워드프레스에서 코드 하이라이팅 기능 활성화 하는 법
워드프레스를 새로 설치하여 블로그를 운영하다 보면 간혹 꼭 필요한 기능이 빠져있는 것을 알 수 있습니다. 그 중에서 워드프레스로 “개발 블로그”를 운영하는 분들에게는 “소스 코드”를 예제로 올리는 경우가 많습니다.
일단 워드프레스 최신 버전의 블록 에디터에서는 기본적으로 “코드 하이라이팅” 기능을 지원합니다.

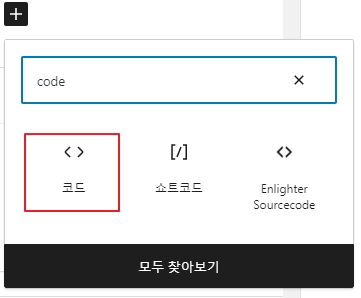
블록에디터에서 code를 검색하면 위와 같이 “코드” 라는 블록이 검색이 됩니다. 하지만 이 코드 블록은 코드별로 하이라이팅이 되지 않습니다.
#include <stdio.h>
int main()
{
printf("Hello world\n");
return 0;
}위의 코드는 C언어에서 가장 기본적인 예제입니다. 그런데 한가지 색으로만 표시가 되어 있죠? 따라서 기본 탑재된 코드 블록은 개발 블로그를 꾸미기에 다소 부족합니다.
그래서 개발 블로그나 소스 코드를 명시하기 위해서는 아무래도 “코드 하이라이팅” 기능이 있는 별도의 워드프레스 플러그인을 설치하여 사용하는 게 좋습니다.
추천 코드 하이라이트 플러그인인 Enlighter
코드 하이라이트 플러그인은 꽤 많습니다만 현재 제가 사용하고 있는 플러그인을 소개해 드릴까 합니다.
“Enlighter” 라는 코드 하이라이트 플러그인입니다. 현재 제 워드프레스에 설치하여 사용하고 있는 중입니다.

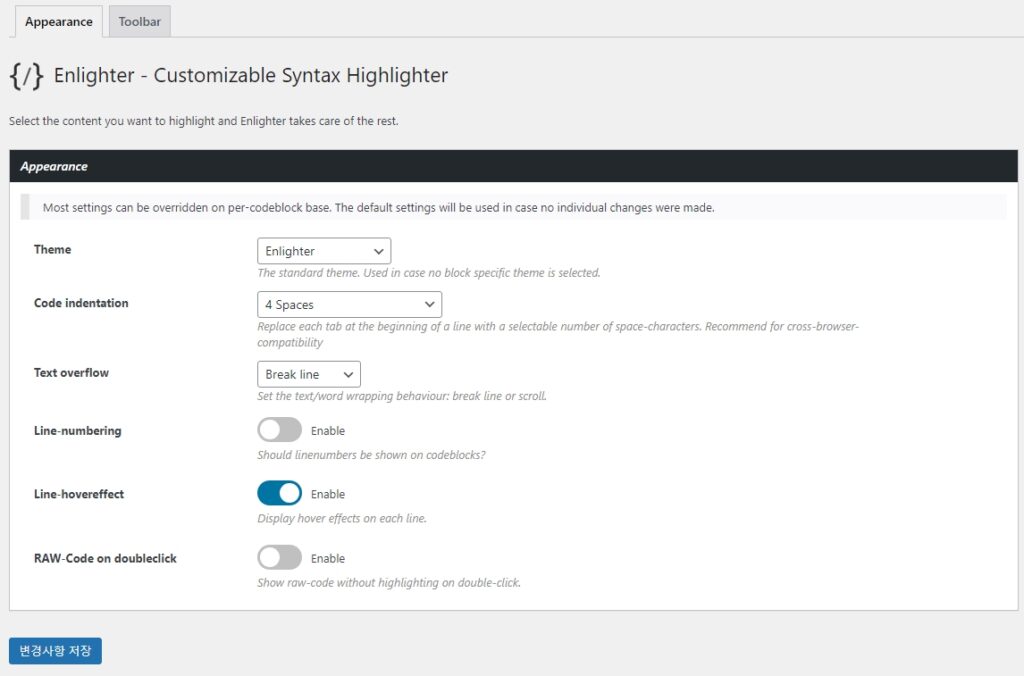
Enlighter 를 설치하고 설정 화면에 접속한 모습입니다.

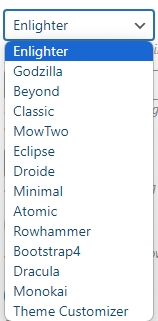
다양한 테마를 지원합니다. 기본은 Enlighter 기본 테마이고 위의 그림에서 보이듯이 개발자가 널리 쓰고 있는 IDE 들의 테마를 지원하는거 같습니다.
블록에디터에서 Enlighter 플러그인을 사용하려면 다음과 같이 사용하면 됩니다.

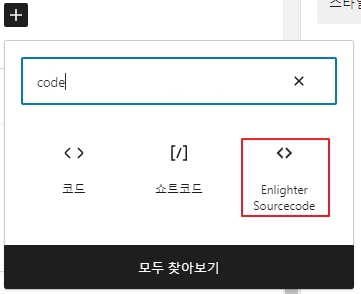
플러그인을 설치한 상태에서 블록 추가를 선택하고 code를 검색하면 위의 그림과 같이 Enlighter Sourcecode 의 블럭이 검색됩니다. 이 블럭을 선택하고 코드를 삽입해 주면 됩니다.
#include <stdio.h>
int main()
{
printf("Hello world\n");
return 0;
}
실제 Enlighter 를 사용하여 삽입한 C언어 기본코드입니다. 어때요? 확실히 블록에디터의 기본 Code 블록과는 차이가 있죠?
언어의 문법에 따라 색이 다르게 표시되니 하이라이팅 기능을 잘 지원하는거 같습니다. 저같은 경우에는 코드 하이라이터 플러그인을 몇가지 써봤는데 “Enlighter” 는 추천할만 합니다.