목차
워드프레스에서 링크 삽입시 링크에 대한 정보를 표기하는 방법은?
워드프레스로 글을 작성하다 보면 예시를 들기 위해 “백링크”를 넣는 경우가 많습니다. 링크를 통해 내 글의 부연 설명을 돕거나 좀더 자세한 정보를 알려주기 위한 수단으로 활용합니다.
정원딸린집 블로그 글의 경우에도 링크를 통해 부연 설명을 하고 있는데요, 최근에 웹 페이지 글의 트랜드는 내 페이지에 링크를 삽입하면 “썸네일” 과 링크 글의 “요약글” 이 표시가 되게끔 하고 있습니다.

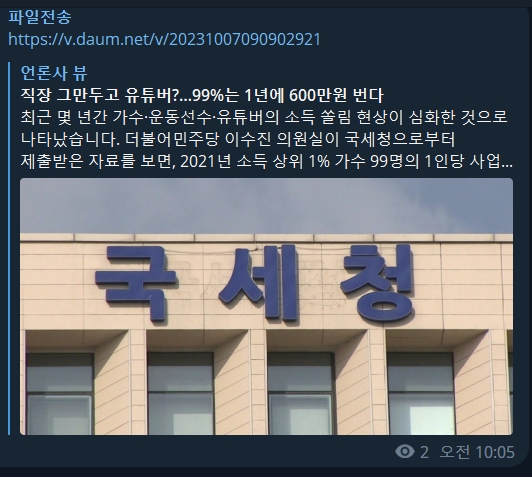
위 그림은 예시로 든 텔레그램 대화창의 모습입니다. 텔레그램에도 위와 같이 텔레그램 대화창에 뉴스 기사나 웹 페이지의 링크를 전송하면 썸네일과 함께 글의 요약문이 표시가 됩니다. 따라서 이 모습을 보고 해당 링크가 어떤 글인지 대략적으로 파악하는게 가능합니다.
텔레그램 외에도 다수의 메신저 프로그램에서 이 기능을 지원하고 있으며 네이버 블로그, 티스토리 에디터에서도 이 기능을 지원합니다. 해당 기능은 블로그 글을 작성할 때도 링크 삽입시 깔끔해 지기 때문에 링크 삽입시 필수적으로 필요할 수도 있는 기능입니다.
그런데 워드프레스에서는 이런 방식으로 외부 링크를 어떻게 삽입을 할까요? 일단 기본적으로 워드프레스 자체 내장된 기능은 존재하지 않습니다. 대신에 “플러그인”을 사용하면 외부 링크를 위의 형태처럼 표시하는게 가능합니다.
Visual Link Preview 를 사용하여 썸네일 및 요약글 표시하는 방법
제가 추천하는 플러그인은 “Visual Link Preview” 라는 플러그인 입니다.

이 플러그인을 설치하면 네이버 블로그나 티스토리에서와 같이 링크를 삽입한 후에 썸네일과 요약글 표시가 가능해 집니다.
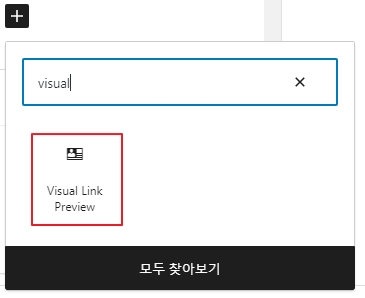
링크를 삽입하는 방법은 워드프레스의 블록에디터에서 블록 추가 버튼을 누르고 “Visual Link Preview” 를 검색해 줍니다.

그러면 위와 같이 Visual Link Preview 블록이 검색됩니다. 이 블록을 선택합니다.

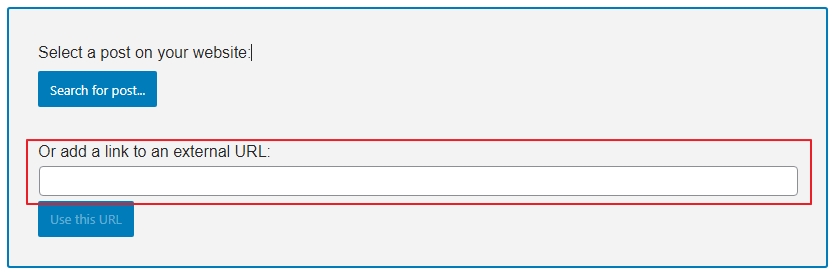
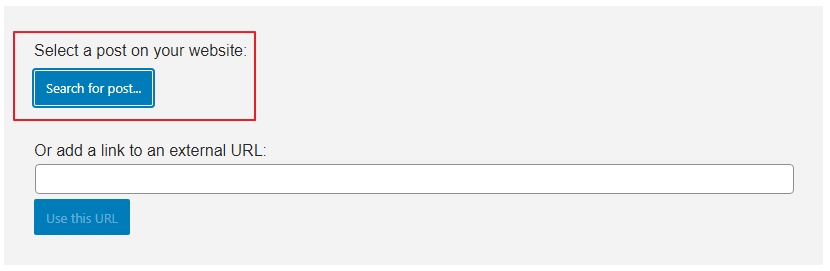
그럼 위와 같이 링크를 삽입할 수 있는 박스가 블록 에디터에 나타납니다. 여기서 위의 빨간 네모 안에 삽입하려는 “외부 링크” 를 넣고 “Use this URL” 버튼을 누릅니다.

위 링크가 “Visual Link Preview” 를 사용하여 삽입한 외부 링크의 모습입니다. 사용하기에는 그리 어렵지 않습니다.
Visual Link Preview 로 내부글 링크 하는 방법
Visual LInk Preview 는 외부 링크 뿐만 아니라 내 워드프레스에 작성된 내부 글도 매우 손쉽게 썸네일 형태로 삽입이 가능합니다.
먼저 동일하게 블록에디터에서 Visual Link Preview 블록을 선택합니다.

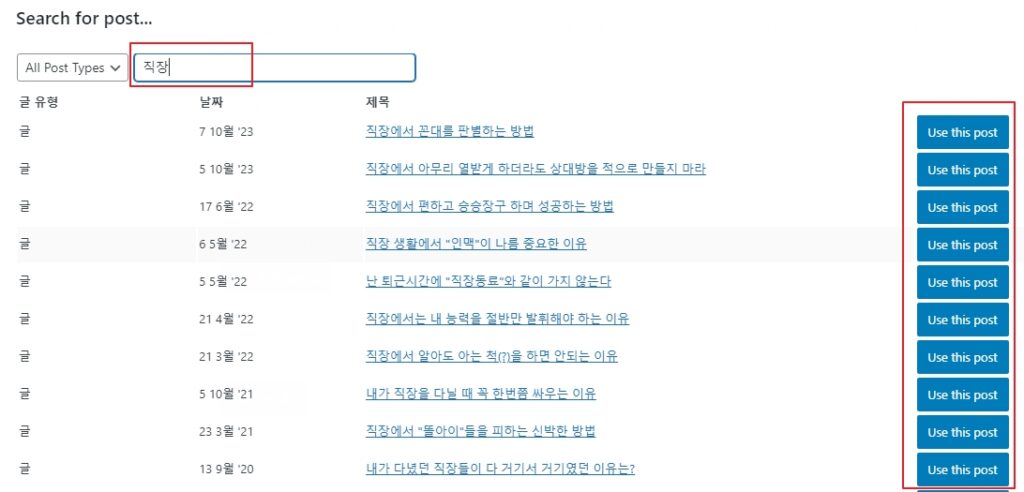
그럼 위와 같이 상단의 “Search for post…” 버튼을 누릅니다. 이 버튼은 내 워드프레스 내부에 작성된 글을 불러오는 기능입니다.

그럼 위와 같이 내 워드프레스 안의 글을 검색이 가능합니다. 여기서 내 글의 제목의 단어를 입력하면 위와 같이 해당 단어로 검색된 글들이 나타납니다. 여기서 삽입하련느 글을 오른쪽의 “Use this post” 버튼을 선택하면 링크가 삽입됩니다.

위 링크가 바로 제 워드프레스의 내부 글을 링크한 모습입니다. 썸네일과 요약글이 잘 표시가 되고 있죠?






