는데 여기에는 총 16개의 광고 코드를 저장해 놓을 수 있습니다.
여기서 “상/하단” 의 애드센스 광고 코드를 복사하여 저장하고 싶은 탭을 선택하여 입력 후 “Save Settings 1 – 16” 버튼을 눌러 저장하면 광고 코드가 저장이 됩니다.

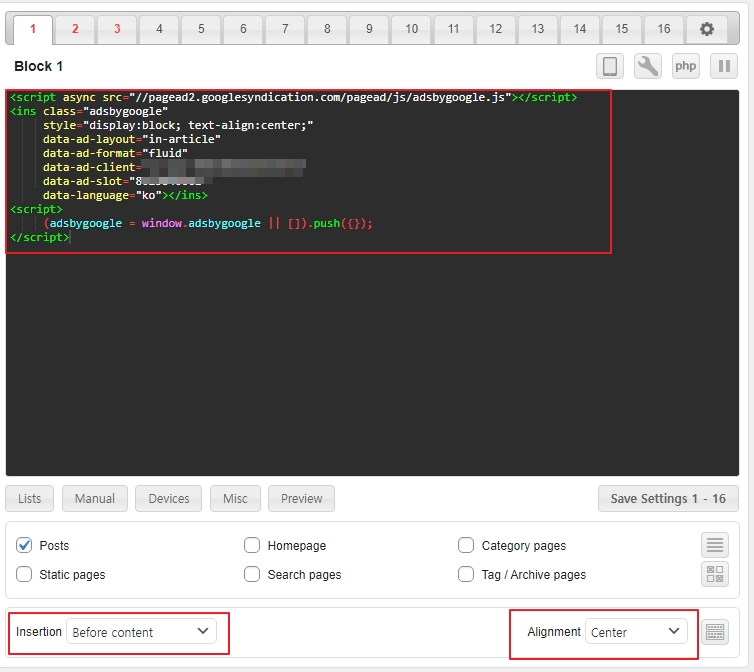
위의 그림은 Ad Inserter 로 워드프레스 포스트에서 “상단” 에 광고 코드를 설정한 예입니다. 1번 탭에 애드센스 코드를 삽입하였고 Insertion 의 “Before content” 는 워드프레스의 포스트 본문 바로 앞단을 의미합니다.
Alignment 의 Center 는 광고 코드의 정렬을 가운데로 한다는 뜻입니다. 이렇게 하면 포스트 상단에서 가운데로 노출될 수 있습니다.

실제 위의 설정으로 노출된 애드센스 광고의 모습입니다. 정원딸린집 포스트 본문의 최 상단에 위치하는 것을 알 수 있습니다.

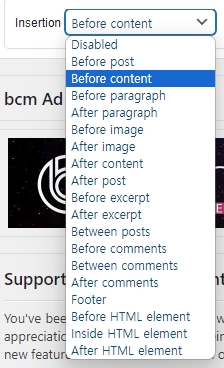
광고 위치는 Insertion 에서 설정이 가능합니다. Insertion 탭을 클릭해 보면 위와 같이 광고 코드를 삽입할 수 있는 위치들을 선택할 수 있습니다. 만약 본문의 하단에 배치하고 싶다면 “After content” 이후로 선택하면 됩니다.

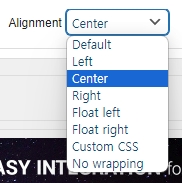
광고의 정렬은 “Alignment” 에서 설정을 할 수 있습니다. 해당 탭을 클릭하면 위와 같이 정렬이 가능합니다. 저는 보통 보기에 좋게 하기 위해서 “Center” 를 선택하고 있습니다.
본문 중간에 Random 하게 중간 광고를 배치하는 법
블로그를 운영할 때 일반적으로는 본문 상/하단에 고정적으로 광고를 삽입 합니다. 그 외에 “본문 중간” 에 광고를 삽입할 수 있는데 이는 “수동” 이나 “자동” 으로 설정하는게 가능합니다.
수동은 말 그대로 본문 중간에 광고 코드를 블로거가 직접 코드를 삽입해 주는 것이고 자동은 광고가 랜덤하게 자동으로 본문 내에 배치되게 하는 방법입니다.
먼저 워드프레스 본문에서 “수동”으로 광고 배치하는 법에 대해 알아보겠습니다.
워드프레스 블록 에디터로 수동 광고 삽입 하는 방법
워드프레스 블록에디터는 기본적으로 탑재가 되어 있기 때문에 본문 중간에 “수동”으로 광고를 삽입하는게 간편합니다. 먼저 삽입하려는 위치에서 블록에디터의 “+” 버튼을 눌러서 HTML 을 검색합니다.

그러면 위와 같이 “사용자 정의 HTML” 블록이 나타납니다. 이 블록을 선택해 줍니다.

그런 다음에 위와 같이 HTML 블록 박스 안에 삽입하려는 애드센스 코드를 위와 같이 넣어주면 됩니다. 간단하죠?
그런데 이후에 같은 코드를 중간에 삽입하려면 위의 작업을 반복해야 하는 불편함이 있습니다. 이럴 경우에 대비해서 위 HTML 블록을 미리 “서식” 처럼 저장할 수 있습니다.

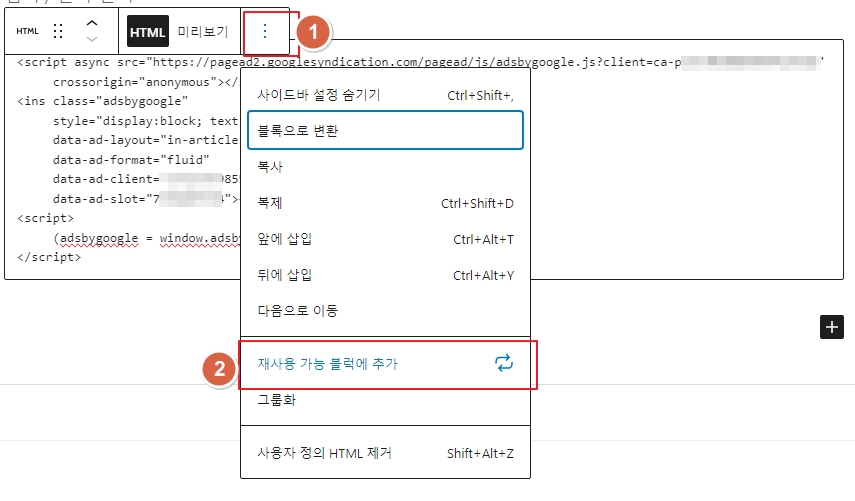
좀 전에 광고 코드를 삽입한 HTML 블록을 선택하고 오른쪽 상단의 “:” 버튼을 누르면 위의 그림과 같이 메뉴가 나타납니다. 여기서 “재사용 기능 블럭에 추가” 를 선택하면 광고 코드를 이후에 재사용 블록 즉 “서식”의 형태로 계속 재활용이 가능하게 됩니다.

그럼 위와 같이 재활용 가능한 블록의 이름을 입력하는 창이 나타납니다. 여기서 위의 예와 같이 임의로 블록 이름을 넣은 다음 “저장” 버튼을 누릅니다. 그러면 재활용 블럭으로 “애드센스 중간 삽입 광고 코드” 가 저장됩니다.
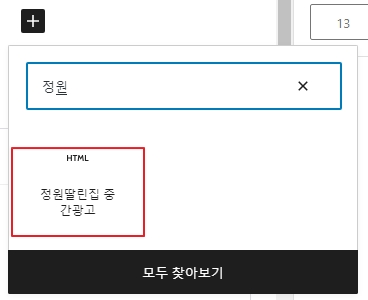
이후에는 중간에 수동으로 광고 코드를 넣을 시 마다 “+” 버튼으로 광고 코드의 블록을 검색하여 삽입하면 됩니다.

제가 좀전에 저장해 놨던 “정원딸린집 중간광고” HTML 블럭입니다. 검색해 보니 저장이 되었죠? 이 블럭을 본문 중간에 광고 코드 삽입 시 선택 해 주면 마치 “서식” 같이 활용할 수 있습니다. 이렇게 하면 수동으로 광고 코드를 중간에 삽입시 일일이 광고 코드를 붙여서 삽입할 필요가 없이 “재활용 블록” 만 선택해 주면 쉽게 추가가 가능하여 편리합니다.
Ad Inserter 로 본문 중간에 자동으로 광고 코드 삽입하는 방법
그런데 글을 쓸 때마다 중간에 광고 코드를 넣는 것 조차 귀찮을 때가 있습니다. 아예 자동으로 중간에 삽입해 주는 방법은 없을까요?
당연히 있습니다. 크게 두가지 방법이 있는데요.
- 좀전에 소개 드렸던 “Ad Inserter” 를 이용하는 방법
- 구글 애드센스의 “자동 광고” 를 이용하는 방법
애드센스의 경우에는 “자동 광고”가 달리게끔 지원을 해주고 있어서 설정만 해놓으면 자동으로 본문 중간에 광고가 삽입됩니다.


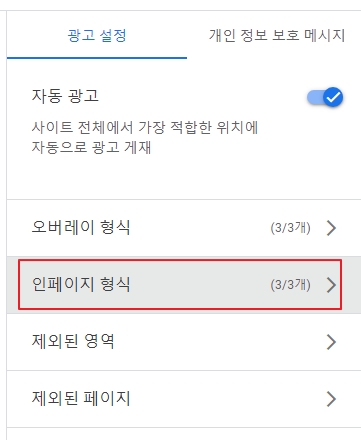
애드센스 페이지로 접속해서 “광고” 를 선택해주면 각 도메인 별로 “자동 광고” 설정을 할 수 있습니다. 해당 되는 도메인의 자동 광고 설정으로 들어가면 위와 같이 자동 광고를 활성화하면 “인페이지 형식” 설정란이 보입니다.

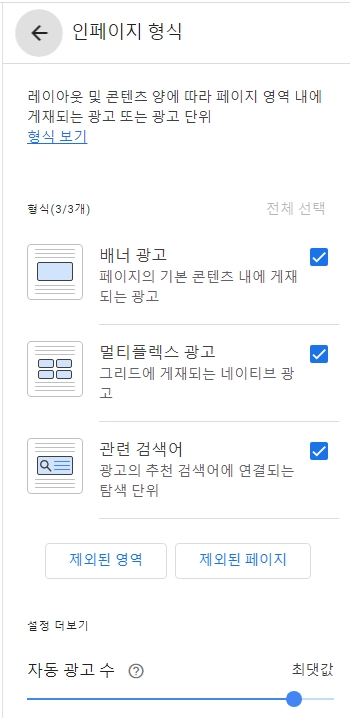
여기서 자동으로 본문 중간에 설정하고 싶은 광고를 “체크” 해줍니다. 그리고 자동 광고 수는 적절하고 설정해 줍니다. 이렇게 설정을 해 놓으면 내 블로그 글의 트래픽에 따라 본문 중간에 자동으로 “본문 광고” 가 삽입이 됩니다.
그런데 이와는 별개로 아예 랜덤하게 본문 중간에 “자동”으로 광고를 삽입하는 방법이 있습니다. 좀전에 언급한 대로 “Ad Inserter” 를 사용하여 본문 중간에 랜덤하게 광고를 넣는 방법입니다.
먼저 워드프레스 설정의 “Ad Inserter” 로 이동합니다.

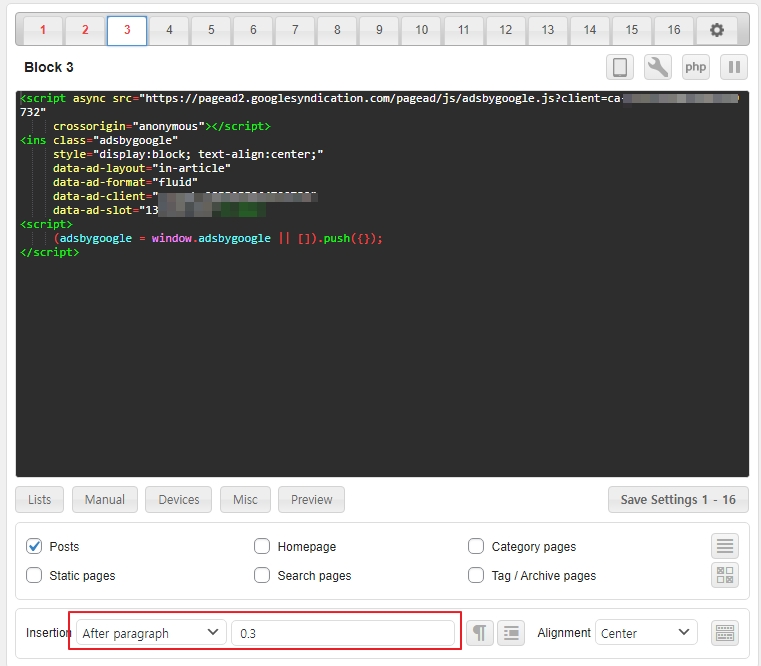
본문 중간에 넣을 광고 코드 탭을 선택합니다. 저는 3번 탭에 중간 광고를 저장하였네요. 여기서 설정이 필요한 부분은 “Insertion” 입니다. 여기서 예를 보면 “After paragraph” 를 선택하였습니다.
After paragraph 는 본문 글의 문단 다음에 광고를 삽입하겠다는 뜻입니다. 그런데 여기서 오른쪽의 0.3 이라는 소숫점이 설정이 되어 있습니다. 소숫점은 0.3 을 예로 들면 전체 문단을 100으로 했을 때 30 % 쯤에서 광고를 삽입하겠다는 의미입니다. 만약 0.7로 한다면 본문 글의 길이 중 70% 정도의 위치에 삽입 한다는 뜻이 됩니다.
여기서 1로 하게 되면 문단 다음에 1개의 광고 코드만 삽입됩니다. 그런데 소숫점을 설정하게 되면 본문에서 문단의 길이 중에 해당 소숫점 만큼의 비율로 자동으로 광고 코드를 삽입하게 되므로 이후에 글을 쓸 때는 별다른 설정을 하지 않아도 본문 글의 길이에 따라 설정한 숫자 비율로 자동으로 광고 코드가 삽입됩니다.
본문 중간에 광고 코드를 2개를 삽입하고 싶다고 하면 다른 탭에 광고 코드를 넣은 후 다른 비율의 숫자를 셋팅 해 주면 되겠네요.
이상으로 워드프레스에서 애드센스 광고 코드를 삽입하는 방법에 대해 알아봤습니다. 워드프레스 블로그 운영시 참고가 되었으면 합니다.






