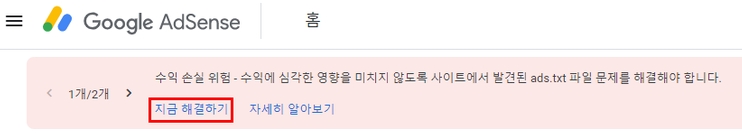
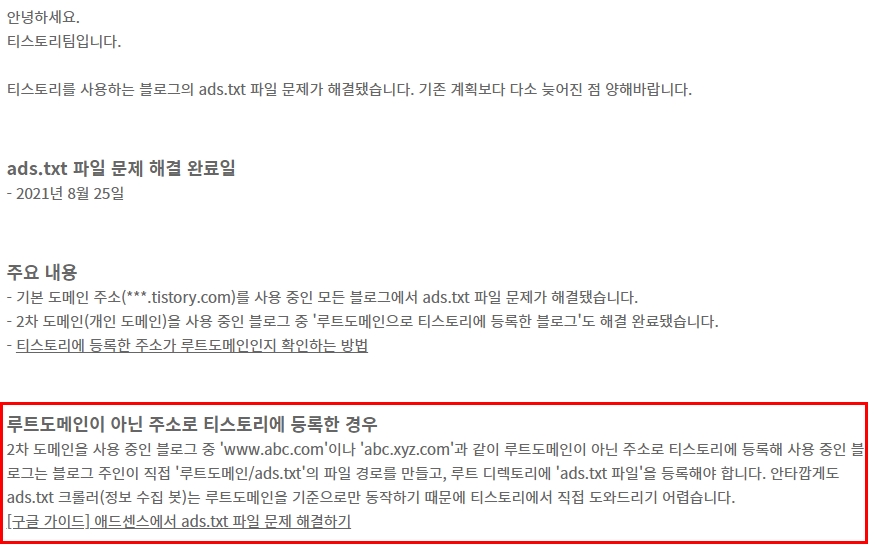
최근(2021년 8월 25일)에 티스토리에서 위의 그림과 같이 공지로 애드센스의 “ads.txt 파일 문제”를 해결했다고 전격적으로 발표했다. 하지만 나의 경우는 매우 불행하게도 환영할 수 없는 상황”에 직면했다.
그 이유는 현 블로그는 2차 도메인 사용중이고, 더군다나 서브도메인인 “www”을 사용 중이기 때문이다. 즉 2차 도메인을 “루트 도메인”을 사용하면 ads.txt 파일 문제가 해결되지만 나같이 서브도메인인 www.omdroid.com 으로 사용한다면 ads.txt 파일 해결이 어렵다는 뜻이다.
하필이면 내가 왜?? 루트 도메인으로 2차 도메인을 사용 안 하고 www을 붙인 서브도메인으로 2차 도메인을 연결하여 사용했는지 한탄을 하고 있었는데…. 티스토리에서도 더 이상은 해결해주기 어렵다는 의견을 밝힌 바, 더 가만히 두고 볼 수는 없는 일이었다.
ads.txt 파일을 루트에 업로드 하지 못하면 구글에서는 애드센스 수익에 악영향을 준다고 하니 그동안 영 찝찝했던 터, 해결 방법을 찾기로 결심했다.
어떻게 해결할 것인가?
일단 가장 손쉬운 방법은 ads.txt 파일을 직접 티스토리 서버에 업로드 하면 되는 일이다. 하지만 티스토리 블로그의 구조상 개인 유저가 티스토리 서버의 루트 디렉터리에 ads.txt 파일을 업로드하는 것은 현실적으로 어렵다. 특히 “2차 도메인”의 경우에는 티스토리 서버의 루트 디렉터리와 자신의 “서브 2차 도메인”으로 ads.txt 파일을 업로드하는 것은 더더욱 어렵다.
구조상 어려웠기 때문에 티스토리쪽에서도 해결 방안을 찾다가 이제야 ads.txt 파일 문제를 해결한 것이다. 2차 도메인의 “루트 도메인”을 사용했으면 별 고민할 필요 없지만, 나같이 “www.domain.com” 형태로 서브 도메인으로 등록한 경우에는 ads.txt 파일을 직접 티스토리 서버에 업로드가 불가하다.
만약 나같이 도메인을 티스토리에 연결하여 사용하고 있지만 개인적으로 “웹 호스팅” 이나 “웹서버”를 운영하고 있다면 당연히 이 문제도 쉽게 해결된다. 그 이유는 “루트도메인”과 연결된 호스팅 서버에 ads.txt 파일만 업로드해주면 되는 것이기 때문이다.
하지만 나같이 “omdroid.com” 을 호스팅 서비스에 등록하지 않고 단순히 도메인만 티스토리에 포워딩하여 사용한다면 얘기는 살짝 달라진다. ads.txt 파일 해결을 위해 “웹 호스팅” 같은 서비스를 돈을 들여가며 사용해야 할까?
단순히 ads.txt 파일을 업로드 하기 위해 비용을 들인다는 것은 사실 효율적이지 않다. 가장 저렴한 웹 호스팅 서비스를 사용한다고 해도 월 500~1천 원 정도의 최소 비용이 발생하는데 이 정도 비용을 들이면 트래픽이 많지 않은 간단한 “웹 사이트”를 운영할 수 있다. 즉 “ads.txt” 파일만 업로드하여 사용하기엔 아까운 비용이다.
더군다나 나의 루트 도메인인 “omdroid.com” 으로 웹 사이트를 운영할 필요가 전혀 없으니 효율성도 떨어진다. 즉 비용도 들어가면서 불필요하다.
그렇다면 다른 방법은 어떤게 있을까? 요 문제의 핵심은 “ads.txt” 파일을 루트 도메인에 업로드를 해주기만 하면 된다. 그래서 찾아보니 역시 누군가가 나의 사례처럼 이 문제를 해결한 사례가 있었다.
루트 도메인에 파일을 업로드 하려면 “웹 호스팅” 서비스를 이용해야 하는데, 돈이 들지 않는 “무료 호스팅”을 이용하면 되는 것이다. 그중에서도 오픈소스 형상 관리 사이트인 “깃 허브(github)”를 이용하는 방법이 있다.
여기서는 “깃 허브”를 통해 이 문제를 해결해 보기로 하자.
깃 허브에 내 도메인 등록하기
일단 내 도메인을 연결하기 위해 “깃 허브” 사이트로 이동한다.
검색을 통해 접속해도 되고, 위의 링크로 접속을 해도 된다. 깃 허브(github)는 세계 최대의 오픈소스 형상관리 서비스 업체인데, 여기서는 자신의 소스 코드를 “공개” 한다는 가정하에는 무료로 서버를 이용할 수 있게 해 준다. 만약 비공개(Private) 서비스를 사용하고 싶다면 유료로 비용을 지불해야 한다.

깃허브 서비스를 이용하려면 먼저 “가입”을 해야 한다. 만약 가입하지 않았다면 위의 그림과 같이 “Sign up” 버튼을 눌러 가입을 하도록 하자.

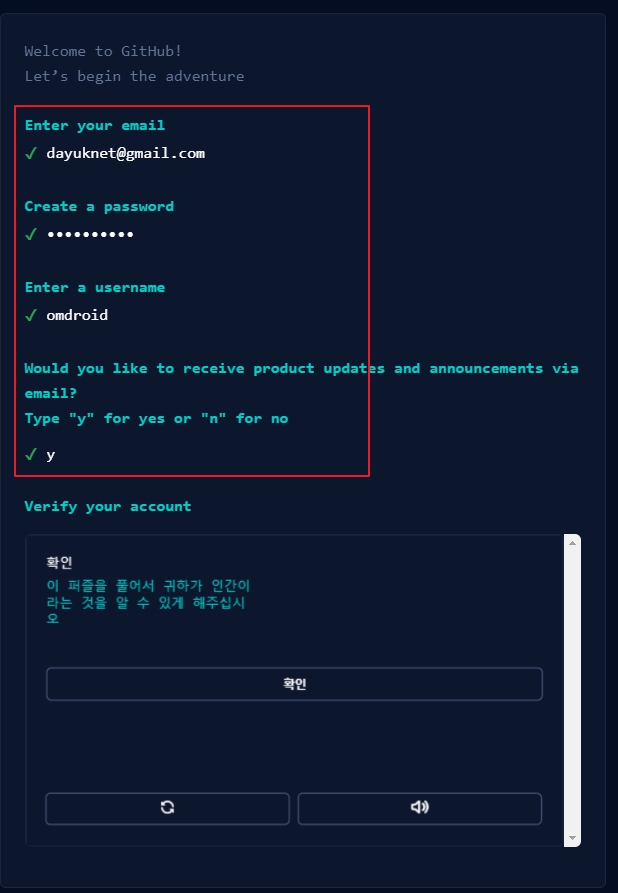
그러면 위와 같이 가입 항목이 나타난다. 가입 절차는 그리 까다롭지 않다. 자신의 이메일, 패스워드, 계정의 이름 정도만 입력해주면 바로 가입이 가능하다. 마지막 항목에서 퍼즐을 푸는 항목이 있는데 여기서 “우주의 은하”를 선택하면 된다. 그런 다음 “Create account” 버튼을 누르면 가입이 된다.

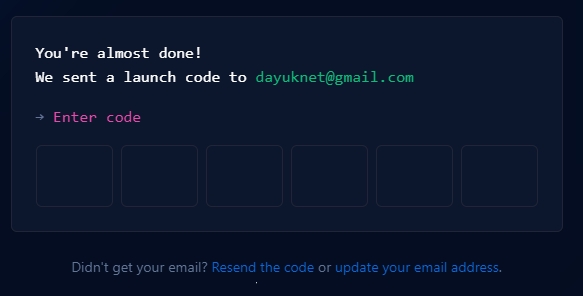
그러면 위와 같이 자신의 이메일로 실행 코드를 보냈다는 메시지가 뜬다. 여기서 자신의 메일로 온 코드를 입력해 주면 가입이 끝이난다.

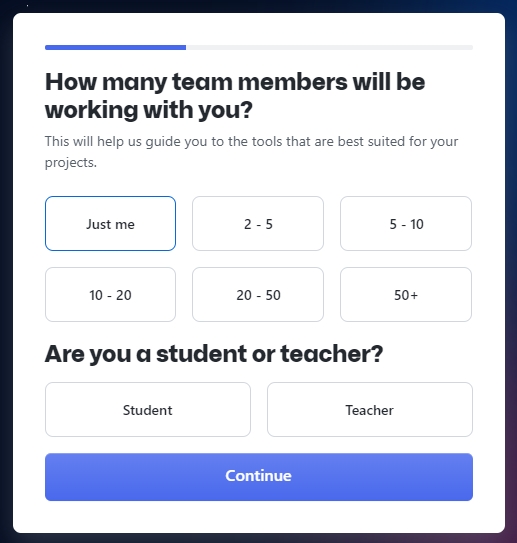
실행 코드를 확인하고 입력해주면 위와 같이 환영 문구가 뜨면서 간단한 조사 항목이 있는데, 팀 멤버 항목만 선택하고 넘어가도 무방하다. 그런 다음 “Continue”를 누른다.
다음에는 설문조사 문구가 계속 나타나는데, 딱히 지금 할 필요는 없으므로 “Skip” 버튼을 누르고 넘어가면 된다.

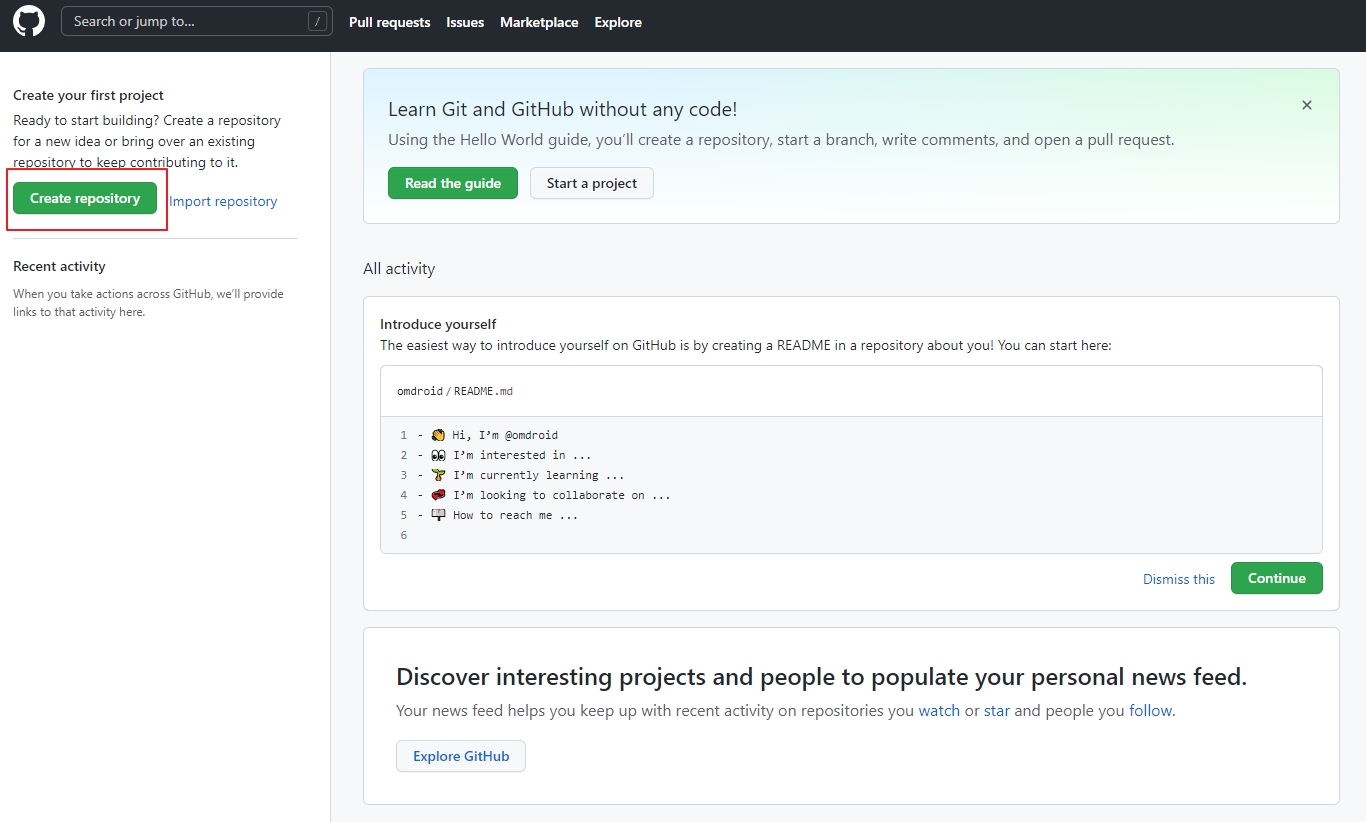
모든 절차가 완료되면 위와 같이 메인 화면이 나타난다. 여기서 “Create repository” 버튼을 누르면 깃 허브의 레파지토리가 생성되게 된다. 요걸 생성해야 ads.txt 파일을 업로드할 수 있다.

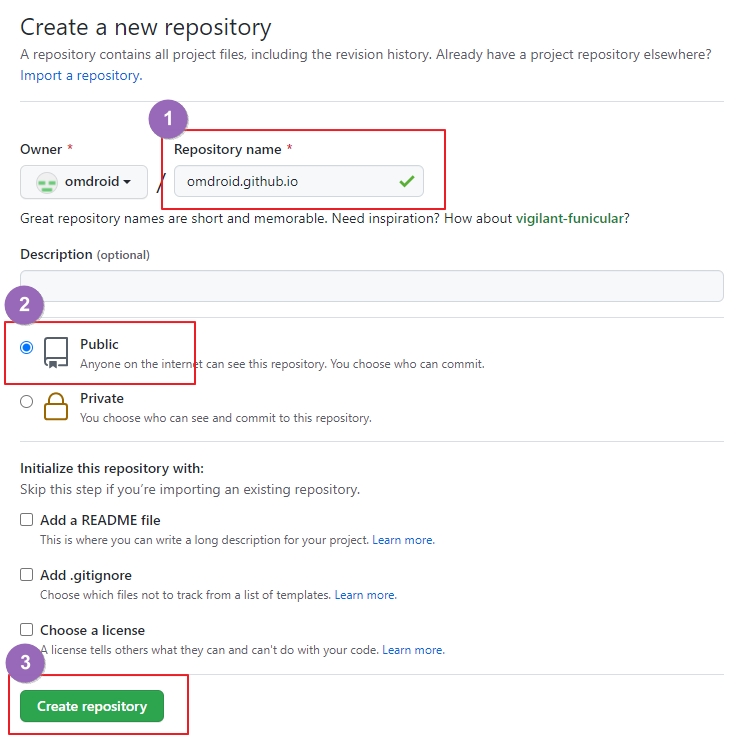
그러면 위와 같이 레파지토리 생성 관련 정보를 입력하는 화면이 나타난다. 먼저 레파지토리 네임인데 네임은 위의 그림과 같이 “자신의 이름.github.io” 형태로 입력해주면 된다. 이름이 정상적이라면 위와 같이 녹색 체크 표시가 보인다.
다음에는 레파지토리 허용 여부를 “Public”으로 선택해야 한다. 만약에 Private로 선택하면 비용을 지불해야 되는 유료 서비스가 된다. 위 정보만 입력해주고 나서 “Create repository” 버튼을 눌러주면 생성이 되게 된다.

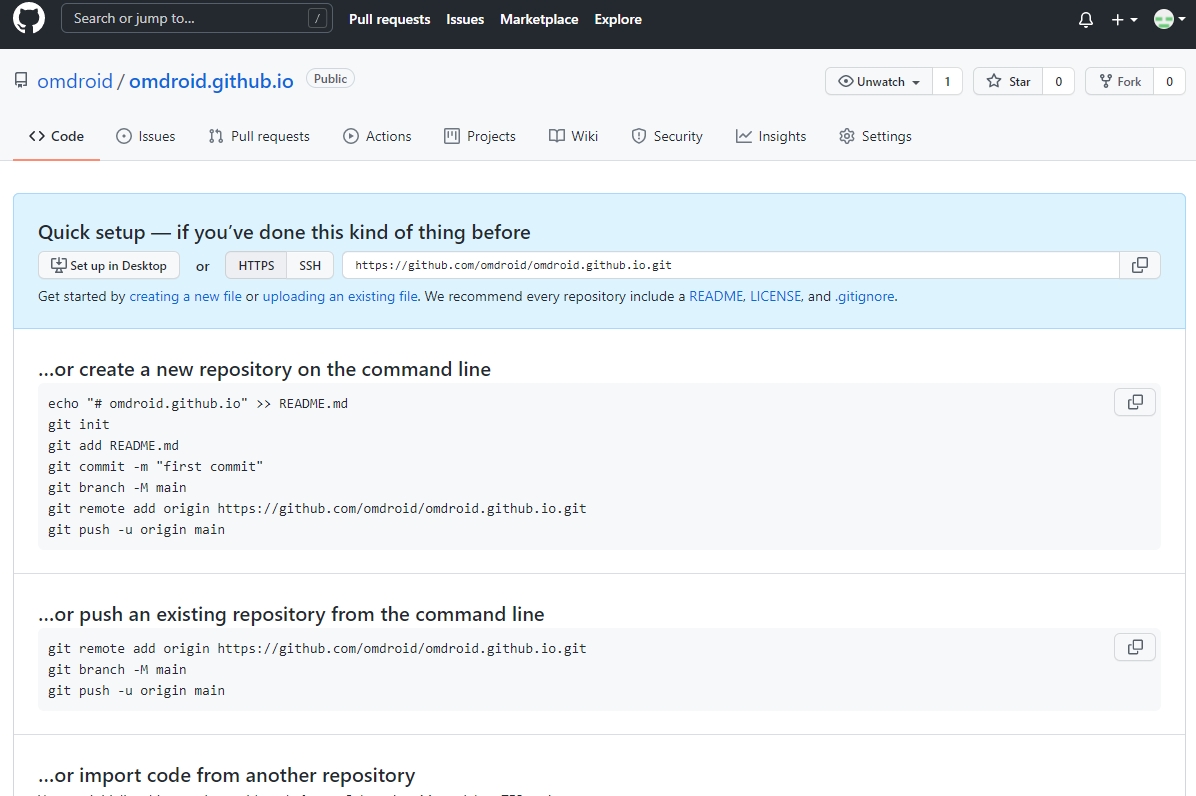
생성 완료된 레파지토리의 모습이다. git을 잘 사용하는 유저의 경우에는 위의 화면이 어떤 건지 잘 이해가 되겠지만 일반 유저들은 무엇인지 잘 모를 것이다. 일단 여기까지 메시지가 나온다면 레파지토리 생성이 성공했다고 볼 수 있다.
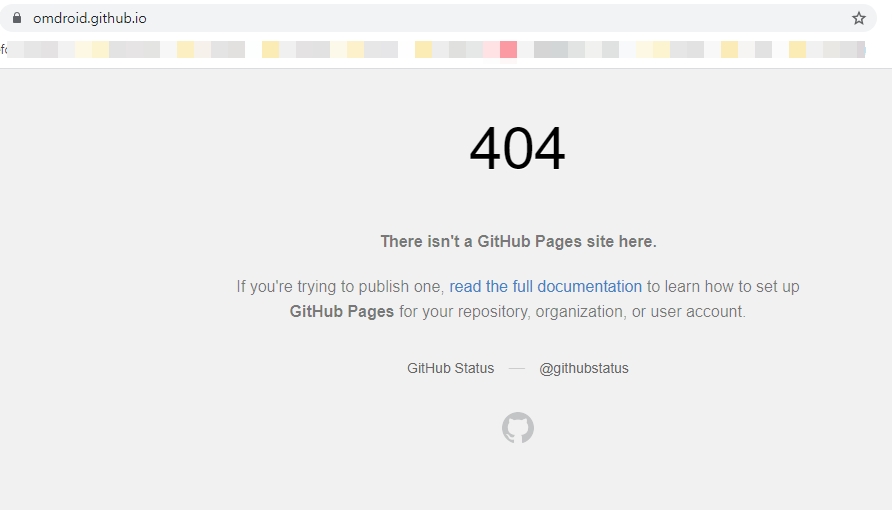
그런데 이렇게 하면 “웹 호스팅” 서비스 같이 사용할 수 있는 걸까? 한번 생성된 주소로 접속을 시도해 보자. 접속 도메인 주소는 자신이 생성한 레파지토리 이름 그대로 웹 브라우저에 넣어보면 된다. 나 같은 경우에는 “omdroid.github.io” 이다.

뭔가 접속이 되지만 “404”라는 메시지가 표시되면서 화면은 나오지 않는다. 하지만 위의 그림을 자세히 보면 깃허브에서 관련 메시지를 표시해 주고 있다. 즉 깃허브의 “웹 호스팅” 서비스라고 생각하면 된다.
그럼 여기다가 “index.html” 파일을 올리면 어떻게 될까? 직접 올려보자.

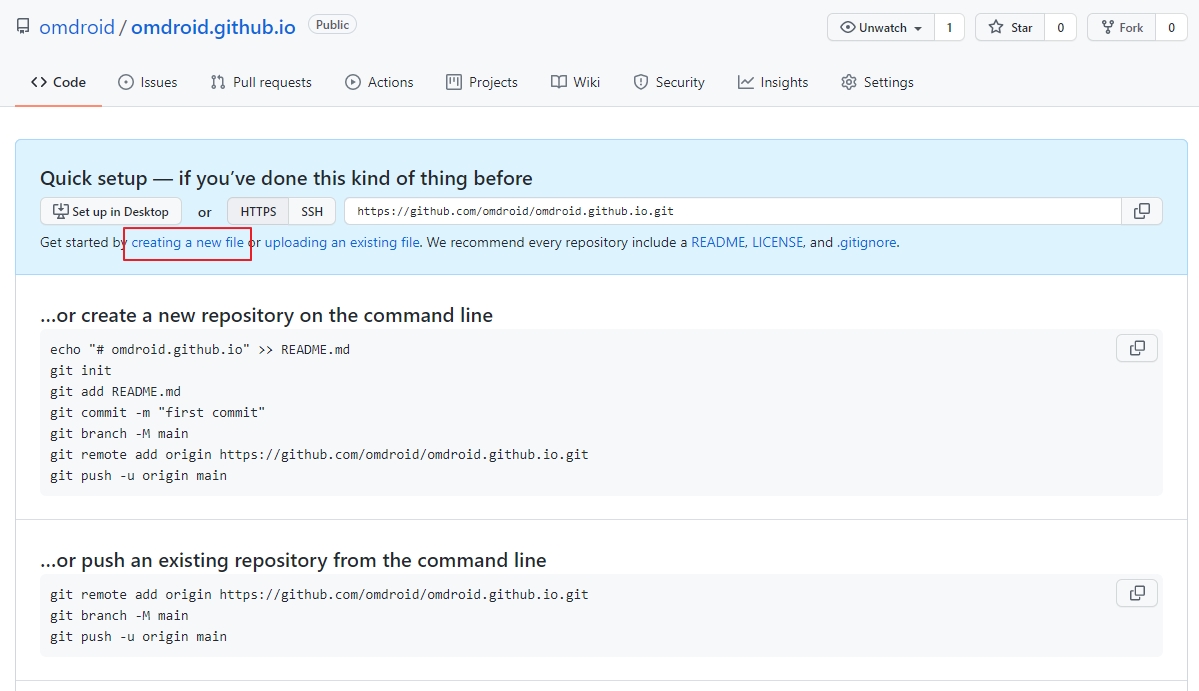
레파지토리 메인 화면을 보면 위의 빨간 네모와 같이 “Creating a new file”이라는 링크가 보인다. 이걸 클릭하면 레파지토리에 파일을 생성할 수 있다.

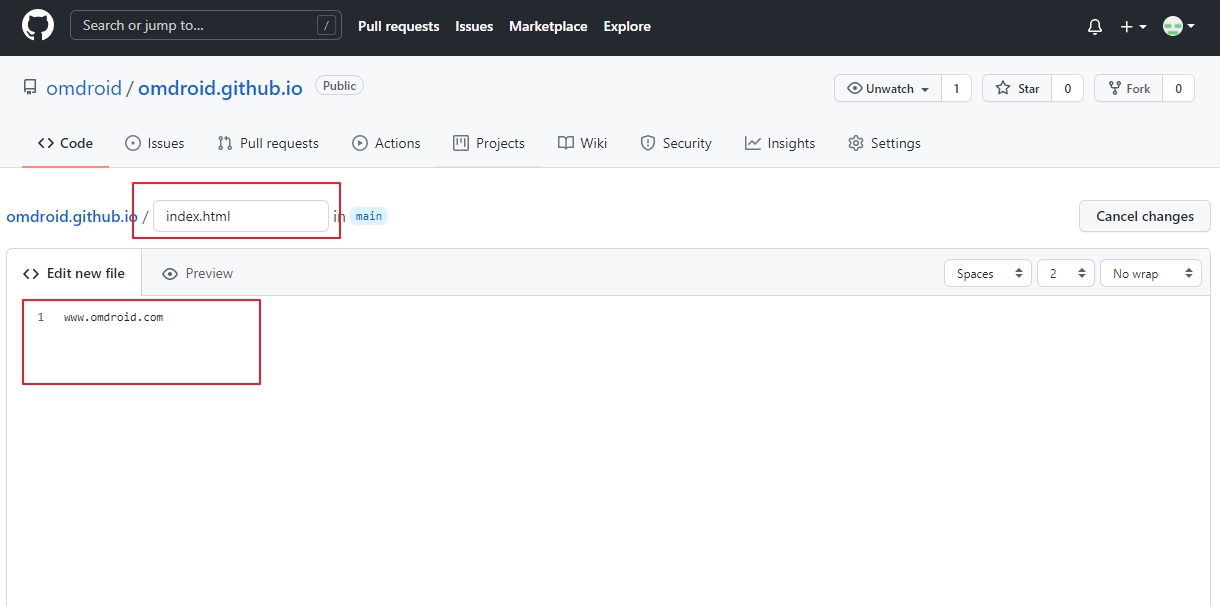
그럼 위의 그림과 같이 새 파일을 만들 수 있는 화면이 나타나는데, 여기서 위의 빨간 네모에는 index.html을 넣어주고 중간 에디터 부분에는 화면에 출력할 아무 메시지나 텍스트로 입력해준다.

다 입력했다면 위의 그림처럼 “Commit new file”을 눌러주면 된다.

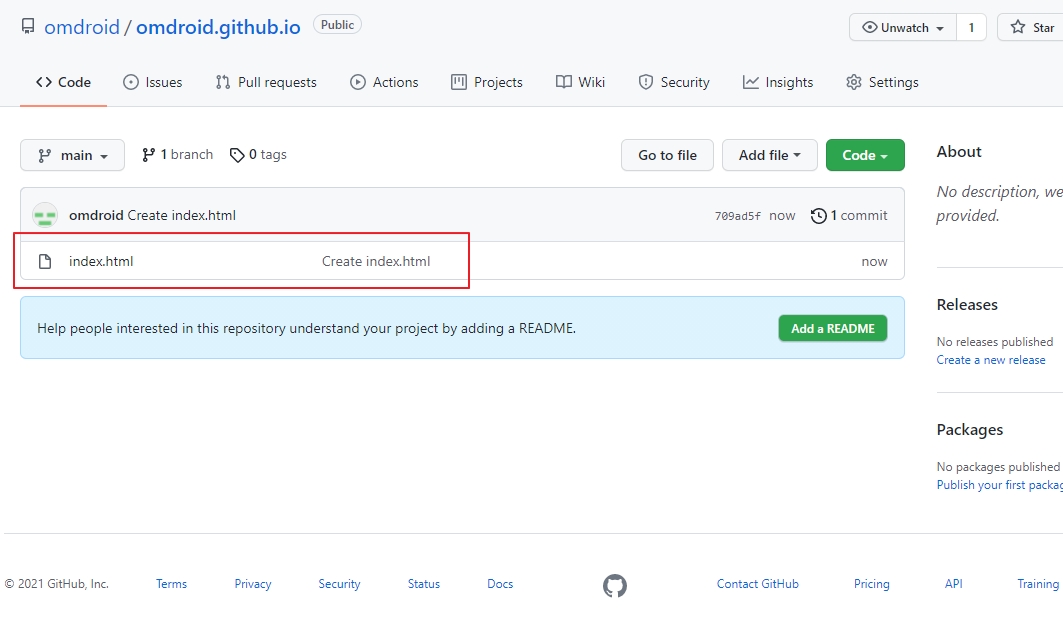
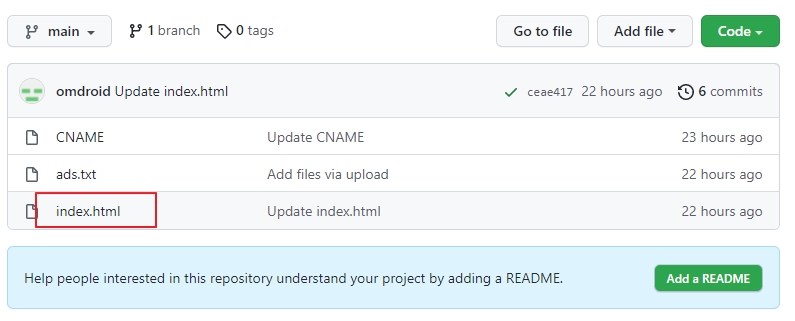
그럼 위와 같이 방금 전에 내가 생성한 “index.html” 파일이 올라와 있는 것을 확인할 수 있다. 요 상태에서 다시 좀 전에 나의 깃 허브 주소로 접속해 보면

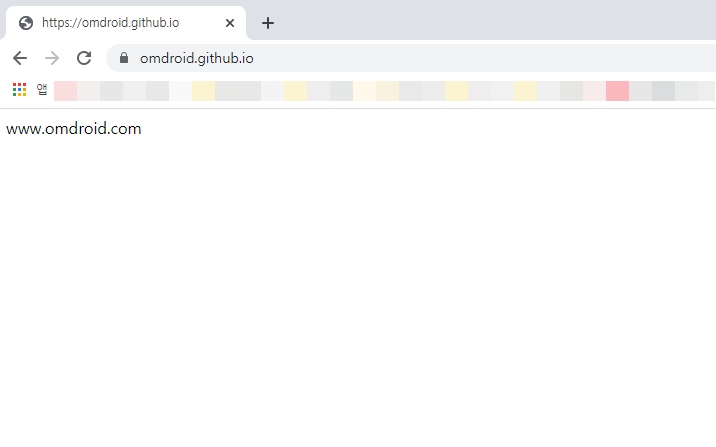
요렇게 내가 올린 index.html 파일을 웹 브라우저가 읽으면서 작성했던 파일의 텍스트가 그대로 출력되는 것을 볼 수 있다. 요걸 잘 응용하면 개인 웹 사이트를 만드는 것도 가능해질 듯하다.
자 이제 나만의 “웹 호스팅” 계정이 만들어졌으니 이 계정을 내 도메인으로 연결시켜줘야 한다.
먼저 자신의 도메인 관리 사이트로 접속한다. 내 경우에는 “웹티즌”라는 서비스를 이용하고 있다. 도메인 관리 사이트는 각자 등록한 도메인 관리 업체마다 다르므로 자신이 등록한 업체의 사이트로 접속해야 한다.
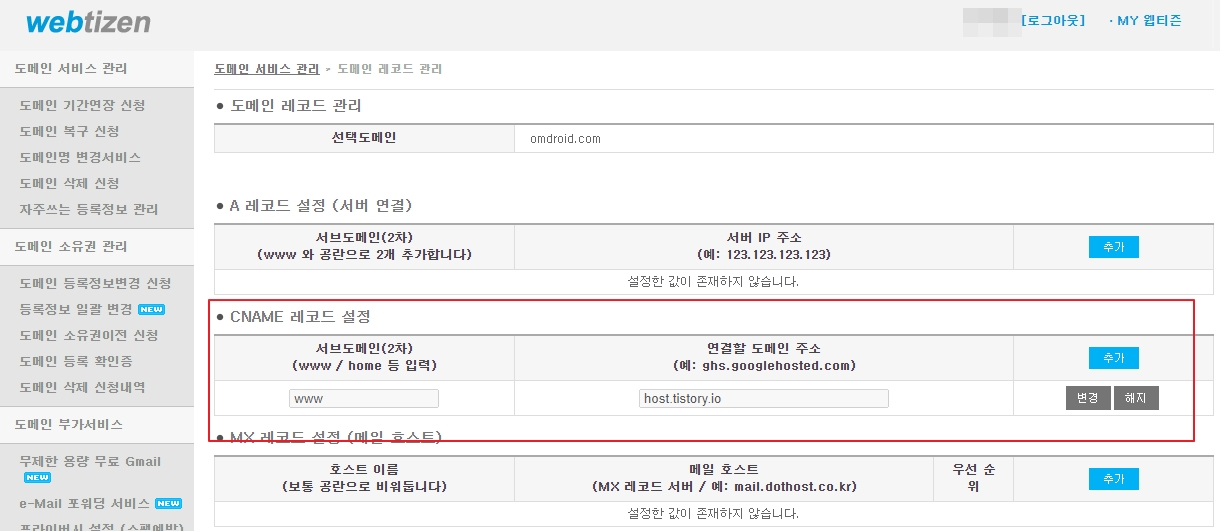
도메인 관리 화면에서 “CNAME 관리” 쪽을 클릭한다. 여기서 할 것은 루트 도메인(나의 경우는 omdroid.com)을 CNAME 레코드에 나의 깃허브 도메인 계정으로 연결을 시켜주려고 하는 것이다.

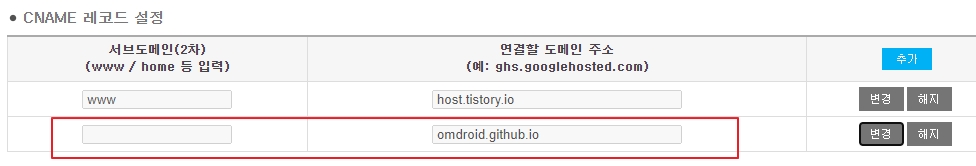
깃허브의 경우에는 목적지 도메인이 “(Github User Name).github.io” 가 된다. 즉 나의 경우에는 “omdroid.github.io”가 되는 것이다. 여기서 CNAME 추가를 통해 omdroid.com을 “omdroid.github.io”에 연결시켜 주면 된다.

루트 도메인의 경우에는 공란으로 남겨두면 된다. 위의 그림같이 설정을 하고 추가해주면 루트 도메인에 자신의 깃 허브 계정 도메인 연결이 가능해지는 것이다. 적용되려면 10분~1시간 정도 소요될 수 있으니 잠시 기다려보자.
다음에는 깃허브에서 자신의 루트 도메인을 연결해주기 위한 설정이 필요하다. 다시 깃허브 계정의 메인 화면으로 돌아가 보자.

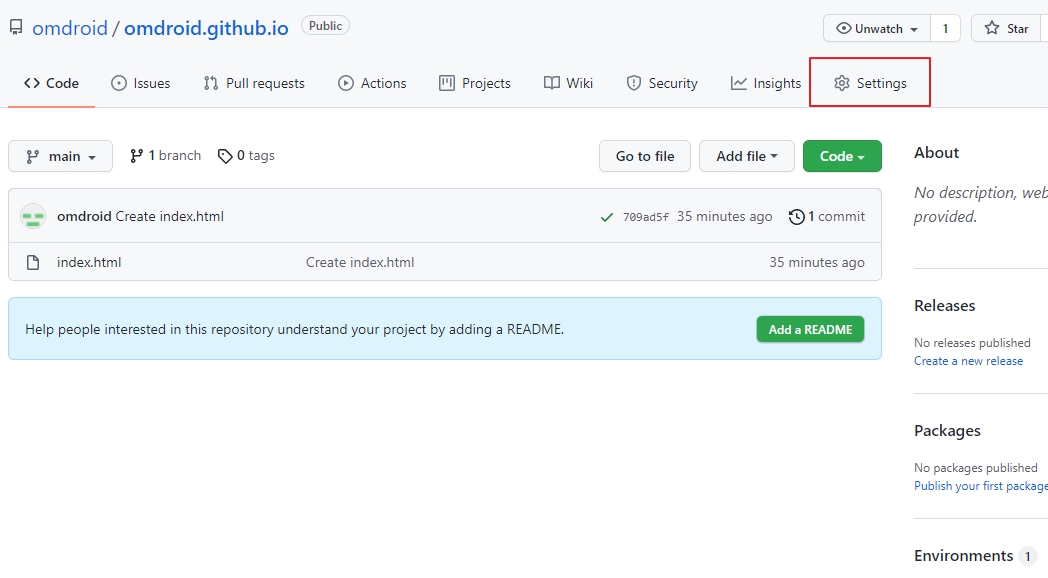
메인 화면의 우측 위쪽에 보면 “Setting”이라는 버튼이 보일 것이다. 이걸 클릭하자.

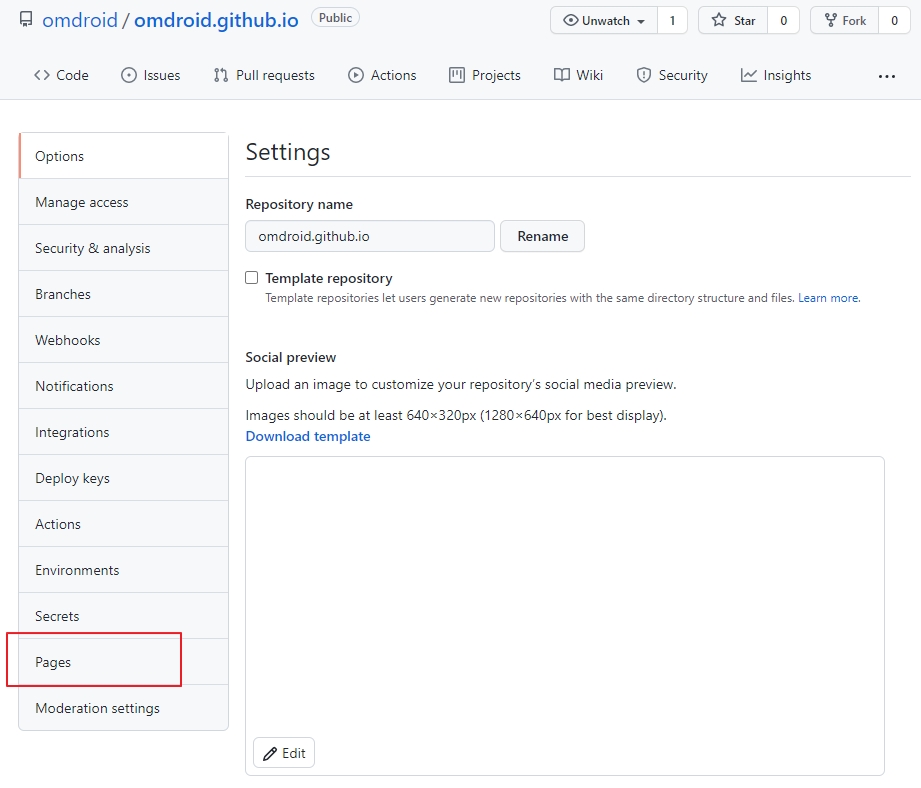
왼쪽 하단에 보면 “Pages”라는 문구가 보일 것이다. 그걸 클릭한다.

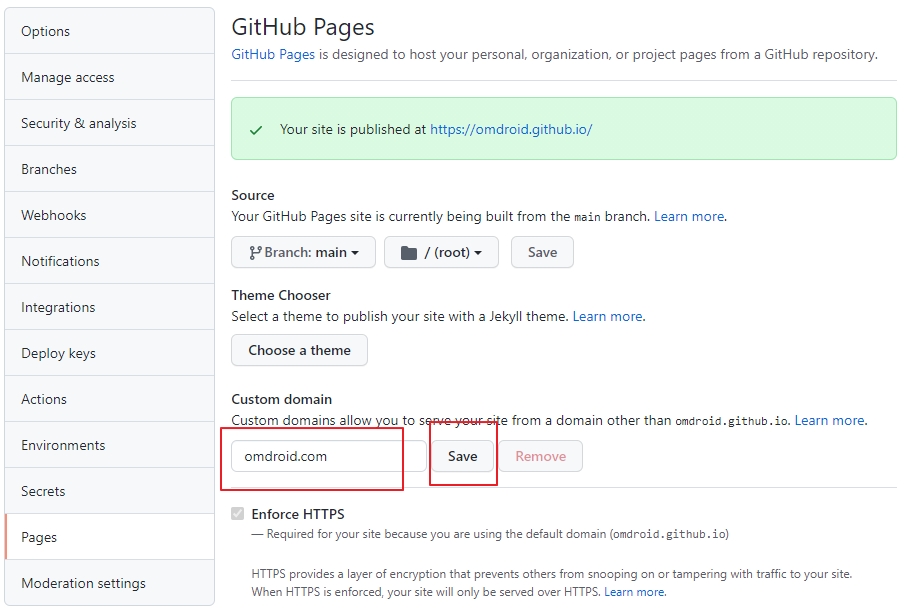
그럼 자신의 깃허브 계정의 도메인 주소를 개인 도메인으로 연결시켜주는 항목이 보인다.(위의 빨간 네모) 거기에 자신의 루트 도메인을 입력하고 “Save” 버튼을 누른다.

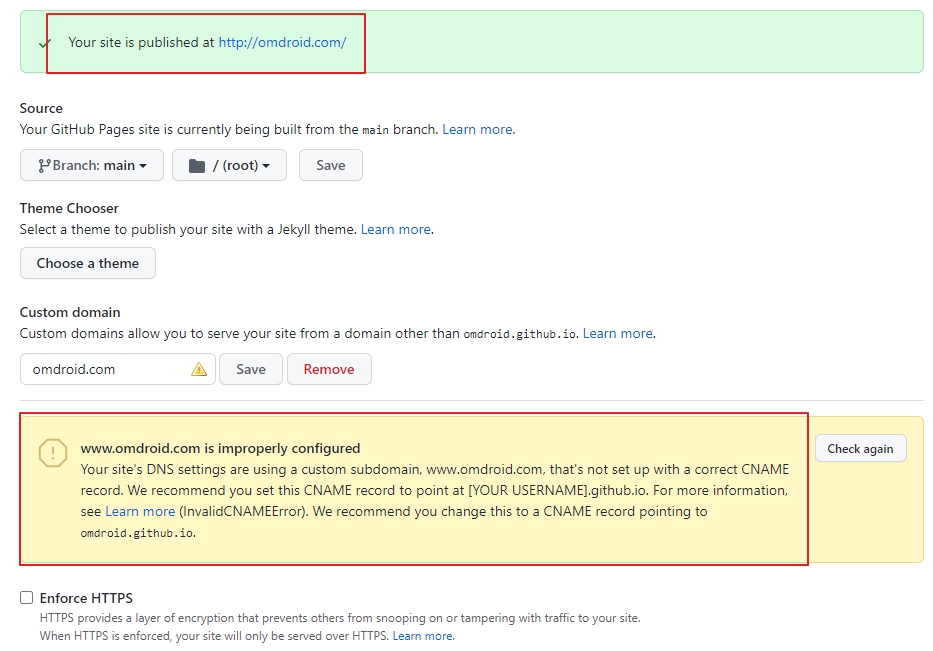
하지만 나의 경우에는 위의 그림처럼 DNS Setting을 체크하다가 CNAME 레코드가 제대로 설정이 안 나왔다고 되어 있다. 그러나 위를 보면 “https://omdroid.com”으로 퍼블리시 되었다고 메시지가 뜬다.
이런 이유 때문에 다소 헤맸지만 결과적으로 볼 때는 나의 깃허브 저장소가 내 도메인인 “omdroid.com”으로 연결되는 데에 아무 문제가 없었다. 다만 “Enforce HTTPS”를 체크하면 문제가 발생하니 이 옵션을 체크하면 안 된다.
참고로 HTTPS를 적용안 해도 된다. 그 이유는 어차피 루트 도메인은 단순히 “ads.txt” 업로드용이므로 보안이 크게 신경을 쓰지 않아도 된다. 또한 루트 도메인은 바로 서브 도메인으로 포워딩 시킬 것이기 때문이 크게 염려 안해도 된다.
위 설정이 끝난 후에 “https://omdroid.com”을 접속해 보면 좀 전에 작성한 index.html 파일대로 화면이 보이는 것을 알 수 있다. 이제 도메인 설정은 “완료” 된 것이다.
ads.txt 파일 업로드
그럼 드디어 나의 “ads.txt” 파일을 깃허브 저장소에 올려보도록 하자. 이 순간만을 얼마나 기다렸던가!!! 티스토리 운영진의 청천벽력 같은 소식에 잠시 좌절했지만 이렇게 “github”로 대안을 알려진 유저에게 감사를 드린다.
먼저 ads.txt 파일을 다운로드한다. ads.txt 파일은 자신의 애드센스 관리 화면에서 다운로드할 수 있다.

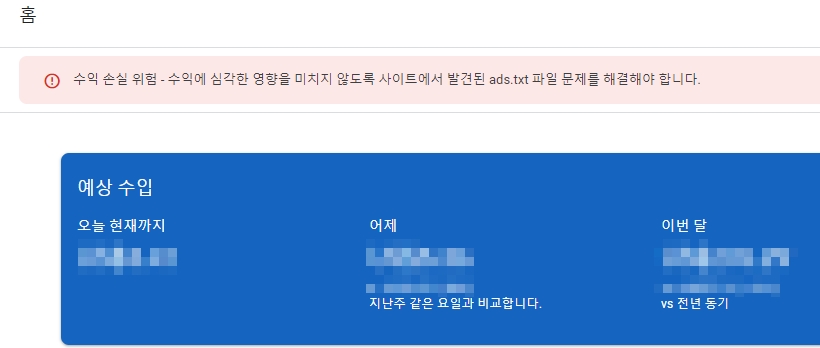
현재는 ads.txt 파일 문제를 해결하지 못했기 때문에 위의 그림과 같이 “수익 손실 위험” 문구가 뜬다. “지금 해결하기” 메시지를 클릭하면 다운로드가 가능하다.
이렇게 다운로드한 파일을 PC에 보관해 놨다가 다시 좀 전에 깃허브 저장소로 되돌아간다.

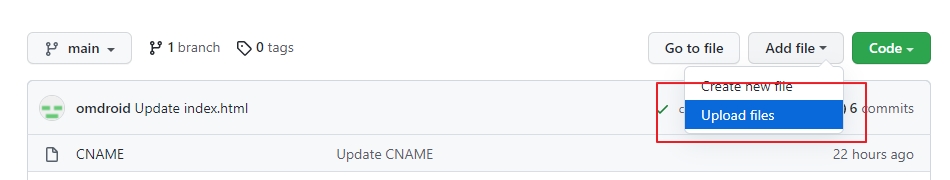
Code 화면에서 오른쪽 상단에 보면 위와 같이 “Add file”이 있는데 이 버튼을 누르면 “Upload files”를 선택하면 된다.

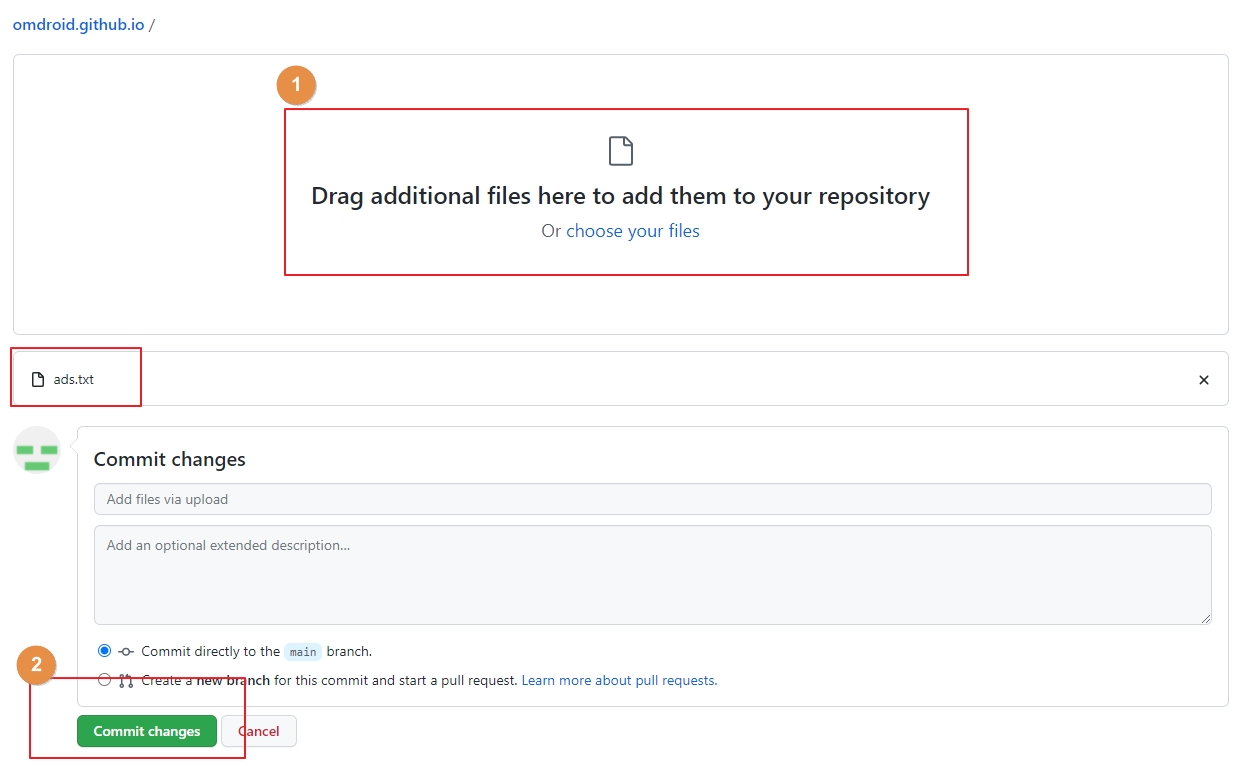
그럼 위와 같이 파일을 업로드할 수 있는 화면이 나타난다. 좀 전에 다운로드하였던 ads.txt 파일을 드래그하여 1)같이 올려놓으면 위의 그림같이 ads.txt 파일이 올라가게 된다. 그러고 나서 2)의 “Commit changes” 버튼을 누르면 실제 저장소에 저장이 되게 된다.

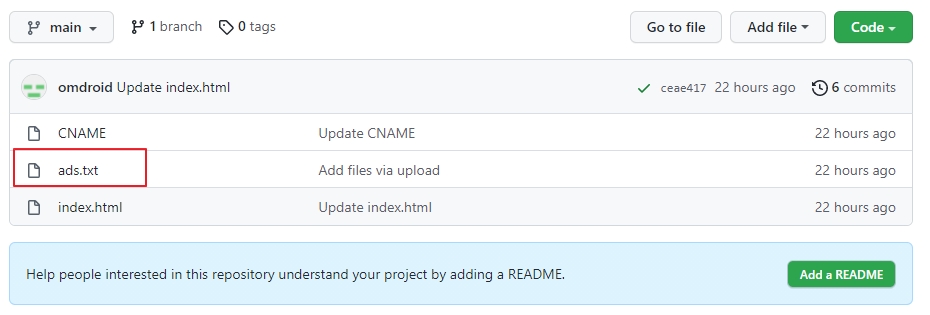
그럼 위와 같이 ads.txt 가 파일 목록에서 보일 것이다.
“드디어 ads.txt” 파일을 루트 도메인에 업로드하였다!!!”
루트 도메인을 서브 도메인으로 포워딩
그럼 이제 내 루트 도메인인 “omdroid.com”에서 현재 티스토리로 연결되어 있는 “www.omdroid.com”으로 자동으로 포워딩 되게 index.html 코드를 수정해보자. 사실 이 부분은 굳이 놔둬도 상관없지만 간혹 루트 도메인으로 접속하는 내 블로그 방문자들이 있을 수 있기 때문에 기왕이면 자동으로 포워딩해주는 게 수월 할 것이다.
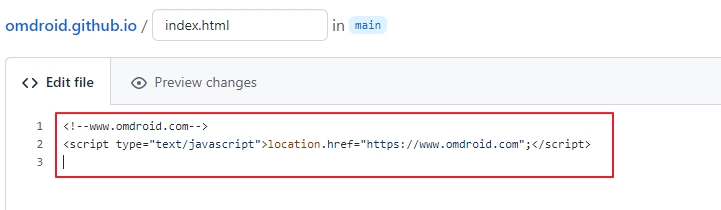
수정은 간단하다. 깃허브 코드 화면에서 “index.html” 파일을 아래와 같이 수정해준다. 일단 수정 코드를 보면
<script type="text/javascript">location.href="https://내 서브 도메인";</script>
요렇게만 바꿔주면 된다. 여기서 서브 도메인은 티스토리랑 연결된 도메인이다. 내 도메인의 경우에는 “www.omdroid.com”이다.

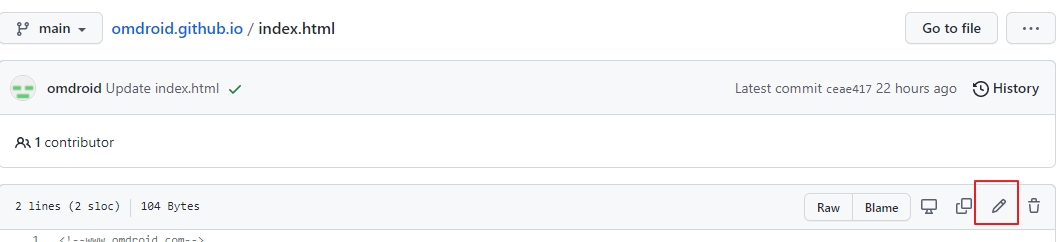
index.html 파일 쪽에서 마우스 왼쪽을 클릭하면

아래와 같이 편집 화면이 나타난다.

여기서 위와 같이 포워딩 스크립트를 추가해주면 된다. 기존에 메시지는 위와 같이 주석 처리를 해도 되고 다 날려버려도 상관없다. 작성이 끝났으면 하단으로 내려가서

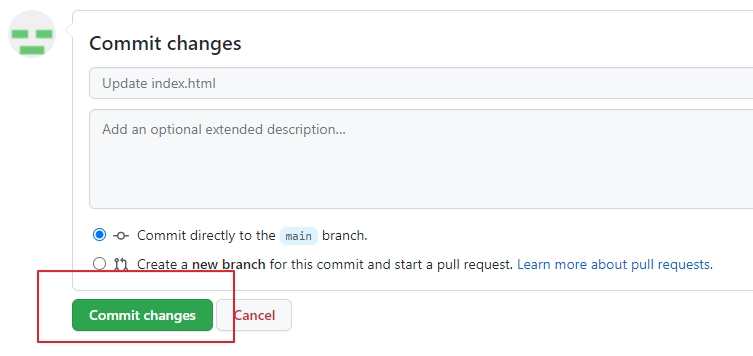
“Commit changes” 버튼을 누르면 최종 수정이 완료된다.
ads.txt 파일 문제 해결 여부 확인
지금까지 ads.txt 파일을 “깃허브”를 통해서 나의 루트 도메인에 업로드한 뒤, 자동으로 티스토리 블로그의 서브 도메인으로 연결하는 과정을 진행하였다. 약간은 반신반의하였으나 시간을 두고 기다려봤다.
1~2시간이 지났지만 여전히 관련 메시지는 애드센스 관리자 페이지에서 발생하였다.

다른 웹 사이트를 운영했을 때 ads.txt 파일 문제가 생겨서 업로드했을 시 금세 해결된 거에 비해서 다소 시간이 많이 걸리는 거 같아 염려가 되었다. 그 이유는 깃허브 저장소 설정에서 CNAME 레코드 관련 에러 메시지가 발생했기 때문이다.
참고로 깃허브는 CNAME 레코드를 설정할 때 “루트 도메인” 설정을 추천하지 않는 듯하다. www이나 다른 서브 도메인을 사용하길 권하기 있기는 하다.
이런 문제로 인해 “ads.txt” 파일 문제 해결이 안 되는가 싶었다. 그래서 시간을 두고 좀더 기다려본 후에 안되는 접자는 심정으로 기다려봤다.
그렇게 하루 정도가 지나고 나서 애드센스 관리자 페이지를 살펴보던 찰나….

와우!!!! 드디어 “ads.txt 문제 해결” 메시지가 뜨지 않았다.
만약 당신이 티스토리를 운영하고 있는데 나같이 서브도메인으로 운영을 하다가 “ads.txt” 문제가 발생했을 때는 깃허브를 사용하여 해결하는 것도 방법이 될 수 있을 것이다.
그럼 Enjoy!

![[안내] ads.txt 파일 문제가 해결됐습니다.](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fmndj0%2FbtrdITPbcEY%2FAAAAAAAAAAAAAAAAAAAAANvtLHV9caO1YqIlZiVUOYk5T8ItKDEO7mNScePy4vA-%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DUxkqjbKEhTCCJgRL6KbswA577MU%253D)