현재 내가 사용하고 있는 블로그 서비스인 “티스토리”는 별도의 비용을 들이지 않은 “무료” 서비스이다. 이외에도 국내에는 블로그 서비스 양대 산맥인 “네이버 블로그”가 있다. 그 외에 구글에서 운영하는 “구글블로그(블로그스팟)”이 유명하다.
2020.03.10 – [SW/Web] – 티스토리 블로그 VS 워드프레스 당신의 선택은?
블로그에 대한 자세한 내용은 위의 글을 참고해 보기 바란다. 국내에서 블로그 서비스를 사용한다는 사람들은 대다수가 위의 3가지 블로그 서비스를 이용한다. 가장 많은 이용자는 “네이버 블로그”이며, 다음으로 “티스토리”의 유저수가 많다. 상대적으로 “구글 블로그”는 네이버나 티스토리에 비해 이용자 수가 떨어지는 편이다.
이처럼 위에 언급한 3가지의 블로그 서비스들은 별도의 비용 지불이 필요없이 누구나 무료로 이용이 가능하다. 위의 참고 글에 언급한 “워드프레스”의 경우에는 별도로 호스팅이 필요하고(비용 발생) 블로거가 직접 워드프레스 소스를 호스팅 서버에 올려야 하는 수고스러움이 필요하다.
그래서 무료로 블로그 서비스를 이용하려면 위에서 언급한 3가지 서비스를 이용할 수 밖에 없다. 무료라고 해도 위의 블로그 서비스들은 기능이 막강하고 네이버나 다음, 구글의 검색 엔진의 결과에 반영되기 때문에 손쉽게 트래픽을 유발하는 게 가능하다.
많은 국내의 블로거들은 실제로 위의 3가지 블로그 서비스들을 주로 이용한다. 인터넷을 처음 사용하는 초보자부터 파워 유저까지 많은 유저들이 네이버, 티스토리, 구글 블로그를 이용하고 있다. 대신에 무료인 만큼 단점이 존재한다. 어떤 단점이 있을까?
가장 큰 단점은 바로 “자유도”이다. 블로그를 운영하고 꾸미다 보면 블로거의 입맛에 맞게 블로그에 변화를 주고 싶어한다. 특히 파워유저나 개발자들의 경우에는 블로그의 요소 자체를 수정하고 싶은 욕망이 생긴다.
물론 네이버, 티스토리의 경우에는 “테마” 혹은 “스킨”을 제작하여 화면 구성을 바꾸는게 허용된다. 그럼에도 어느 정도 제한은 있는 게 사실이다. 구글 블로거의 경우에는 다른 블로그 서비스에 비해 자유도가 가장 높은 편이다.
여기서 궁금해진다. 위의 3가지 블로그 서비스들 외에 무료로 사용자 입맛에 수정을 할 수 있는 블로그를 만들 수 있을까? 네이버나 티스토리는 테마나 스킨을 수정하더라도 블로그의 큰 틀은 수정이 어렵다. (구글 블로그에 경우에도 정해진 포맷에 맞춰야 한다.)
그런데 나와 같은 생각을 하는 사람들에게 매우 좋은 솔루션이 존재한다. 그건 “깃허브”를 이용하는 것이다.
깃허브(Github)로 블로그를?
깃허브는 분산 버전 관리 툴인 “깃(git)” 저장소를 웹상에서 무료로 제공해주는 서비스이다. 그런데 깃허브로 블로그를 만든다니 무슨 말일까?
깃허브에는 “Github pages”라는 서비스를 제공하고 있다. 이 서비스를 이용하면 자신의 깃허브 저장소에 블로그나 사이트 같은 웹서비스를 생성하는 게 가능하다.
위의 링크 글에는 Github pages에 대한 내용이 자세히 나와있다. 하지만 영문으로 되어 있고 초보자는 분석하며 따라 하기 어렵기 때문에 여기서 차근차근 시도해 보기로 하자.
시작하기에 앞서 깃허브 블로그 즉 “Github pages”를 사용하는 데에 장점과 단점을 언급해 보겠다. 먼저 장점은 이렇다.
- 블로거가 처음부터 끝까지 직접 블로그 페이지를 설계하고 개발하는 게 가능하다. (엄청난 자유도)
- 이용료가 무료이다. 계정 용량에 딱히 제한을 받지 않는다.
- 트래픽이나 사용량에 큰 신경을 쓰지 않아도 된다.
- Github pages 용 무료 테마들이 제공된다. 자신의 입맛에 맞게 사용하면 된다.
- 광고를 달아서 수익을 창출하는 게 가능하다.
그럼 깃허브 블로그의 단점은 뭐가 있을까?
- 블로거가 처음부터 웹 페이지의 소스 코드를 직접 올리거나 수정 작업을 해야 한다. 파워 유저나 개발자 외에는 일반 블로거들이 처음에 이용하기가 꽤 어렵다.
- 깃허브 계정에 올려놓은 웹소스가 모두 공개된다. 자신의 블로그 페이지 소스를 공개하기 싫다면 고민해 봐야 한다. (유료 계정을 사용하면 된다.)
- 블로그 테마 수정 시에 직접 git을 이용하여 Clone & Commit & Push 처리를 해야 한다. 즉 git 사용법을 알아야 한다.
- 프로그래밍 언어를 알아야 유리하다. 즉 개발자들에게는 더할 나위 없이 장점이 되겠지만 일반 블로거들에게는 블로그 운영 자체가 난이도가 높다.
단점으로는 위에서 언급한 대로 초보 블로거들에게는 다소 다루기 어렵다는 게 단점이다. 그리고 블로그의 모든 소스가 공개되기 때문에 불특정 다수에게 내 블로그 소스가 공개되는 게 꺼려지면 사용이 어려울 수밖에 없다.
따라서 개발자들이나 파워유저들에게는 “깃허브 블로그”가 더할 나위 없이 좋은 블로깅 환경이 될 수 있다. 글도 쓰면서 블로그를 운영하기 때문에 개발 능력을 키우고 어필하는 데에 도움이 된다. 반면에 일반 블로거들에게는 어려울 수 있으므로 블로그를 처음 운영하려는 유저들은 네이버나 티스토리 블로그를 운영하는 게 적절할 수 있다.
그럼 깃허브 블로그를 직접 생성해 보기로 하자.
깃허브 계정 생성하기
깃허브 블로그를 새로 생성하기 위해서는 자신의 깃허브 계정이 있어야 한다. 깃허브 계정 생성은 그리 어렵지 않다. 아래 링크된 글을 보고 계정을 생성하도록 하자.
2021.09.28 – [SW/Tip] – 티스토리에서 2차도메인 사용시 ads.txt 파일 문제가 해결 안될 경우 Tip
티스토리 2차 도메인 관련하여 적은 글인데, 여기에 깃허브 계정 생성 & 개인 도메인 포워딩 등의 내용이 기술되어 있다. 이 글을 참조하여 깃허브 계정 생성 및 개인 도메인 포워딩 작업을 진행하면 된다.
필자는 이번에 깃허브 블로그를 생성하기 위해서 나의 도메인인 omdroid.com에 깃허브 레파지토리를 생성하여 연결해보기로 한다. 개인 도메인 연결은 필수가 아니니 본인의 취향대로 연결하거나 github의 도메인을 사용하면 된다.
여기서는 새로 생성한 깃허브 계정과 개인 도메인을 맵핑하는 방법에 대해 간략히 소개한다.

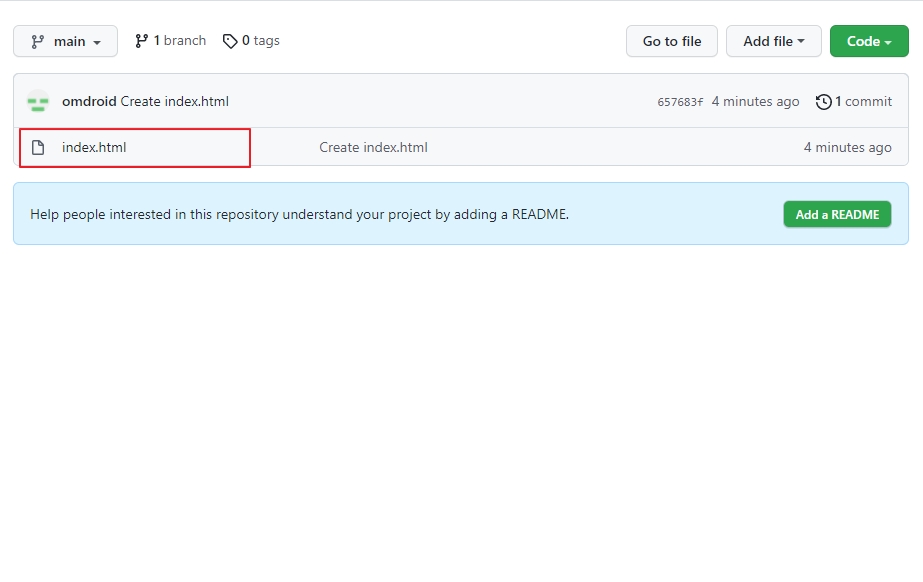
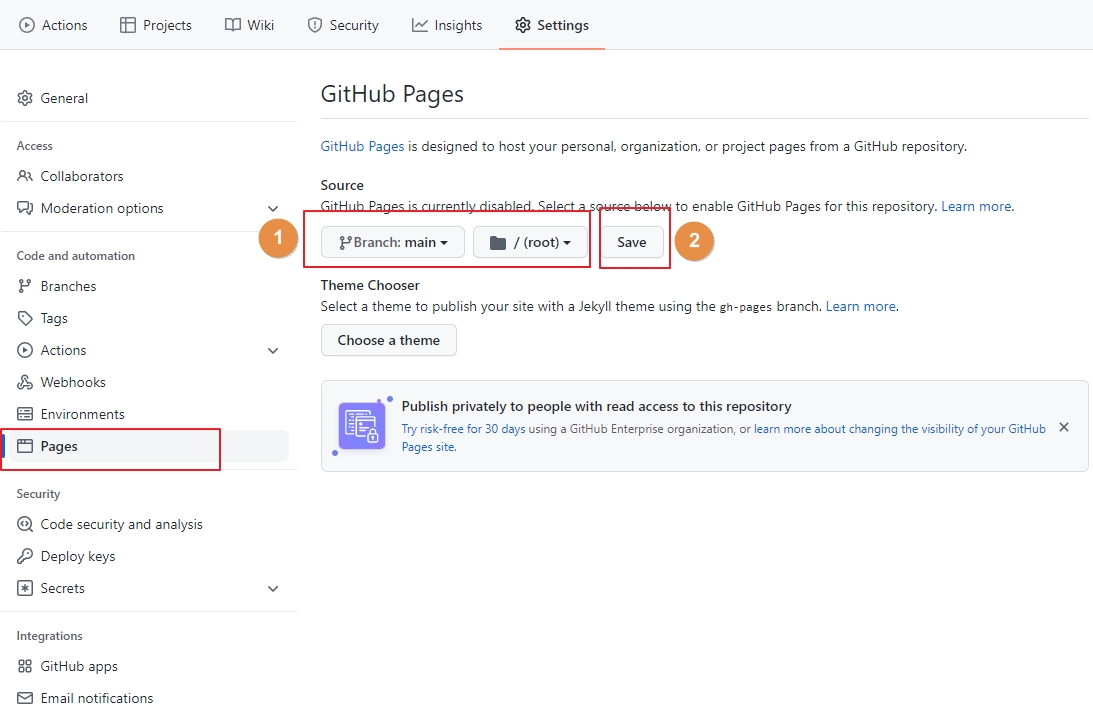
먼저 생성한 계정의 레파지토리에 위와 같이 index.html 파일을 추가한다. 그런 다음 계정 화면 오른쪽 위의 “Settings” 버튼을 누른다.

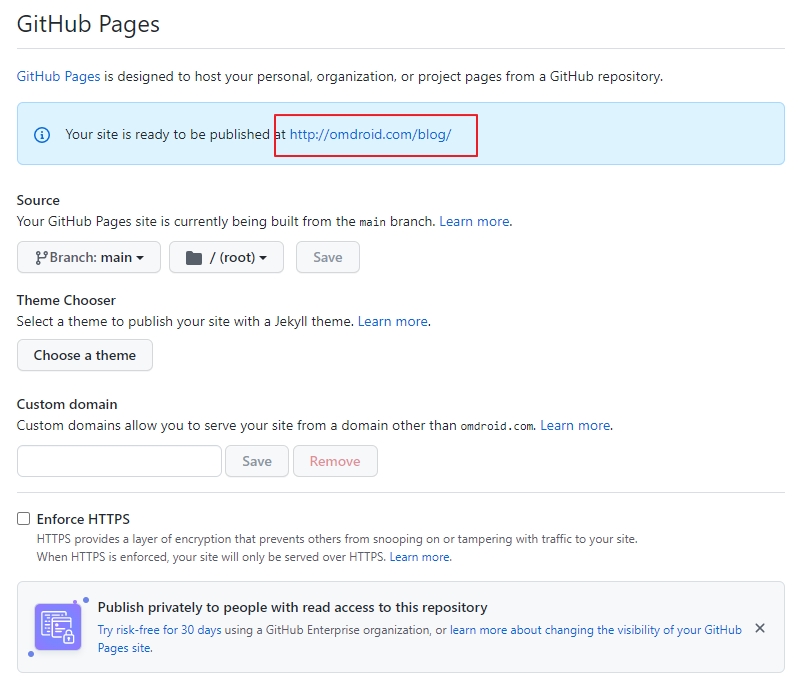
그러면 위와 같이 설정 화면이 나타난다. 왼쪽 메뉴에 “Pages”라는 항목이 있는데 클릭하면 위와 같이 Github Pages의 설정 화면이 뜬다. 여기서 Source의 Branch를 main으로 선택하고 “Save” 버튼을 눌러주면 아래와 같이 나타난다.

그럼 이후로는 omdroid.com/blog로 웹페이지가 접속이 된다. 내 계정 같은 경우는 이미 omdroid.com으로 개인 도메인을 맵핑시켰기 때문에 위와 같이 자동적으로 페이지를 생성하면 omdroid.com의 하위에 생성된다. https 보안을 적용하려면 “Enforce HTTPS”를 체크하여 https 보안 적용을 손쉽게 할 수 있다.
추가적으로 자세한 개인 도메인 설정 관련하여는 위에서 내가 정리해놓은 링크 글을 참고하면 된다.
깃허브 블로그 환경 구성 및 테마 적용
index.html 파일을 생성하고 연결된 도메인으로 접속이 잘 된다면 일단 깃허브 블로그를 사용할 준비는 완료된 것이다. 이제 생성한 페이지에 블로그를 구동하려면 “테마”를 업로드해야 한다. “테마”는 일종의 사이트 생성기로 깃허브 저장소에 테마를 업로드하면 마치 “블로그” 같이 사용이 가능하다.
“테마”는 대다수가 오픈소스이고 무료이다. 여기서는 추천하는 테마인 “jekyll”을 사용한다.
테마를 적용하기에 앞서 자신의 로컬 PC에 git 개발 환경을 구성한다. 일반적으로 Linux의 경우에는 git이 기본적으로 설치가 되어 있으나 Windows는 git을 별도로 설치를 해야 한다.
위 링크를 통해 Windows용 git 을 다운로드하여서 설치한다. git은 사용자 환경에 따라서 32bit or 64bit 용을 다운로드 받아서 설치하면 된다. 설치가 끝났으면 아래와 같이 “git bash”를 실행시킨다.

git bash는 Windows에서 마치 linux의 “bash shell”처럼 git을 command 창에서 사용할 수 있게 해주는 툴이다. 필자가 Windows에서 git을 쓸 때는 주로 “git bash”를 사용한다. ( Linux 환경을 주로 쓰다 보니 익숙해서이다.
이제 git으로 본인이 생성한 레파지토리를 Local로 clone 해야 한다. clone 은 깃허브의 레파지토리와 Local 간에 Sync(연결) 시키기 위한 통로를 만든다고 생각하면 된다. git을 clone 해야 자신의 레파지토리에 테마를 업로드할 수 있다.

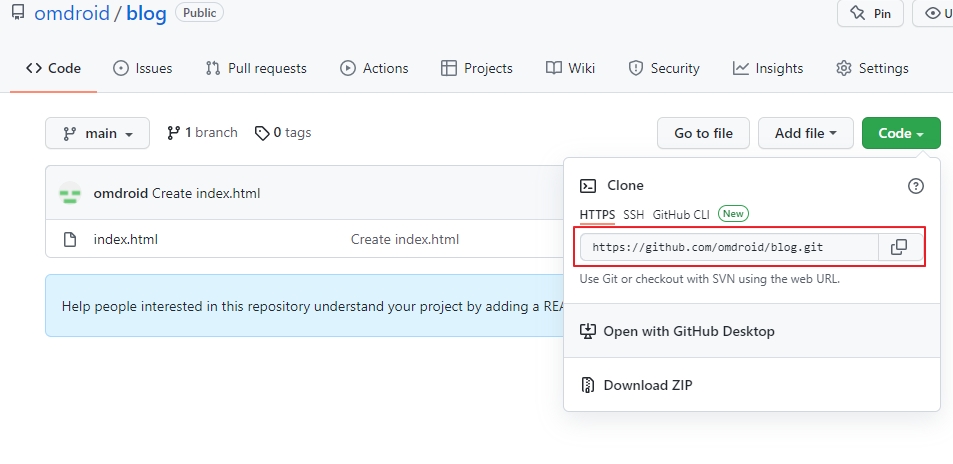
자신의 생성한 깃허브 레파지토리 주소를 알려면 레파지토리 메인 화면에서 오른쪽 상단의 “Code” 버튼을 클릭해본다. 그러면 위의 그림과 같이 git 레파지토리 주소를 알 수 있다. 주소를 손쉽게 복사하려면 맨 오른쪽의 “copy” 버튼을 누르면 손쉽게 레파지토리 주소가 복사된다.
그런 다음 로컬(자신의 PC)에 적절하게 폴더를 생성 후 git clone 명령어로 clone을 한다. (아래 예)
git clone https://github.com/omdroid/blog.git
이렇게 하면 내 깃허브 계정의 레파지토리와 로컬 간에 연결이 가능해진 것이다. 다음으론 “jekyll” 테마를 업로드하기 위한 환경 설정이 필요하다. 먼저 루비(Ruby)를 설치해야 한다.
여기서 “WITH DEVKIT” 중에 젤 위에 있는 버전을 다운로드하여 설치하면 된다.
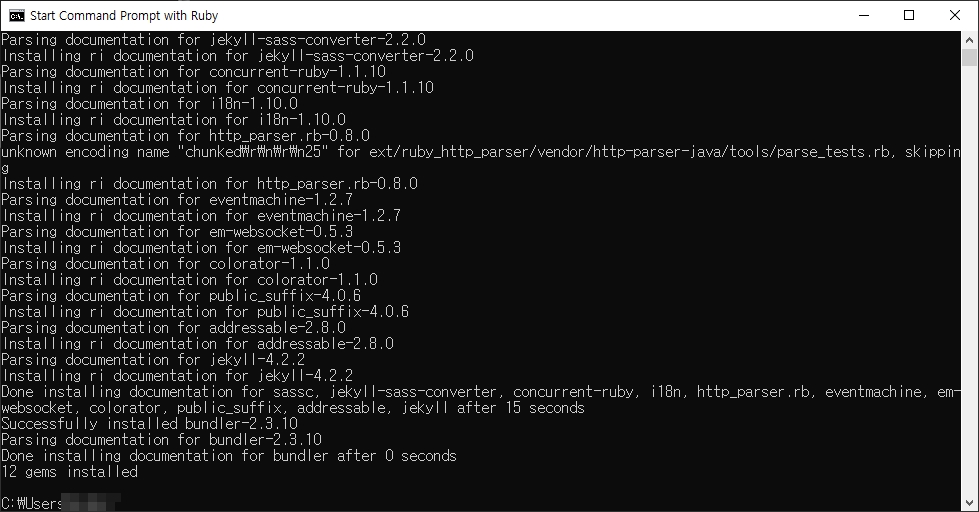
설치가 끝났다면 “Bundler”를 설치한다. 설치된 루비 관련 프로그램 중에 “Start command Prompt with Ruby”에서 아래와 같이 입력하여 설치한다.
gem install jekyll bundler

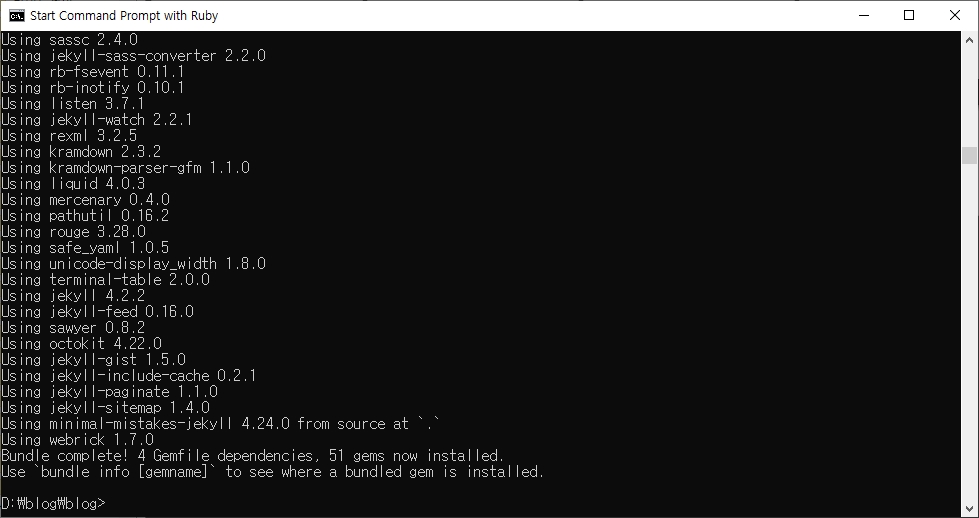
그러면 위와 같이 패키지들이 설치가 될 것이다. 이때 jekyll 이 설치가 되어 있는지 아래 명령어로 확인해 본다.
jekyll -v

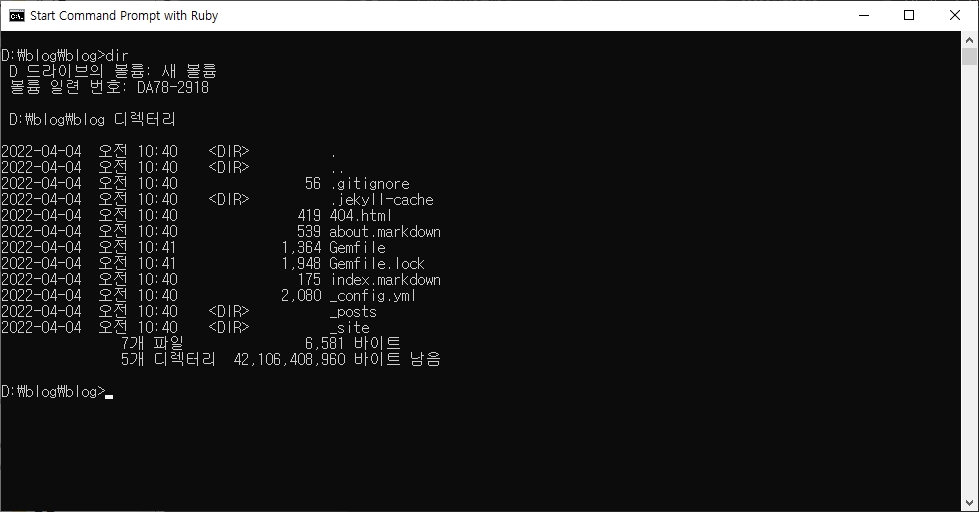
내 Local 에는 4.2.2 버전이 설치되어 있음을 알 수 있다. 이제 기본적으로 jekyll을 설치하였기 때문에 좀전에 clone 하였던 레파지토리에 jekyll 초기 코드들을 생성해 줘야 한다. clone을 하였던 폴더로 이동하여 아래 명령어로 생성해준다.
jekyll new .

그럼 jekyll 초기 코드들이 생성될 것이다. 요 파일들이 어떻게 웹에서 동작하는지 로컬에서 확인해 볼 수 있다. 아래 명령어로 로컬에서 웹서버를 띄워 확인해 보자.
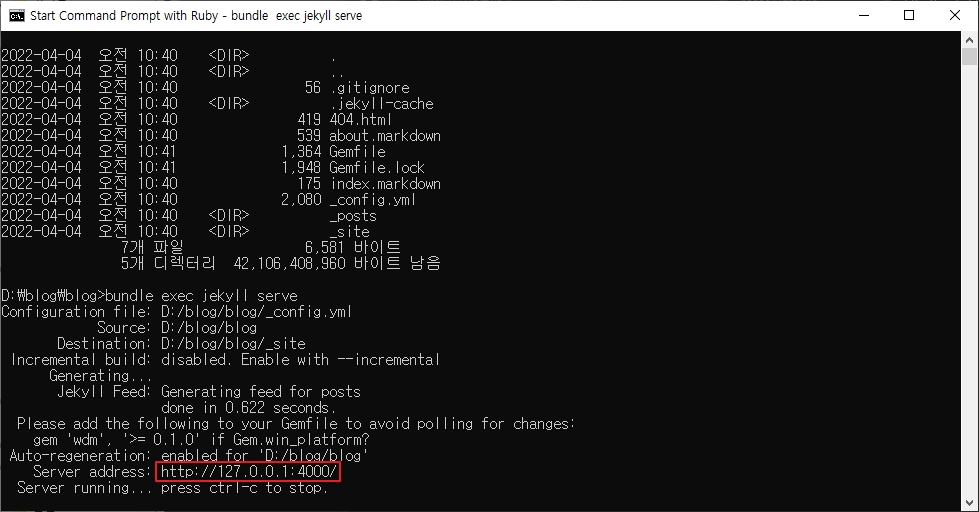
bundle exec jekyll serve
음 뭔가 에러가 난다. 여기서 `require’: cannot load such file — webrick (LoadError) 이런 에러가 발생하는데 webrick이라는 패키지가 설치가 안되어 있어서 그런 걸로 보인다. 아래와 같이 추가로 webrick을 설치해주면
bundle add webrick
이후에 정상적으로 로컬 웹서버가 실행이 되는 것을 알 수 있다.

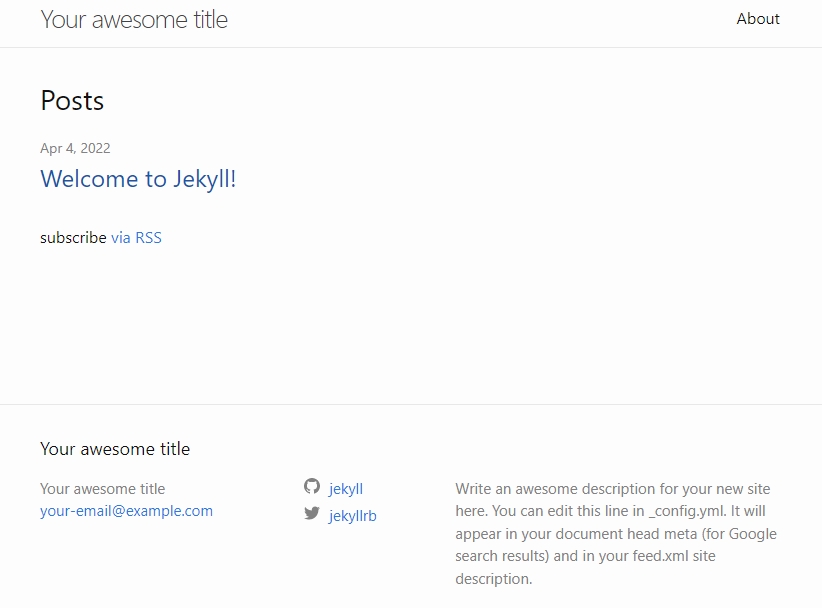
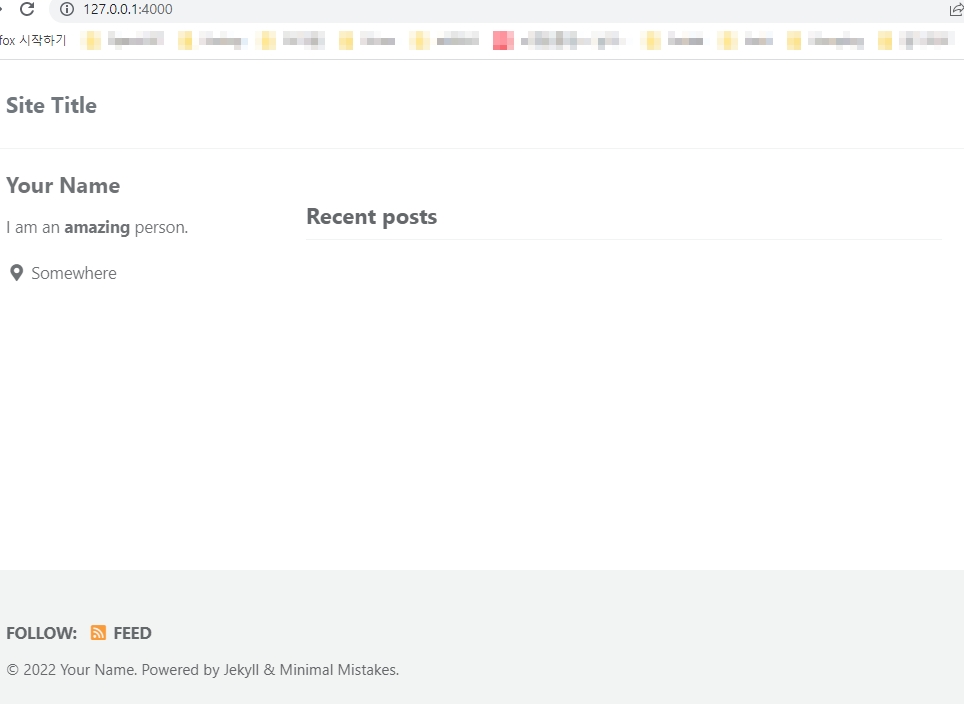
위와 같이 메시지가 나온다면 로컬 PC에서 웹서버가 돌고 있다는 뜻이다. “http://127.0.0.1:4000″으로 웹 브라우저를 사용하여 접속을 해보자.

그럼 위와 같이 웹 브라우저에 나타날 것이다. 위 테마는 jekyll의 기본 테마이므로 비교적 간단하고 간결하다. 위 기본테마를 블로그로 쓰기엔 다소 아쉬우므로 다른 무료 테마들을 찾아보기로 하자.
jekyll 의 테마들은 구글에서 검색해보면 많이 찾을 수 있다.
이중에서 적당한 테마를 찾아본다. 찾다 보면 무료와 유료 테마가 있는데, 무료 테마도 쓸만한 것이 많기 때문에 충분하다. 난 그중에서 “minimal-mistakes” 테마를 선택해 보려고 한다.
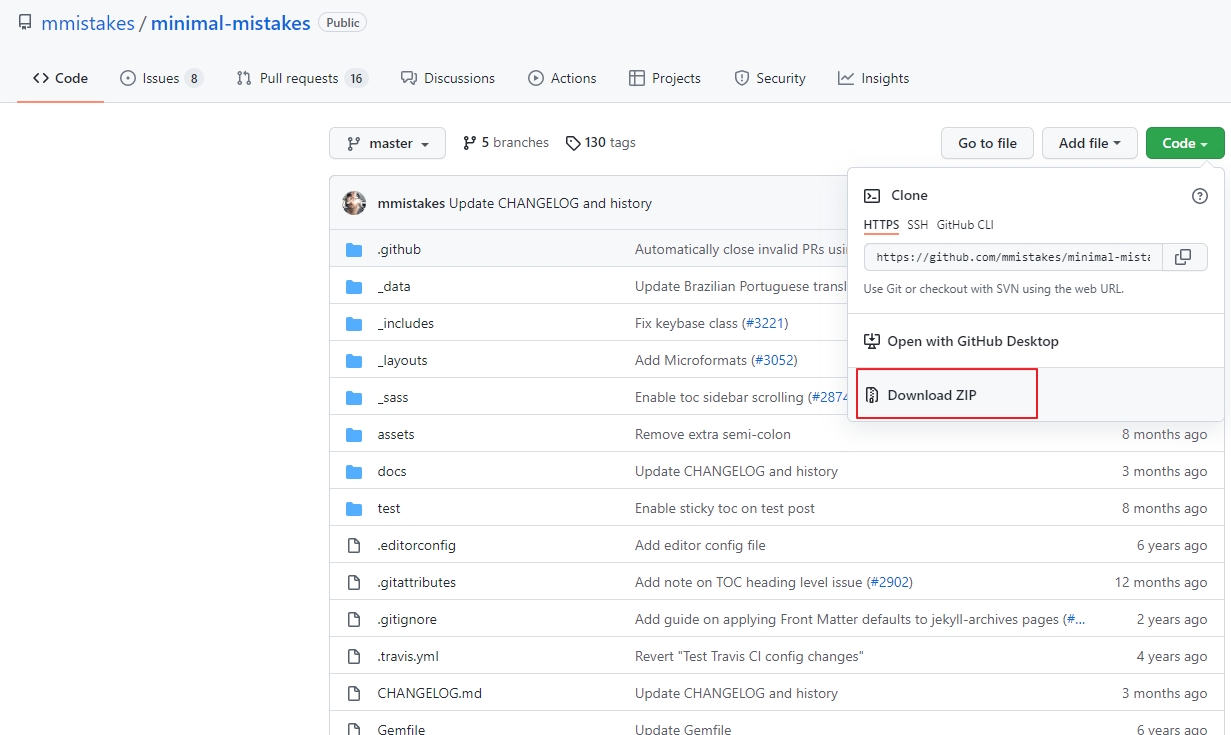
테마 파일을 적용하려면 clone을 해도 되지만 내 레파지토리에 적용하려면 zip 파일 형태로 받는다.

위와 같이 minimal-mistakes 테마의 깃허브 저장소에서 “Download ZIP”을 클릭하면 압축파일 채로 소스를 다운로드할 수 있다.
받은 테마의 압축파일을 푼 뒤 풀어진 파일들을 git clone 한 폴더에 전부 복사하여 붙여 넣는다. 다음에 아래와 같이 명령어를 입력한다.
bundle install

그러면 위와 같이 관련 패키지 파일 설치가 완료될 것이다. 이 상태에서 테마 파일이 잘 동작하는지 확인해 보려면 로컬 웹서버를 띄워서 확인해 보면 된다.
bundle exec jekyll serve
만약 여기서 “webrick” 관련 에러가 발생한다면 위에서 언급했듯이 “bundle add webrick”을 입력하여 추가해주자. 그럼 http://127.0.0.1:4000을 웹 브라우저에서 실행해보면 좀 전에 복사했던 “minimal-mistakes” 테마가 적용되어 실행되는 것을 확인할 수 있다.

짠 요렇게 말이다. 여기까지 완료했다면 깃허브에 블로그를 올리기 직전까지 도달했다고 보면 된다. 이제 남은 것은 내 블로그의 정보를 설정해 주는 일만 남았다.
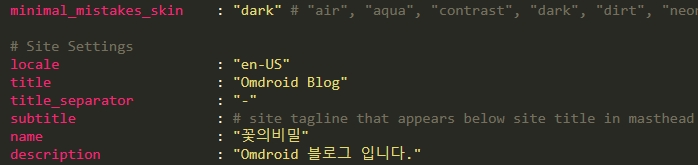
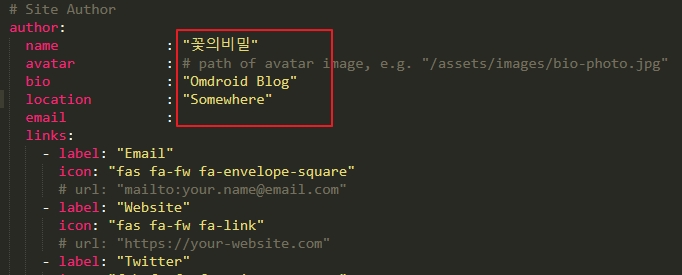
블로그 정보나 환경 설정 관련 파일은 “_config.yml” 파일이다. 이 파일을 메모장이나 에디터로 열어서 아래와 같이 자신의 취향에 맞게 수정을 하고 저장한다.


위에 변경한 항목들은 기본적인 정보 위주로 변경을 한 것이다. _config.yml 파일에는 사이트를 구성하기 위한 여러 정보와 환경 변수들이 있으므로 본인의 취향에 맞게 변경을 한 후 저장을 하면 된다. 예를 들어 “minimal_mistakes_skin” 같은 경우는 원래는 default 였으나 내가 어두운 화면을 더 선호하므로 “dark”로 변경하였다.
나머지 정보들은 블로그 제목이나 환영 문구에 관한 것들이므로 적절하게 변경하도록 한다.

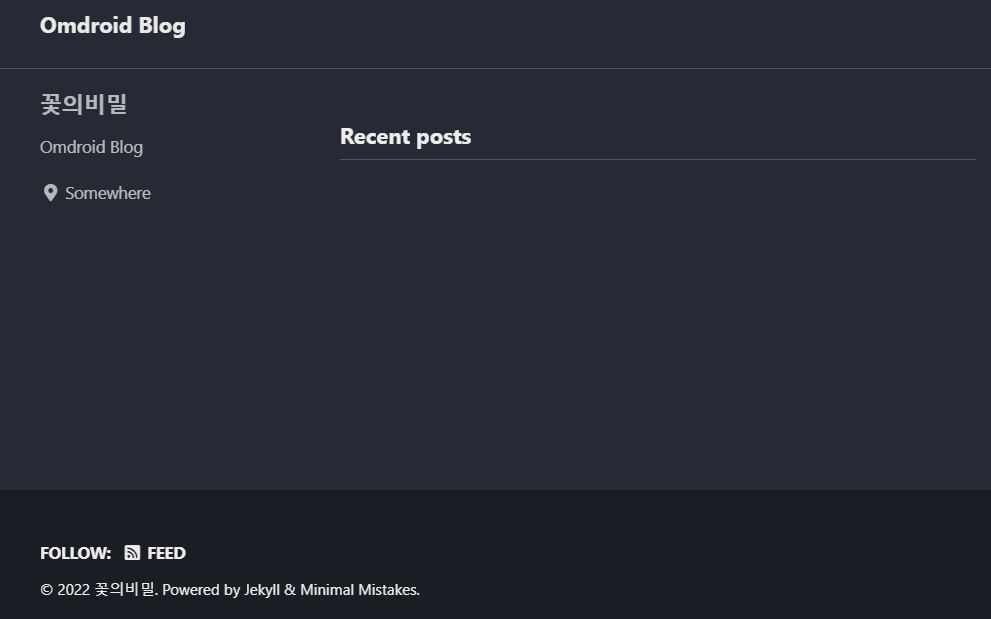
이렇게 변경하여 다시 로컬 웹서버를 통해 확인한 블로그 화면 모습이다. 바탕 화면 색이 어두운 색으로 변경되었고 제목과 저자명이 바뀐 것을 알 수 있다.
테마 업로드 및 적용하기
자 이제 그동안의 작업들을 정리하고 자신의 깃허브 레파지토리로 업로드할 일만 남았다. 로컬에서 올렸던 테마가 정상 동작하는 것을 확인했으므로 이 파일들을 나의 깃허브 레파지토리에 올려보자.
먼저 설치했던 git bash를 실행한다. Jekyll 관련 작업은 CMD 창에서 했지만 git 관련 작업은 git bash에서 하는 게 편리할 수 있다. 좀 전에 작업했던 폴더로 이동한다.
만약 git 사용이 처음이라면 유저 네임과 이메일을 설정해 준다. 그 명령어는 아래와 같다.
git config user.name "유저네임" git config user.email "메일주소"
위의 명령어는 저장소 별로 설정이 가능한데, 사용하는 로컬 전체에 적용하려면 “–global”을 넣어주면 된다. 이름과 메일 주소 설정이 끝났으면 테마 파일이 있는 최 상위 폴더로 이동한다.

요렇게 이동하면 git bash에서 “(main)”이라는 문구가 보일 것이다. 요건 main이라는 브렌치의 이름을 의미한다. 여기서 로컬 브렌치에 git add를 통해 전부 추가해준다.
git add .
다음에 추가한 파일들을 로컬 브렌치에 commit 처리해준다.
git commit -m "upload jekyll theme" #여기서 -m 은 커밋 문구이다.
커밋 문구는 적절하게 입력해 주면 된다. 추가를 다 했으면 원격 저장소인 깃허브 레파지토리로 전송을 해야 한다. 이때 git push 명령어로 전송을 해준다.
git push -u origin main
main이라는 원격 저장소에 로컬 브렌치의 작업 내역을 전송한다는 의미이다. 그럼 자신의 깃허브 레파지토리에 파일들이 전송되어 적용이 된다. git push를 한 다음에는 깃허브 계정과 패스워드를 입력하여야 정상적으로 전송이 가능하다.

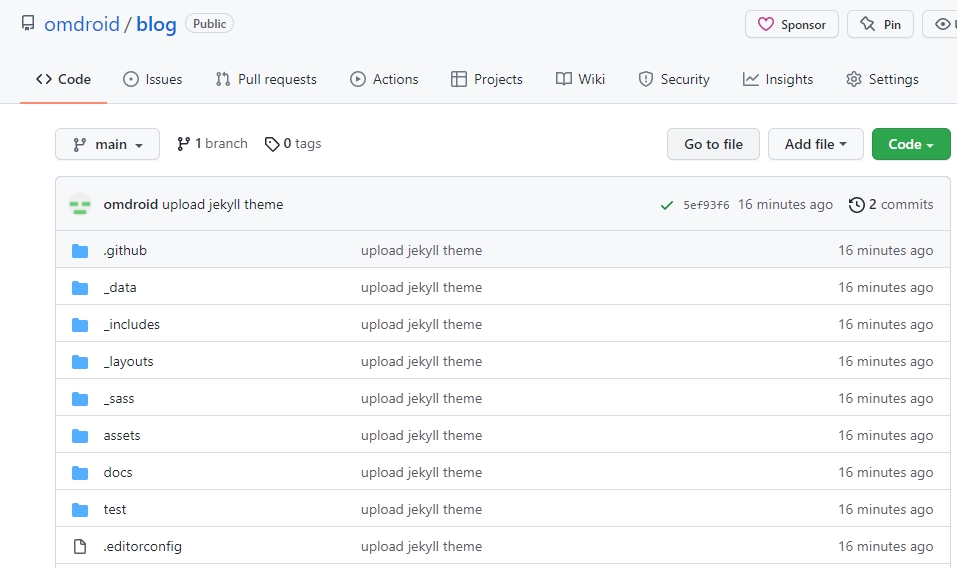
좀 전에 commit & push 한 내역이 나의 깃허브 레파지토리에 업로드가 된 것을 확인할 수 있다. 그럼 실제로 블로그가 접속되는지 확인해보자.

와우! 정상적으로 깃허브 블로그가 접속되는 것을 확인하였다. 이제부터 깃허브 블로그를 운영하는 게 가능하게 되었다. 다음번에는 깃허브 블로그 운영에 대하여 좀 더 자세히 기술해보도록 할 예정이다.
그럼 Enjoy!