티스토리 블로그에는 “구글 애드센스” 광고 부착이 가능하다. 따라서 수많은 티스토리 블로거가 구글 애드센스로 수익을 창출하고 있다.
티스토리에서 광고 수입을 얻으려면 여러 가지 전략이 필요하겠지만 애드센스 광고의 배치도 상당히 중요하다. 블로그 내에서 광고가 어디에 위치하느냐에 따라 광고 수입이 달라질 수 있기 때문이다.
일반적으로 티스토리의 경우에는 블로그 화면에서 상단, 본문, 하단, 사이드바에 기본적으로 광고를 배치하는 경우가 제일 많다. 그런데 티스토리에서 배치된 광고들은 유저가 방문할 때 글을 읽으면서 하단으로 시선이 이동하게 되고 자연스레 광고 노출은 잠깐 되었다가 이내 시야에서 사라지게 된다.
광고 수익을 증가시키기 위해서는 광고를 되도록 방문자의 시선에 고정을 시켜놓는다면 그만큼 노출이 지속되기 때문에 수익에 좋은 결과를 가져다줄 수 있다. 그런데 얼마 전까지만 해도 구글의 게재 정책은 특정 위치의 광고 고정을 “정책 위반”으로 단정하였다.
위 애드센스 고객센터에서 게시된 광고 정책에는 원래 “플로팅 광고를 제한한다.” 라는 문구가 들어있었으나 현재는 그 문구가 사라진 상태다. 따라서 문구가 사라진 이후에는 많은 티스토리 블로거들이 광고 고정을 통해 수익을 창출하고 있다.
티스토리 사이드바 광고 고정하는 방법
티스토리에서 광고를 고정하는 방법 중에 하나는 “사이드바” 광고를 고정 시키는 것이다. 광고를 고정시키게 되면 방문자가 방문을 하여 글을 읽게 되면 사이드바에 광고가 마치 멈춰 있는 것 같이 보이면서 고정이 되게 된다.
원래는 티스토리 스킨 자체에 이런 기능이 없으나 약간의 스킨 편집을 통해 고정을 시키는 게 가능하다. 여기서는 내가 사용하고 있는 스킨인 “북클럽” 스킨에서 사이드바 광고를 고정하는 방법에 대해 알아본다.
참고로 모바일의 경우에는 사이드바 광고가 노출이 되지 않는다. 모바일은 별도로 애드센스 광고 설정에서 “앵커 광고”를 설명하면 된다.

현재 정원딸린집 블로그의 사이드바에는 요렇게 광고가 노출이 된다. 요걸 고정시킨다는 의미다.(일명 플로팅 광고라고도 한다)
먼저 티스토리의 설정 화면으로 이동하여 “꾸미기-스킨 편집” 버튼을 클릭한다.


클릭하면 HTML 편집 메뉴를 클릭해주면 된다.
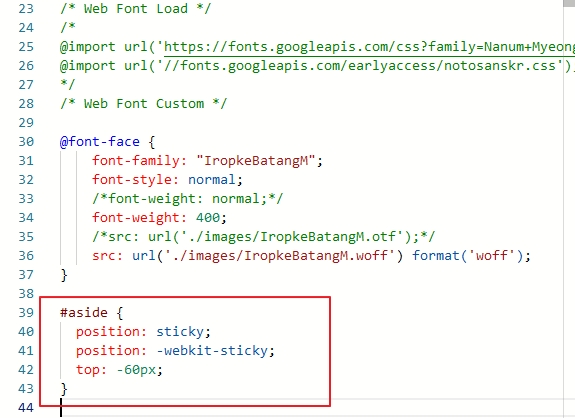
HTML 편집 화면이 나오는데 “CSS” 를 클릭해준다. 사이드바 광고 고정을 위해 CSS 코드를 추가해 줄 것이다.

#aside {
position: sticky;
position: -webkit-sticky;
top: -60px;
}
위의 코드를 추가해주면 된다.
위 캡쳐한 그림은 내 북클럽 스킨의 CSS 코드의 모습이다. 북클럽 스킨에서 사이드바 광고를 고정하려면 코드의 상단쯤에 붙여 넣어 준다. 관련해서 알아본 결과 CSS 코드의 하단에 넣어주면 된다는 내용을 봤는데 나 같은 경우에는 사이드바 광고가 고정이 안 되는 상황이 발생했다.
만약 상단에 추가를 해도 고정이 되지 않는다면 다른 위치에 넣어서 테스트를 해보라. 별다른 문제는 없을 것이다.
위 코드 중에서 “top: -60 px;” 구문이 있는데 상단에서 60 px 정도의 여백을 준다는 의미이다. 좀더 늘리거나 줄이고 싶다면 숫자를 바꿔주면 될 것이다.
추가해 준다음에 “적용”을 하고 빠져나간다. 이후에는 사이드바에 내 광고가 고정이 되어서 노출이 될 것이다. 스킨 편집은 그리 어렵지 않으니 바로 적용이 가능하다.



