워드프레스에서 사이드바 광고 고정하는 방법
워드프레스를 운영하면서 사이드바에 노출된 광고를 고정 형태로 바꾸고 싶을 때가 있다. 최근에 애드센스의 정책이 “사이드바 광고 고정”에 대한 내용이 빠져서 많은 블로거들이 사이드바에 광고를 고정 형태로 노출을 시키고 있다.
필자의 티스토리도 사이드바의 광고를 고정 형태로 일단 바꿔놓은 상태인데 티스토리의 경우에는 스킨의 CSS를 수정하는 방법으로 사이드바의 광고를 고정하게끔 변경하였다.
그럼 워드프레스는 어떻게 사이드바의 광고를 고정시킬 수 있을까? 답은 의외로 간단하다. 사이드바를 고정시키는 “플러그인”을 설치하여 설정하면 가능하다.
Fixed Widget 플러그인 설치
워드프레스에서 사이드바를 고정하려면 워드프레스 CSS 파일을 수정하면 가능하지만 초보자나 CSS 파일이 익숙지 않은 사용자는 어려울 수 있다. 플러그인을 설치하면 간단하게 적용이 가능하지만 속도에 영향을 받는다는 것은 인지는 해야 한다.
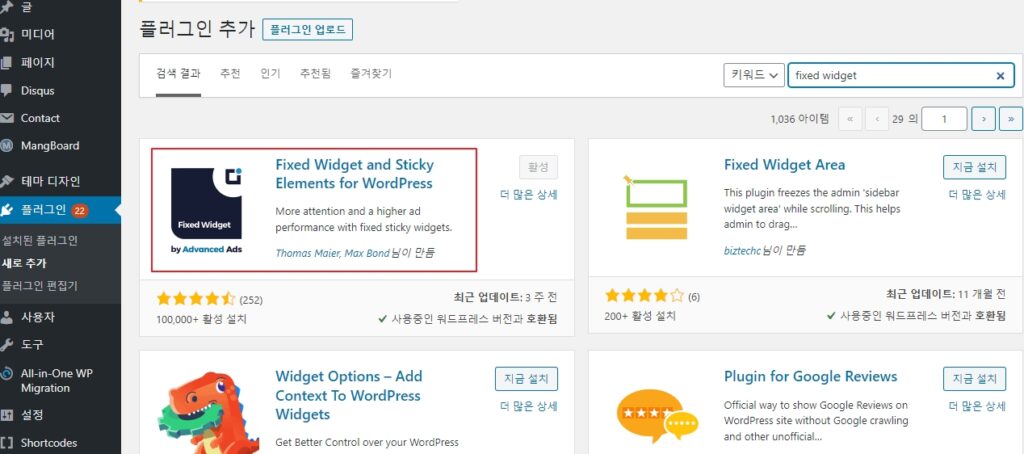
먼저 워드프레스에서 플러그인 – 새로 추가를 선택한다.

검색 창에 “Fixed Widget” 이라고 검색을 하면 위와 같이 “Fixed Widget and Sticky Elements for WordPress”라는 플러그인이 나타난다. 나 같은 경우는 이미 설치가 되어 있으므로 위와 같이 나오는데 설치하지 않은 유저라면 “지금 설치”라는 버튼이 보일 것이다. 지금 설치 버튼을 클릭하면 설치가 진행된다.
설치가 완료되면 “활성화” 버튼을 눌러서 활성화를 시키자.

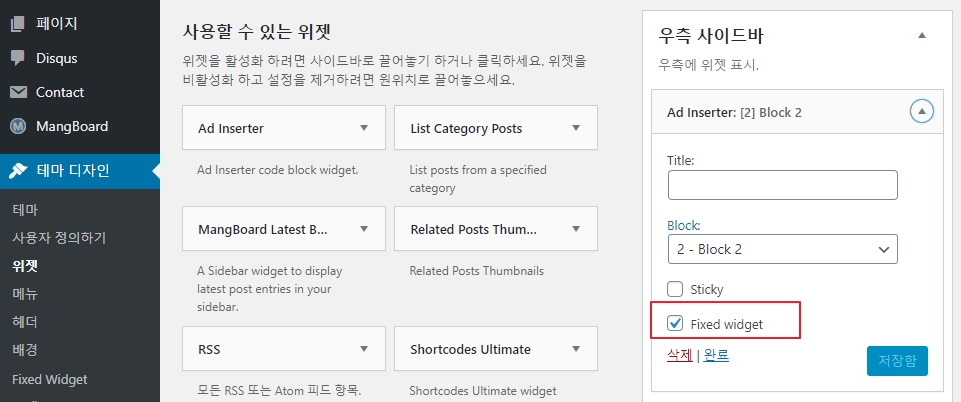
그런 다음 “테마 디자인 – 위젯” 을 클릭하면 사이드바의 위젯 설명 화면으로 들어가게 된다. 여기서 사이드바의 젤 위의 위젯(광고를 노출시키는 위젯)을 클릭하면 위의 그림과 같이 “Fixed widget”이라는 문구가 보일 것이다. 여길 체크 표시해주고 저장하면 설정이 끝나게 된다.
엄청 간단하다! 이제 이후로는 워드프레스의 사이드바의 광고가 고정이 되어서 화면 스크롤을 내리더라도 광고가 고정 형태(플로팅)로 노출이 된다.







