목차
내 깃허브 계정에서 블로그 글을 올리는 방법은?
최근에 저도 “깃허브 블로그” 에 대해서 관심을 다시 가지게 되었습니다. 그 이유 중에 하나는 “워드프레스” 로 블로그를 운영하는 게 다소 부담스러운 분들에게 “깃허브 블로그”는 꽤나 괜찮은 대안이 되지 않을까? 라는 생각이 들었기 때문이지요.
따라서 저도 “깃허브 블로그”를 시험삼아 운영해 보기로 했습니다.

저는 이미 “깃허브 블로그”를 개설해 놓은 상태입니다. 개설은 했지만 그 뒤로 글은 올리지 않았는데, 이번 기회에 시험삼아 개설한 깃허브 블로그를 운영해볼 계획을 가지고 있습니다.
그래서 이번 글에서는 “깃허브 블로그” 에서 글을 작성하고 올리는 방법에 대해 한번 알아보도록 하겠습니다.
깃허브 블로그 페이지 개설 및 준비하기
먼저 깃허브 블로그를 운영하기 위해 깃허브 계정 개설 및 테마를 깃허브 페이지에 올리는 게 필요합니다.

위 글을 참고하셔서 깃허브 블로그의 페이지에 테마 파일을 업로드 하고 “내 개인 도메인” 까지 연결해보시기 바랍니다. (개발환경인 루비도 설치를 하셔야 합니다)
정원딸린집의 깃허브 블로그는 아래와 같습니다.
나의 깃허브 블로그 개설이 완료되었으면 글올리는 작업을 편리하게 하기 위해 “Markdown” 에디터를 하나 준비합니다. 가장 대중적인 에디터는 “VS Code” 입니다.

VS Code 는 개발자들이 주로 애용하는 에디터인데, 워낙 리소스를 많이 잡아먹는 단점이 있습니다. 그래서 좀더 가벼운 마크다운 에디터를 사용하는 것도 괜찮습니다.

마크다운 에디터 중에 가장 인기있는 에디터는 “Typora” 라는 에디터네요. 저도 써본적이 없지만 이번에 깃허브 블로그 운영을 시작하면서 한번 써보도록 해야 겠습니다. 저는 VS code 는 자주 사용하지만 깃허브 블로그를 운영할 때는 Typora 로 작성하려고 합니다. (VS Code 가 워낙 무거워서리…)
그런데 Typora 는 현재 “구매”를 해야 하는 유료 버전으로 바뀌었군요. 베타버전까지는 무료였다가 현재는 정식버전으로 바뀐다음에 “Trial” 버전으로 바뀐 모양입니다.
그래서 Typora 와 비슷한 무료 대체 마크다운 에디터를 찾았습니다.
Marktext 라는 에디터입니다. Typora 와 가장 유사하다고 하네요. 요걸 다운로드 받아서 설치해 봐야 겠습니다.
마크다운 에디터까지 설치를 했거나 준비가 되었다면 “깃허브 블로그” 글을 올릴 준비가 된겁니다.
마크다운 양식으로 글 써서 깃허브 저장소에 올리기
자 이제 글을 쓴 다음에 내 깃허브 저장소에 글을 올리는 법에 대해서 차근차근 설명을 해보도록 하겠습니다.
내 로컬 PC 에 git clone 한 경로에서 _posts 폴더 생성
일단 내 PC의 로컬 폴더에서 다음의 명령어가 잘 실행되는지 확인합니다.
bundle exec jekyll serve

그럼 위와 같이 “로컬 서버”가 실행이 됩니다. 이 상태에서 웹 브라우저에 “127.0.0.1:4000” 를 접속하면 현재 로컬에 있는 파일들의 동작 여부를 확인할 수 있습니다.(일종의 미리보기)
이게 확인이 되었으면 로컬의 루트 디렉토리에서 “_posts” 폴더가 없다면 생성해 줍니다.
“YYYY-MM-DD-포스트 제목.md” 파일 생성하기
“_posts” 폴더를 생성하였으면 _posts 안에 포스트를 작성할 파일을 생성해야 합니다. 파일 형식은 위의 제목에서와 같이 “YYYY-MM-DD-포스트 제목.md” 로 작성이 되어야 합니다.
---
title: 포스팅 제목
excerpt: 부제(부연제목)
writer: 저자이름
date: YYYY-MM-DD HH:MM:SS +09:00
categories: [메인 카테고리, 서브 카테고리]
toc: true
toc_sticky: true
tags:
[
태그1,
태그2,
태그3,
.
.
.
]
last_modified_at: 2024-04-17
---
## 서브 제목
글쓰기....
md 파일 안 맨 위에는 위와 같이 블로그에 필요한 요소들을 넣어주게 되어 있습니다.(일종의 머릿말) 위 양식으로 하나 파일을 만든 후 추후에 계속 활용하면 될거 같습니다.
머릿말 밑에는 블로그 글의 본문을 작성하면 됩니다. 마크다운 에디터를 사용하여 마크다운 문법으로 본문 글을 작성합니다.

제가 설치하여 사용중인 “Marktext” 에디터 입니다. 저 개인적으로는 이정도 에디터도 꽤나 쓸만한거 같네요. VS Code 가 워낙 무거운지라 저는 Marktext 가 사용하기 무난한거 같습니다.
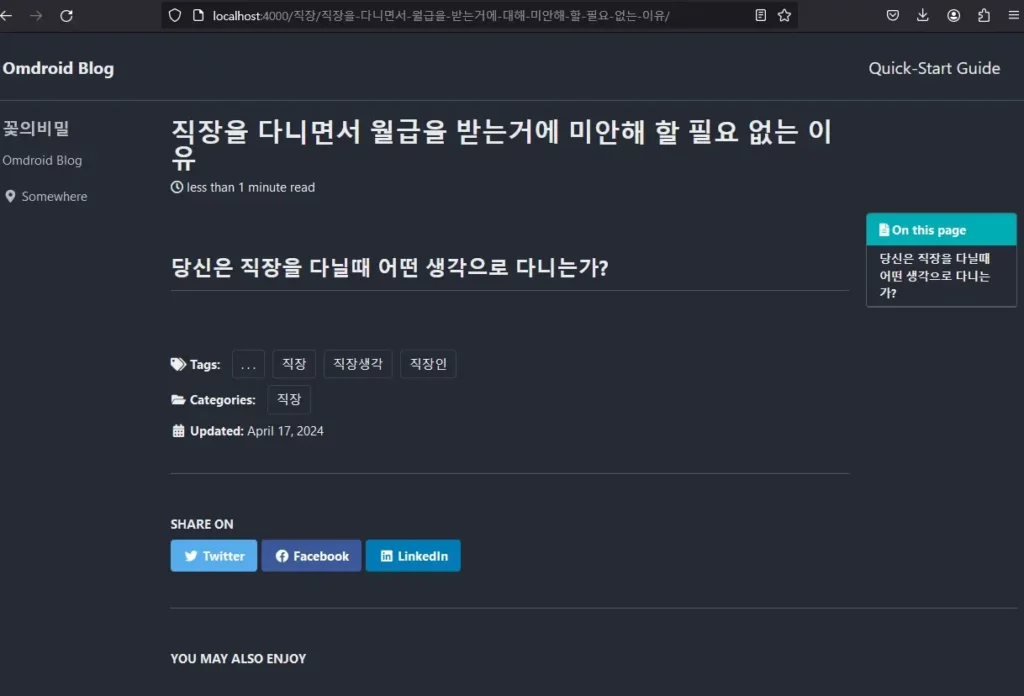
본문글을 작성 후 저장한 다음에 _posts 로 파일을 붙혀넣습니다. 그런 다음에 미리 보려면 위에서 언급했듯이 내 웹브라우저에서 “127.0.0.1:4000” 으로 접속하면 확인할 수 있습니다.

위 포맷으로 작성해본 글입니다. 자주 사용하는 머릿글을 미리 저장해 논 뒤에 필요한 부분만 바꿔서 사용하고 본문 글을 작성 하여 .md 파일로 저장하면 되겠습니다.
깃허브 저장소에 올리기 전에 이렇게 로컬 서버에서 미리보기가 가능하네요.
마크다운 문법 관련하여 궁금하시다면 아래 글을 참고하시기 바랍니다.
작성한 md 파일을 git push 하여 깃허브 저장소에 올리기
“웹 브라우저”로 미리보기를 통해 작성한 글이 이상이 없다면 git 명령어를 사용하여 내 “깃허브 저장소” 에 push 를 하면 됩니다.
git push -u origin main
위와 같이 “git push” 명령어를 통해 작성 완료한 .md 파일을 깃 저장소로 업로드 해주면 됩니다. git 명령어 관련해서 자세한 설명은 생략하겠습니다. (깃허브 블로그를 운영하려면 git 사용법을 잘 익혀 놓는게 좋습니다.)
이미지 파일을 올리는 Tip
깃허브 블로그로 글을 작성할 때도 “이미지 업로드”가 반드시 필요합니다. 그런데 이미지 파일을 올리기 위해서는 티스토리나 “워드프레스” 와 같은 도구들과 같이 “드래그 앤 드롭” 기능으론 올리기가 어렵습니다.
따라서 이미지 파일을 올리려면 아래와 같은 방법을 사용합니다.
- 깃허브 저장소에 별도의 이미지 폴더를 생성하여 내가 캡쳐하거나 사용할 이미지를 git 명령어로 업로드 한 다음에 이미지의 URL을 .md 파일에 삽입
- 이미 제 3의 서버에 올려진 이미지의 URL을 가져와서 .md 파일에 삽입
깃허브의 “issue” 기능을 통해 이미지를 올린 후 URL을 가져와서 .md 파일에 삽입최근 Issue 생성 과정이 달라져서 사용이 어려움.
깃허브 블로그는 이미지를 업로드 하는게 다소 불편한 부분이 있지만 어느정도 이 부분은 감수해야 될 것 같군요 ㅎ 그럼 위의 예를 한번씩 보여드리도록 하지요.
먼저 첫번째 예시를 들겠습니다. 루트 디렉토리 하위에 “img” 폴더를 생성합니다. 그런 다음에 내가 올리고 싶은 이미지파일을 복사해서 img 폴더에 붙여넣습니다.

이 상태에서 이미지를 업로드 하기 위해 “git commit” 후 “git push” 명령어로 내 저장소에 업로드 해줍니다. 그런 다음 아래의 코드를 통해 img 폴더의 이미지를 load 해주면 됩니다.
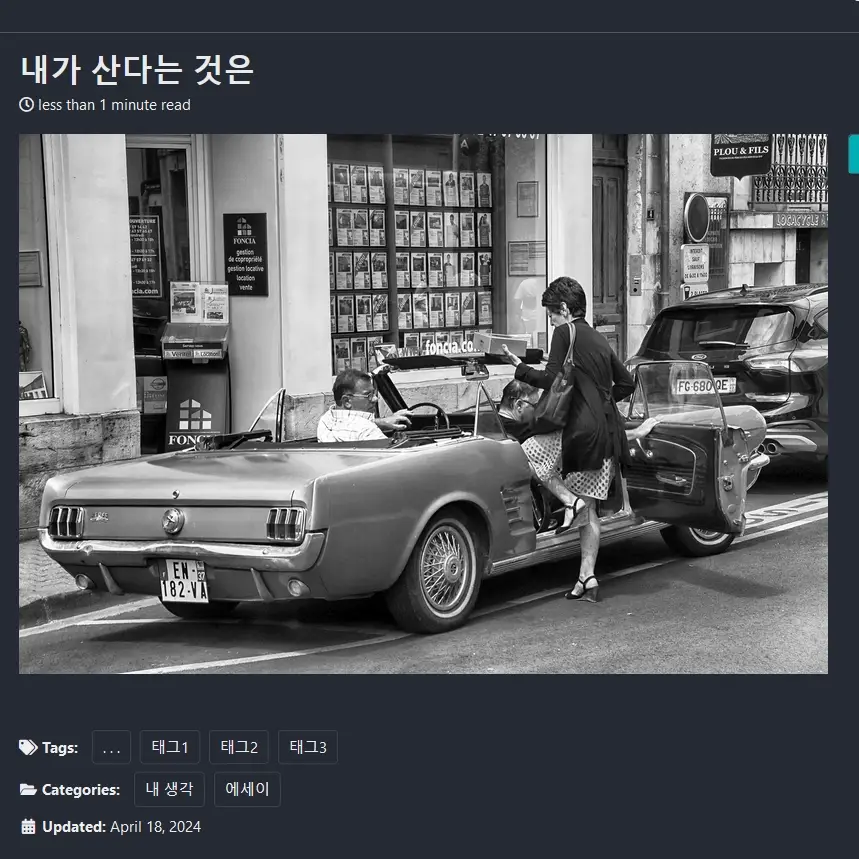
md 파일에서 이미지를 삽입하는 코드입니다. 여기서 ![image] 의 image 는 대체 문자를 의미합니다. 경로는 루트를 기준으로 입력해주면 됩니다.

그럼 위와 같이 내 블로그 글에 이미지가 표시가 되게 됩니다.
제 3의 서버에 저장된 이미지를 불러오려면 마크다운 문법으로 다음과 같습니다.
위와 같이 사용하면 URL의 이미지를 Load 하는게 가능합니다.

짠 요렇게 내 글에서 잘 표시가 되는걸 확인할 수 있습니다. webp 파일도 표시가 잘 되는군요.
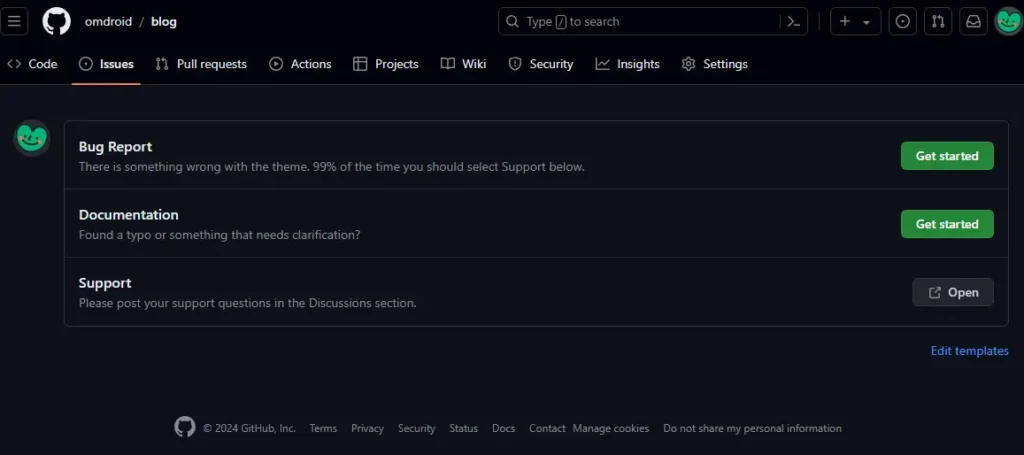
마지막 방법중에 “New Issue” 기능을 통해 이미지를 올리는 방법이 있지만 2024년 4월 현재 “New Issue” 기능으로 올리기엔 다소 불편해 진거 같습니다.

New Issue 버튼을 누르면 위와 같이 이슈 종류에 따라 타입이 달라지게 되어 있습니다. 구글에서 검색을 해보면 깃허브 블로그에서 이미지를 올릴 때 많은 분들이 “New Issue” 기능으로 간편하게 올릴 수 있는거 같은데 현재는 오히려 더 복잡해 진거 같네요.
이 외에 다른 쉬운 방법이 있는지는 한번 찾아봐야 겠습니다.
이상으로 “깃허브 블로그”에 글을 올리는 법에 대해서 알아봤습니다. 깃허브 블로그 운영은 다소 “개발자스러운” 부분이 있지만 잘 활용하면 티스토리를 대체할 수 있는 괜찮은 무료 블로그 플랫폼이 될거 같네요.







