구글 블로거에서 기본 폰트를 변경하는 방법에 대해 알아보자
구글 블로거를 운영하다 보면 이리저리 설정해 줘야 할 점들이 꽤 많다는 것을 느낄 수 있다. 그중에서 나 같은 경우는 기본 폰트가 마음에 들지 않았는데 이번 포스트에서는 구글 블로거에서 기본 폰트를 내 취향에 맞게 변경하는 법에 대해서 알아보자.
일단 현재 구글 블로거의 폰트가 어떤지 확인해 보자.

내 테스트 구글 블로거의 폰트의 모습이다. 본문 폰트가 “명조”체로 표시가 된다. 사실 이 폰트는 내 취향이 아니므로 다른 폰트로 변경을 하려면 어떻게 해야 할까? 테마의 HTML과 CSS 편집이 필요하다.
HTML/CSS 편집이라고 해서 그리 어려운게 아니니 차근차근 따라 하면 된다.
먼저 바꾸려는 폰트를 어떤 것을 사용할지 찾아본다. 구글 블로거의 폰트는 “구글 폰트”에서 무료로 제공하는 링크를 구글 블로거 <head> 내에 삽입해줘야 한다.
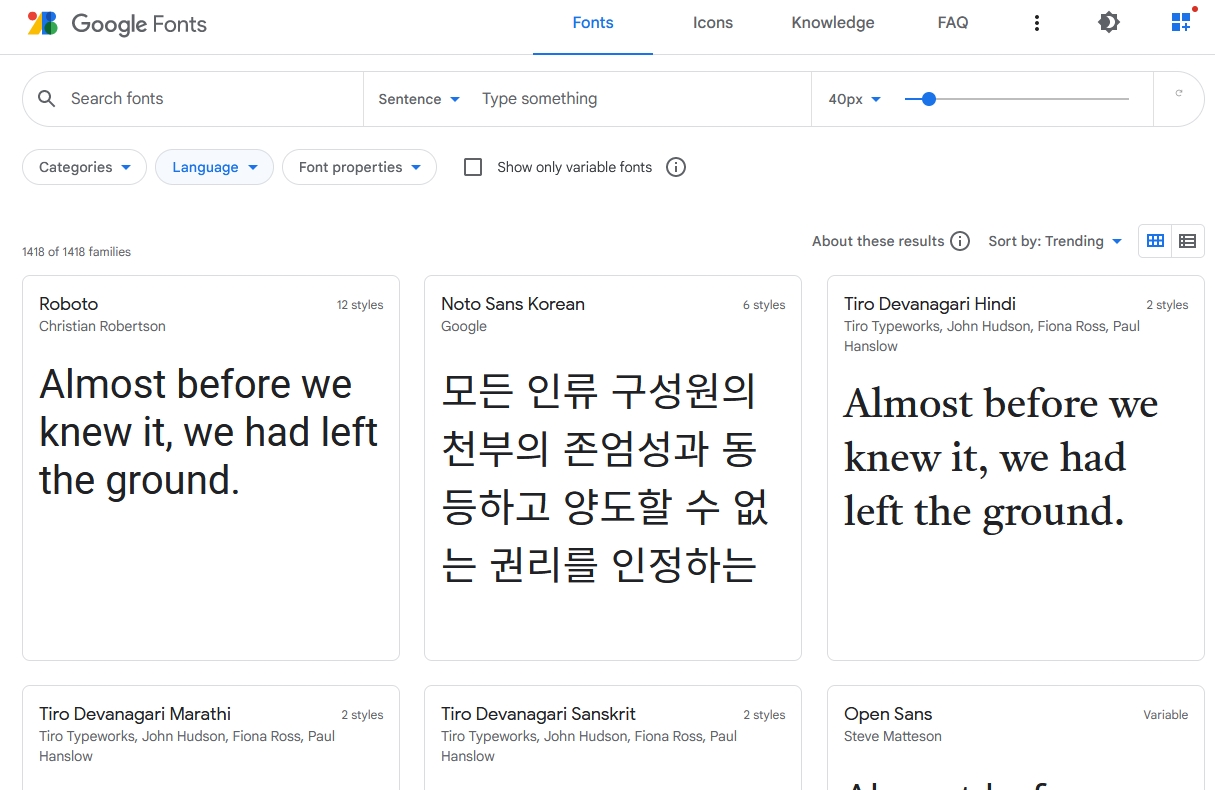
위 링크에 접속하여 내 마음에 드는 폰트를 골라본다.

요렇게 여러 폰트들이 있는데 한글 폰트의 경우도 위의 화면과 같이 보인다. 쭉 내리다 보면 한글 폰트가 종종 보이는데 내가 선호하는 폰트는 “나눔 고딕”이다.

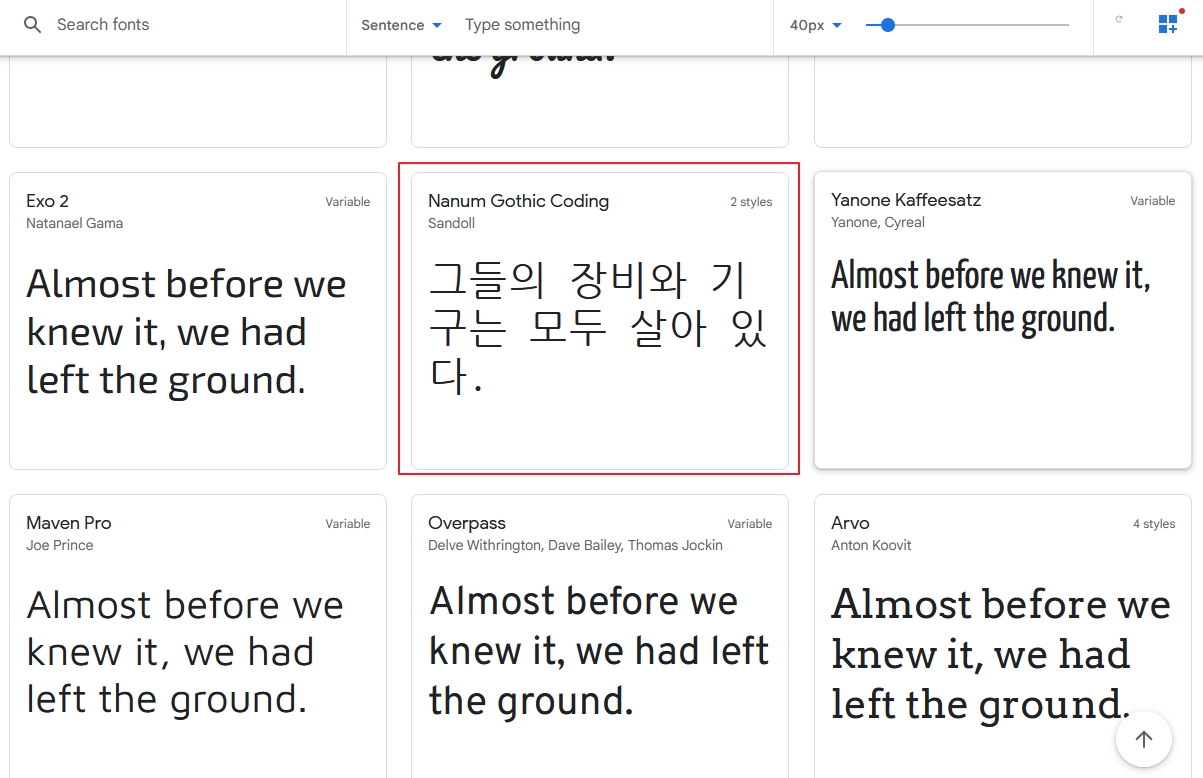
조금 밑으로 내려가다 보니 요렇게 “나눔 고딕 코딩” 이라는 폰트가 있었다. 이렇게 자신이 마음에 드는 폰트를 클릭해본다.

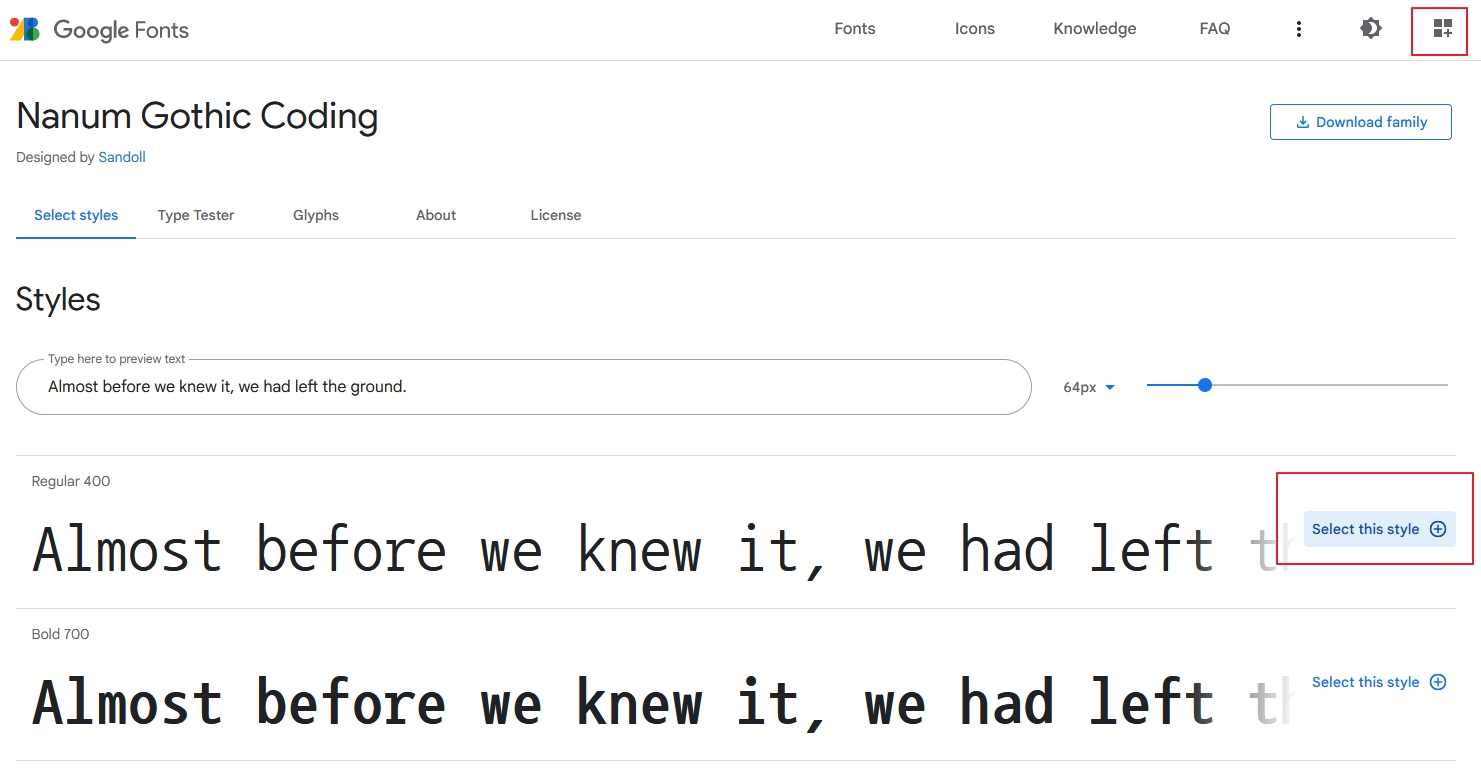
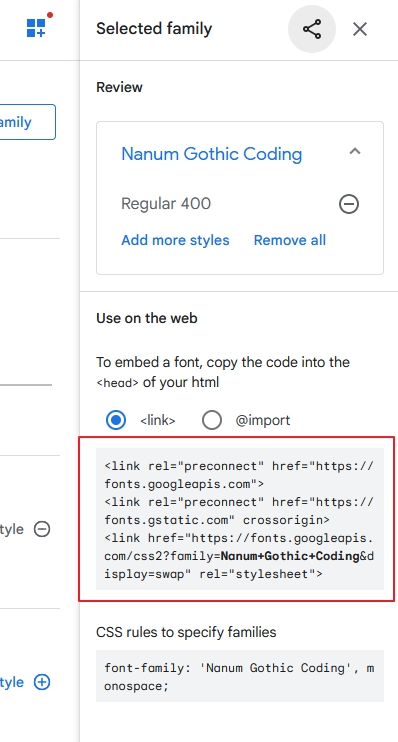
그럼 요렇게 폰트의 스타일에 대해 쭉 나타난다. 여기서 선택할 것은 위 그림에서 빨간 네모에 있는 스타일을 선택해준 다음 맨 위 오른쪽에 박스를 클릭해준다.

그럼 위의 그림과 같이 폰트의 web 링크가 나타날 것이다. 우리가 필요한 것은 폰트의 링크이다. 위의 빨간색 네모 안에 있는 링크를 복사하여 구글 블로거의 <head>… </head> 내에 붙여 넣어줘야 한다. 그래야 선택한 폰트로 변경이 가능하다.
위 링크를 복사해 둔 다음에 링크 주소에 추가를 더 해준다.
<link rel="preconnect" href="https://fonts.googleapis.com"/> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin="crossorigin"/> <link href="https://fonts.googleapis.com/css2?family=Nanum+Gothic+Coding&display=swap" rel="stylesheet"/> <!-- 링크 끝에 / 추가 --> <!-- 2번째 링크에 crossorigin="crossorigin" 추가 해줄 것 --> <!-- 3번째 링크에서 display 앞에 amp; 추가해줄 것 -->
위 링크는 “나눔 고딕 코딩” 폰트의 링크를 복사해 놓은 것이다. 여기서 위 주석에 있는 설명같이 각 링크 끝에 “/” 문자를 넣어줘야 한다. 그외에 위 주석을 참고하여 링크를 수정해 준 다음에 복사를 해 놓는다.
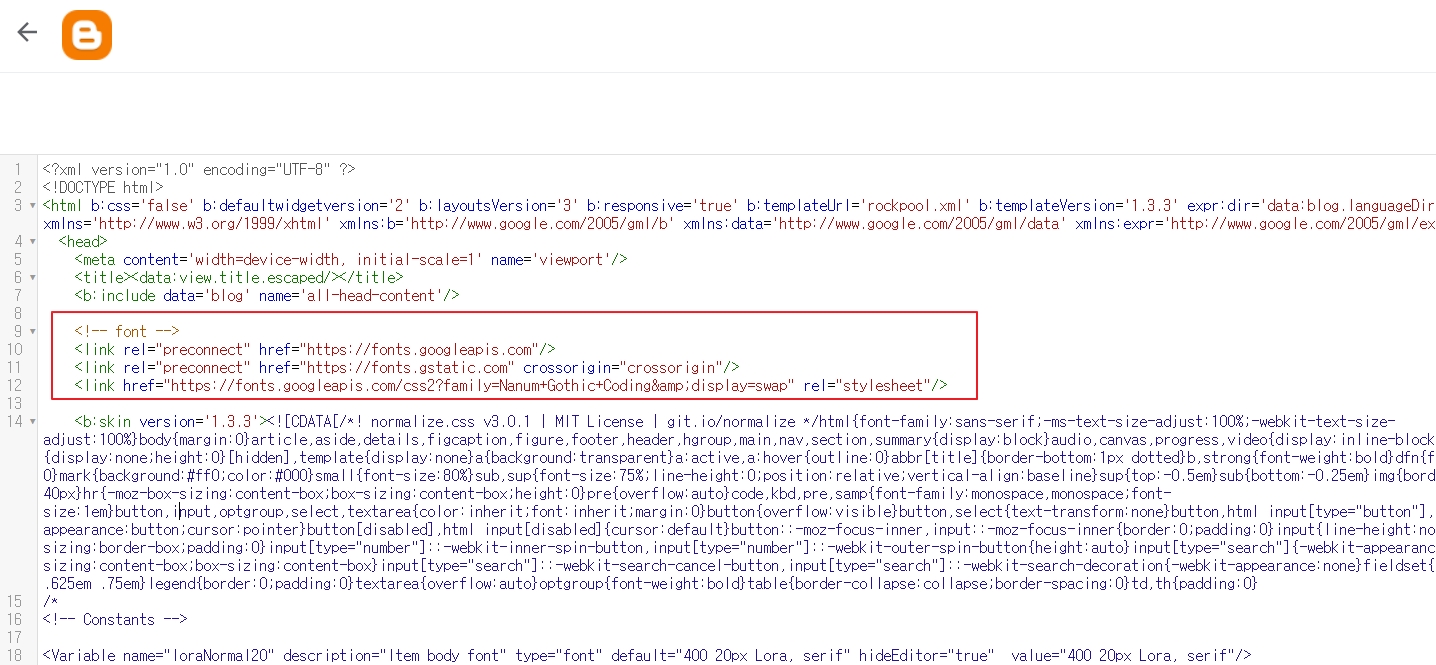
다음에는 구글 블로거의 설정화면에서 “테마 – html 편집”으로 들어가서 HTML 편집 모드로 들어간다. 편집 모드에서 좀 전에 복사한 폰트 링크 코드들을 <head> </head> 내에 붙여 넣는다.

요렇게 붙여넣어 준 다음에 이제 CSS를 편집하여 실제로 구글 블로거의 폰트를 나눔고딕코딩 폰트로 변경해줘야 한다. 위 편집 모드에서 Ctrl + F를 사용하여 “font-family”를 검색해 본다.

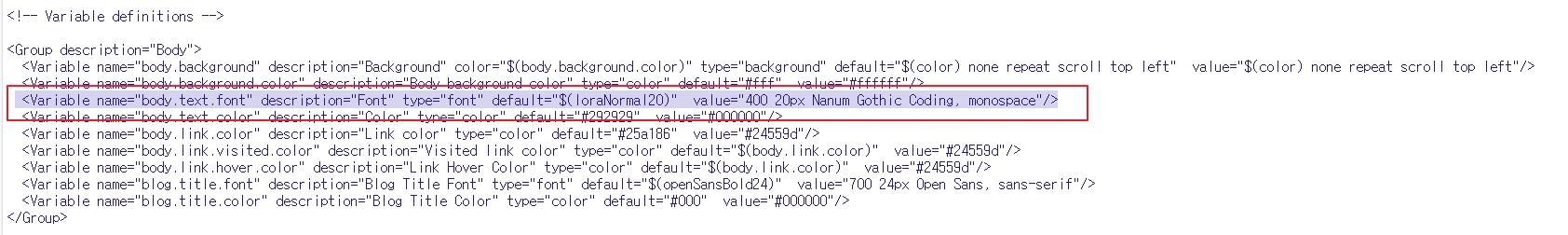
내가 사용하는 구글 블로거 테마는 구글 블로거에서 기본으로 제공해주는 테마인데 위의 그림과 같이 변수를 써서 폰트를 설정해 주고 있었다. 여기서 원래는 “Lora, serif: 였던 폰트를 “Nanum Gothic Coding, monospace”로 변경해 주었다. 여기까지 설정이 끝났으면 저장을 하고 편집 모드에서 빠져나가면 된다.
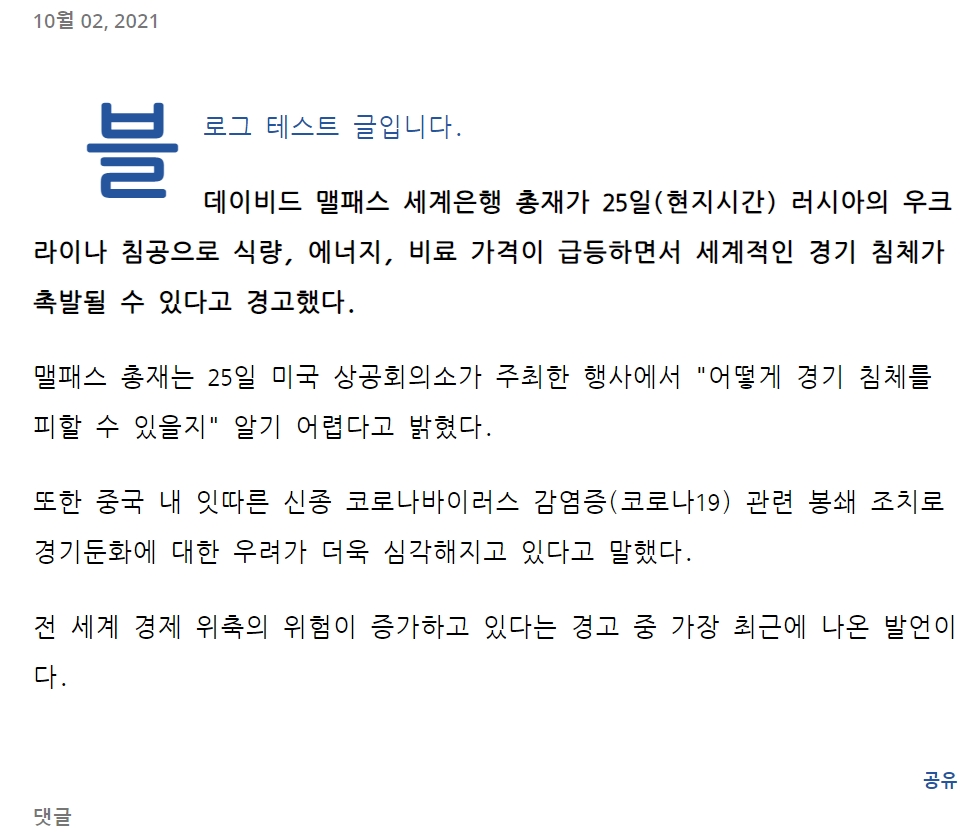
그럼 실제로 폰트가 바뀌었는지 확인해 보자.

요렇게 포스트 본문의 기본 폰트가 “나눔고딕코딩” 으로 바뀐 것을 볼 수 있다.
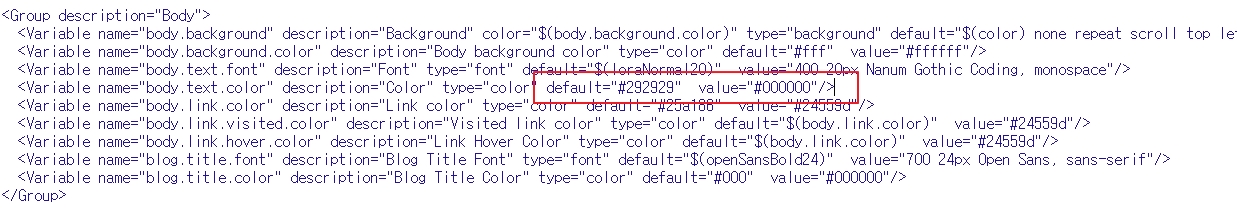
추가적으로 본문 글자색을 바꿔보고 싶다면 “body.text.color” 에서 색상 코드를 변경해 주면 된다. 색상 코드는 각 색상 별로 6자리로 된 코드를 의미하는데 예를 들면 “000000” 은 검은색이다.

글자색을 변경하려면 위에서 value 를 자신이 원하는 색상의 6자리 코드로 바꿔주기만 하면 된다. 색상표는 아래 링크의 사이트에서 찾아보면 쉽게 찾을 수 있다.
그럼 enjoy!




