최근에 구글 블로거를 취미 삼아 사용해보고 있다. 구글 블로거는 네이버 블로그, 티스토리 같이 구글에서 운영하는 무료 블로그 서비스이다. 국내에서는 주로 네이버, 티스토리 유저가 많지만 해외에서는 구글 블로거 이용자도 꽤 되는 편이다.
구글 블로거는 네이버나 다음보다 “구글” 검색에 유리한 측면이 있어서 구글에서 유입을 원하는 블로거들에게는 괜찮은 선택이 될 수 있다. 검색 유입이라는 게 국내에서는 네이버가 제일 많고 다음에서도 유입이 되지만 전 세계인이 제일 많이 사용하는 검색엔진인 “구글” 유입 또한 만만치 않다.
최근에는 “구글 검색 유입” 도 많이 발생한지라 블로그 서비스를 운영하려면 “구글 검색 유입”을 노려야 하는데 구글 블로거는 아무래도 구글에서 운영하는 블로그 서비스이다 보니 좀더 유리한 측면이 있지 않나 생각해 본다.
2021.10.02 – [SW/Web] – 구글 블로거(Blogger)에 개인도메인 연결하는 방법
얼마 전에 “구글 블로거”를 개설하고 자신의 개인 도메인을 연결하는 방법에 대해 포스팅을 한 적이 있다. 이때 생성한 구글 블로거는 현재도 테스트용으로 운영 중이다. 구글 블로거를 개설하여 자신의 개인 도메인으로 운영해 보고 싶다면 위 글을 참고하면 된다.
구글 블로거는 구글 검색에 유리한 점은 있지만 블로거가 글을 쓰기에는 국내 블로그 서비스인 “네이버 블로그” 나 “티스토리”에 비해 불편한 점이 꽤 있다. 그림 파일과 동영상을 넣는 것도 불편하고 카테고리 기능이 없기 때문에 글 분류가 다소 애매한 부분이 있다.
또한 구글 블로거 관련 정보가 다른 블로그 서비스들에 비해 부족하기 때문에 초보자들이 사용하기엔 불편한 점이 많다. 티스토리같은 경우에는 “스킨” 기능이 있어서 사용자의 입맛에 맞게 스킨을 교체하여 블로그를 꾸밀 수 있지만 구글 블로거의 경우에는 “테마”를 찾고 적용하는 것도 상당한 작업에 속하게 된다.
그럼에도 “구글 블로거” 만의 장점은 분명한데, 네이버 블로그나 티스토리보다 파워 유저들에게는 높은 자유도를 선사한다. 블로그 “테마”를 찾기 적용하긴 어려워도 블로거가 직접 js나 html를 편집하여 꾸미는 재미가 있다. 따라서 이런 부분을 선호하는 유저들은 구글 블로거가 좋은 대안이 될 수 있다.
서두가 약간 길었는데, 구글 블로거를 사용하면서 불편한 점이 하나 있다. 예전에 티스토리도 없었던 기능인데 “코드 하이라이트” 기능이다.
코드 하이라이트란 블로거가 글을 쓸때 “코드(code)”를 올릴 때 언어의 문법에 맞춰서 알아보기 편하게 해주는 기능이다. 티스토리는 아래와 같이 사용할 수 있다.

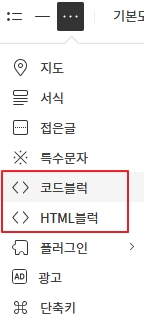
티스토리 에디터에 코드블럭과 HTML블록이 있는데 요 기능을 사용하면 코드를 좀 더 편하게 볼 수 있다. 요 기능은 티스토리도 최근에 추가된 기능인데 코드를 삽입할 때 요긴하게 사용하고 있다.
#include <stdio.h>
int main()
{
printf("Hello Worldn");
return 0;
}
티스토리 코드블럭 기능으로 위와 같이 코드 하이라이트 기능을 사용할 수 있다. 하지만 “구글 블로거”의 경우에는 이 기능이 없어서 코드를 넣기가 참 불편하다. 그럼 구글 블로거에서는 개발 관련 글을 쓰는 것을 포기해야 할까?
다행히도 누군가가 코드 하이라이트 기능을 사용할 수 있게 가이드를 해놨다. 코드 하이라이트 기능을 사용하려면 구글 블로그 설정 화면에서 “테마”의 HTML 코드를 약간 수정해 줘야 한다.
구글 블로거에서 코드 하이라이트 기능 사용방법
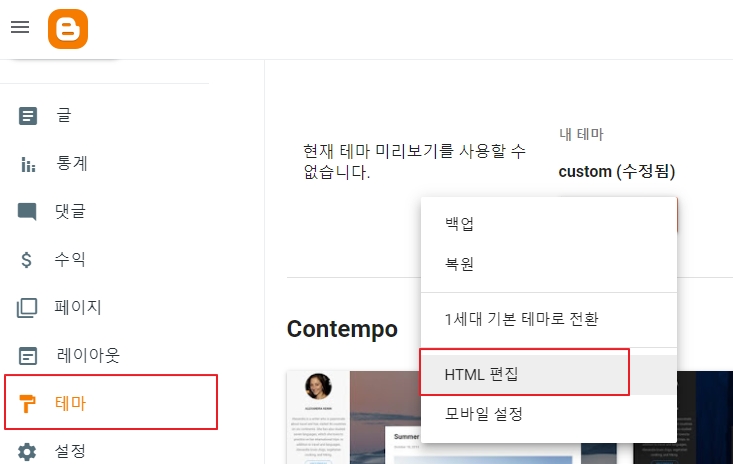
구글 블로거의 설정 화면으로 들어가서 “테마” – “HTML 편집”으로 들어간다.

코드 하이라이트 기능을 사용하기 위해서 자바 스크립트(js)로 된 하이라이터를 블로거 테마의 <head> …</head> 사이에 추가할 것이다. 여기서는 highlight.js를 이용할 것이다.
위 링크는 highlight.js 의 공식 사이트이니 참고하면 된다.
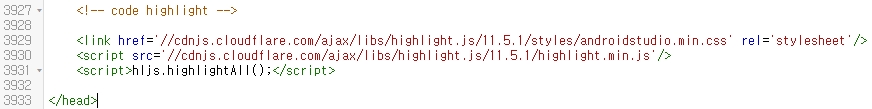
일단 아래의 코드를 html 편집기에서 <head> </head> 사이에 넣는다. 코드는 되도록 </head>와 가까운 곳에 붙여 놓으면 된다. 참고로 하이라이터의 테마를 설정할 수 있는데 아래 코드는 “안드로이드 스튜디오” 형태의 테마를 적용하였다.
<link href='//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.5.1/styles/androidstudio.min.css' rel='stylesheet'/> <script src='//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.5.1/highlight.min.js'/> <script>hljs.highlightAll();</script>
내 구글 블로거에는 다음과 같이 삽입하였다.

코드를 넣었으면 저장 버튼을 누르고 에디터를 빠져나오면 된다. 그러면 구글 블로거에서 코드 하이라이터 기능을 사용할 준비가 된 것이다.
실제로 적용하려면 다음과 같이 사용하면 된다.
<pre><code>
#include <stdio.h>
int main()
{
printf("Hello Worldn");
return 0;
}
</code></pre>
<pre><code> ….(코드 내용) </code></pre> 형태로 넣어주면 된다. 일반적으로 언어에 상관없이 자동적으로 하이라이트 기능이 동작하지만 만약 제대로 인식을 못한다면 다음과 같이 구문을 추가해준다.
<pre><code class="c">
#include <stdio.h>
int main()
{
printf("Hello Worldn");
return 0;
}
</code></pre>
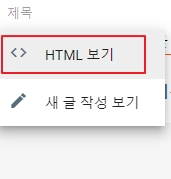
코드 하이라이크 기능을 사용할 때는 구글 블로거 에디터에서 반드시 “HTML 보기” 모드에서 붙여 넣어야 한다.

구글 블로거 에디터의 맨 위의 왼쪽에 보면 위의 그림과 같이 에디터 모드를 설정할 수 있다. 새글 작성 보기에 붙여 넣으면 위의 코드 그대로 들어가 버리니 반드시 HTML 모드에서 코드를 붙여 넣으면 된다.
실제로 구글 블로거에서 확인해 보면 아래와 같다.

그럼 enjoy!






