목차
티스토리 글들을 어떻게 워드프레스로 이전 할까?
저는 얼마전에 티스토리에 있던 “정원딸린집” 블로그 글들을 전부 “워드프레스”로 완전히 이전하였습니다.

티스토리에서 워드프레스로 이전한 가장 큰 이유는 “티스토리 자체 광고” 때문입니다. 위의 링크 글을 읽어보시면 제가 이전한 이유에 대해 좀더 자세한 내용을 살펴 보실 수 있습니다.
저처럼 티스토리를 잘 운영하다가 워드프레스로 이전을 고민하는 분들이 꽤 있을 거라 추측합니다. 그런데 티스토리에서 워드프레스 이전은 급히 결정할 문제가 아닌 좀더 신중해야 할 문제인거 같습니다.

티스토리에서 워드프레스로 이전을 고민 중이신 분들은 위의 글을 한번 읽어보시는게 도움이 될 수 있습니다. 저 또한 워드프레스로의 이전을 고민 하였지만 “2차 도메인”으로 티스토리를 운영하던 저에게 “워드프레스”는 최선의 대안이었기 때문에 바로 이전을 했습니다.
만약 2차 도메인이 아닌 xxx.tistory.com 으로 운영을 하셨던 분들이라면 위의 글을 통해 어떻게 할지 좀더 신중히 고민을 해보시기 바랍니다.
저와 같이 2차 도메인으로 운영을 하고 있었고 워드프레스로 이전을 결정 하신 분들이라면 일단 자신의 운영했던 티스토리 블로그의 자료들을 백업하는게 최 우선입니다.

위 글에서 티스토리의 자료들을 백업하는 법에 대해 소개를 했습니다. 글을 참고로 하셔서 티스토리 자료들을 백업 받으시기 바랍니다.
워드프레스 서버를 선택하자
티스토리에서 자료를 백업 받았으면 이제 “워드프레스”를 설치를 해야 합니다. 그런데 여기서 어떤 서버 및 서비스를 선택해야 할지 고민이 될 수도 있습니다.
서버 선택 관련해서는 위의 “준비사항” 에 대한 글을 한번 읽어 보신 다음에 “웹 호스팅” 과 “클라우드 서버”로 선택을 하시면 됩니다. 참고로 저는 현재 모든 워드프레스를 “AWS 라이트세일” 에서 운영을 하고 있습니다.
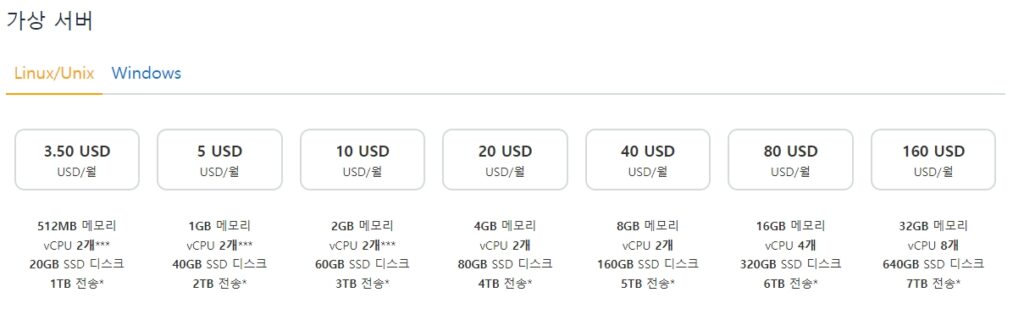
제가 라이트세일을 사용하는 이유 중에 하나는 “가성비” 가 매우 좋기 때문입니다. 라이트세일은 5$ 짜리 플랜으로 선택을 해도 40 GB SSD에 2TB의 트래픽을 제공해 줍니다.

위의 그림은 라이트세일의 요금표인데요, 최저 요금인 3.5 $ 만 되도 20 GB 정도의 용량과 1 TB 의 트래픽을 제공해 줍니다. 꽤나 많은 양을 제공해 주죠?
대신에 워드프레스 초기 셋팅이 초보자 분들에게는 다소 어려울 수도 있다는 점은 분명합니다. 따라서 저와 같이 라이트 세일이나 벌쳐 등의 클라우드 서버에 워드프레스를 설치하려는 분들은 이런 점을 고려해야 합니다.
워드프레스 서버를 선택했다면 이제 워드프레스 설치를 합니다. 여기서는 AWS 라이트 세일을 예로 들어 설명해 봅니다.
라이트세일에서 워드프레스를 설치하는 방법
그럼 라이트세일에서 워드프레스를 설치하는 방법에 대해 알아보겠습니다.
AWS 라이트세일에서 워드프레스를 설치하는 방법에 대해 설명한 글입니다. 순서대로 설명을 잘 해 놓은 글이니 이 글을 참고하여 워드프레스를 설치하면 될 걸로 보입니다. 이 외에 라이트세일에서 워드프레스를 설치하는 절차에 대해서는 생략하도록 하겠습니다.
티스토리에서 워드프레스로 글들을 옮기는 방법은?
내 서버에다가 “워드프레스” 를 설치하였다면 이전 작업에 절반은 끝난 셈입니다. 그만큼 초보자들의 워드프레스 설치는 꽤 어려움을 겪을 수 있는 작업이 될 수 있습니다.
테마 설치 및 기본 설정 하기
워드프레스를 설치하고 접속이 원활하게 되었다면 내 테마를 꾸미고 기본 화면을 설정해야 합니다. 일단 테마의 경우에는 2가지 경우를 추천 드릴 수 있습니다.
국내외 수많은 워드프레스 유저들이 사용하는 대표적인 테마 중 하나는 “Generate Press” 테마 입니다. 이 테마의 가장 큰 특징은 “빠른속도” 와 “간결함” 을 들 수 있습니다.
워드프레스를 운영할 때에는 아무래도 “빠른 속도” 가 중요시 됩니다. 따라서 빠른 속도를 원하고 깔끔한 테마를 찾는다는 Generate Press 테마를 추천할 만 합니다.
그리고 “정원딸린집” 에서 사용하는 테마인 “Neve” 테마도 추천할만 합니다.
Neve 테마 또한 빠르고 간결한 디자인이 눈에 띄는 테마입니다. 저는 개인적으로 Generate Press 테마보다 Neve 테마의 기능과 디자인을 선호하는 편입니다. 또한 비용을 지불하면 좀더 다양한 기능을 쓸 수 있는데 Neve 테마는 굳이 비용을 지불하지 않고도 사용할 수 있는 기능이 꽤 있어서 가성비 좋은 테마인거 같습니다.
물론 테마는 본인 취향에 맞는 테마를 고르면 됩니다. 워드프레스 테마는 이 외에도 수백~수천개가 있습니다. 당신이 사용하고 싶은 테마를 선택하여 꾸미는 것도 워드프레스를 운영하는 재미라고 볼 수 있습니다.
대신에 되도록 “무거운” 테마 보다 가벼운 테마를 사용하는게 유리합니다. 이런 점에 있어서 “Generate Press” 테마와 “Neve” 테마는 가벼움에 강점이 있는 테마입니다.
테마를 설치하고 기본적인 화면 구성을 끝냈으면 본격적으로 티스토리의 글들을 워드프레스로 옮기는 작업을 시작하면 됩니다.
티스토리 글들을 어떻게 옮길 것인가?

티스토리 글들을 백업받으면 글별로 “.html” 파일들과 이미지 파일, 미디어 파일들이 존재하게 됩니다. 이 파일들을 그대로 워드프레스에 옮기면 좋겠지만 실질적으로는 그리 간단하지 않습니다.
특히 티스토리 “구형 에디터”를 사용하여 쓴 글들을 워드프레스에 그대로 옮기는 것은 어렵습니다. 또한 이 .html 파일들을 워드프레스에 그대로 옮길 수 있게 해주는 워드프레스 플러그인도 마땅하게 존재하지 않습니다.
따라서 티스토리 글들을 워드프레스로 옮기는 작업은 꽤나 손이 많이 가는 “수작업”이 될 가능성이 높습니다. 따라서 내 티스토리 글들의 갯수가 많을 수록 시간은 그만큼 더 오래 걸릴 수 밖에 없는 작업이라고 생각해야 편합니다.
참고로 저는 400여개의 글을 워드프레스로 옮기는데에 대략 한달 조금 넘게 걸렸습니다. “그렇게 오래 걸리나요..?” 라고 생각하실 수 있으나 실제로 아래 설명글을 읽어보시고 직접 옮기는 작업을 하다 보면 이해가 가게 됩니다.
먼저 티스토리 글들을 워드프레스로 옮기는 방법에 대해 크게 두가지가 있습니다.
- 티스토리 백업 파일의 .html 의 내용을 그대로 복사하여 워드프레스 글에 붙혀넣어서 편집 후 발행한다. (이미지 포함)
- HTML Import 2 라는 플러그인을 사용하여 티스토리 백업 html 파일을 import 한 뒤에 약간의 수정을 통해 워드프레스 글로 발행한다.
저는 두번째 방법을 통해 티스토리 백업 HTML 파일을 일일이 워드프레스 글로 Import 한 뒤 약간의 편집을 통해 워드프레스 글로 발행하는 방법으로 이전을 완료 했습니다.
사실 HTML Import 2 플러그인의 경우에는 업데이트 된지 몇년 된 플러그인이기 때문에 최근에 제가 이전한 워드프레스 버전 6.2.2 에서는 완전하게 정상적으로 동작하질 않습니다. 관련하여 수소문을 해봤지만 더이상 해결책은 찾지 못했습니다.
완전하게 동작하는 않는다는 의미는 이렇습니다.
- 원래 정상적인 기능은 다수의 HTML 파일들을 이미지들과 함께 한번에 워드프레스로 옮기는게 가능하지만 현재 워드프레스 6.2.2 버전에서는 정상동작하지 않는다.
- 여러개의 HTML 파일들(여러개의 글들)을 동시에 import 하는 것은 불가능 하지만 HTML 파일 한개씩은 수작업으로 올리는게 가능하다. 대신에 이미지 파일들은 추가적으로 별도로 올려야 한다.
즉 “HTML Import 2” 플러그인이 완전하게 정상적으로 동작하지 않으므로 어쨌거나 글 하나하나 일일이 Import 한 다음에 이미지 파일들도 일일이 붙혀넣어야 하는 “수고스러움”을 동반하는 작업이 됩니다.
만약 이 작업이 귀찮거나, 자신이 없거나, 지칠 가능성이 높다고 판단되면 “재능 기부 사이트” 를 통해 비용을 들여서 의뢰를 하는 것도 방법입니다. 아무래도 “돈” 을 들이면 그만큼 나의 수고스러움을 덜게 할 수 있기 때문이지요.
저는 다소 귀찮아도 대략 한달간에 걸쳐서 “HTML Import 2” 플러그인을 통해 400여개의 글을 이전하는데 완료를 했습니다. 단순 막노동성 작업일 가능성이 높지만 직접 차근차근 해보는 것도 “경험”이 될 수는 있습니다.
워드프레스를 멀티사이트로 설치하면 이전이 수월하다
워드프레스의 동작 옵션 중에서는 “멀티사이트” 를 운영하는게 가능합니다. 즉 “하나의 워드프레스로 여러 사이트를 동시에 운영하는게 가능” 하다는 뜻입니다.
따라서 라이트세일 인스턴스 1개로 워드프레스를 설치하여 여러 사이트나 블로그를 동시에 운영하는게 가능합니다. 인스턴스 1개 운영비용으로 여러 사이트나 블로그를 운영할 수 있으니 이점이 있습니다.
또한 워드프레스의 멀티사이트로 설치하면 티스토리에서 워드프레스로 이전시에 좀더 수월해 집니다. 그 이유에 대해서는 아래에서 좀더 자세히 다루도록 합니다.

라이트세일을 통해서 워드프레스를 멀티사이트로 설치하는 방법은 위 글을 참고하면 됩니다.
티스토리 글을 옮기기 전에 “워드프레스” 블로그 도메인 주소를 임시로 설정하기
티스토리에서 워드프레스로 이전할 때는 “티스토리 블로그”를 운영중인 상태에서 자료 이전이 워드프레스로 완료되었을때 서버를 옮기는 형태가 가장 좋습니다.
가장 큰 이유는 기존의 티스토리 블로그의 검색 유입 및 트래픽을 그대로 유지해야 하기 때문입니다.
내가 운영하는 블로그는 “검색 유입” 을 통해 트래픽을 유발하는 게 가장 베스트입니다. 그런데 내가 운영하는 블로그의 서버가 갑자기 중지되거나 문제가 생긴다면 “구글” 을 비롯한 검색엔진들은 내 블로그가 문제가 있다고 판단하여 검색 순위에서 제외시키는 조치를 취합니다.
그렇게 되면 내 블로그로의 유입이 지속적으로 줄어들고 트래픽이 감소됩니다. 또한 가장 치명적으로는 “수익”이 감소하게 됩니다.따라서 내 티스토리 블로그가 계속 유입이 잘 되면서 잘 운영되고 있다는 것을 검색엔진에게 보여줘야 합니다.
이 글에서 소개하는 이전 방법인 “2차 도메인”의로 연결된 티스토리는 워드프레스로 자료를 옮기는 동시에 티스토리 블로그의 트래픽을 그대로 유지하는 것을 가이드 하려고 합니다.
그래서 이번에 제가 옮기면서 취한 조치는 다음과 같습니다.
- 티스토리는 워드프레스로 서버 연결을 바꿀 떄까지 그대로 운영한다.
- 워드프레스를 멀티사이트로 설치한 다음에 임시 서브 도메인을 등록하여 임시 블로그를 만든다. (백업 작업용)
- 워드프레스에서 임시 블로그의 검색 유입을 차단 설정한다.
- 글들의 이전이 완료되면 각 글별로 이미지나 미디어 파일의 URL을 원래 서브 도메인으로 변경하는 작업을 한다.(이 작업을 하는 이유는 기존에 글들을 이전하면서 내 이미지 파일들의 경로가 “임시 서브 도메인”으로 되어 있기 때문입니다)
- 임시 서브 블로그를 원래 도메인으로 이름을 변경한다. 또한 검색 유입 차단을 해제한다.
- 티스토리 블로그와 내 도메인의 연결을 해제한 즉시 워드프레스로 도메인을 연결한다.
즉 “임시 서브 블로그”는 단순히 자료 이전을 위한 임시적인 블로그라고 볼 수 있습니다. 워드프레스의 싱글 사이트로도 동일하게 이전이 가능하나 추후에 원래 도메인으로 변경을 하기가 까다롭습니다.( 워드프레스 설정 파일과 DB를 수정해야 될 상황이 발생 )
물론 싱글사이트로도 충분히 가능하므로 제가 이전한 방법이 100% 정답은 아니기 떄문에 참고하셨으면 합니다. 저와 같이 “멀티사이트” 설정을 통해 티스토리에서 워드프레스로 이전하는 방법이 있다는 것을 알면 됩니다.
임시 블로그 만드는 방법

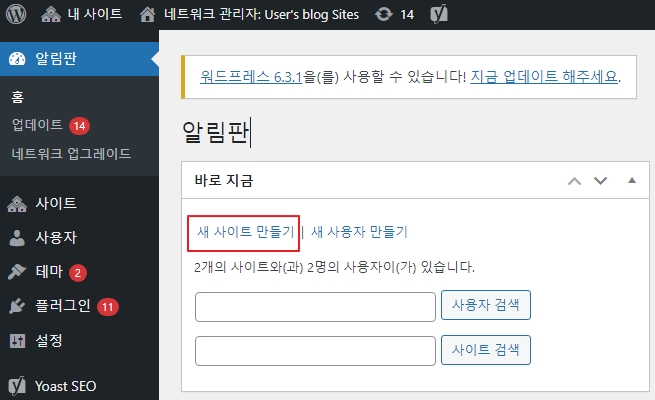
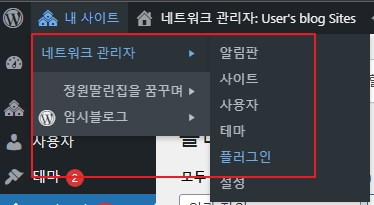
임시 블로그를 워드프레스 멀티사이트에서 만드는 방법은 매우 간단합니다. “내 사이트” – “네트워크 관리자” – “알림판” 에서 위의 그림과 같이 “새 사이트 만들기” 를 클릭합니다.

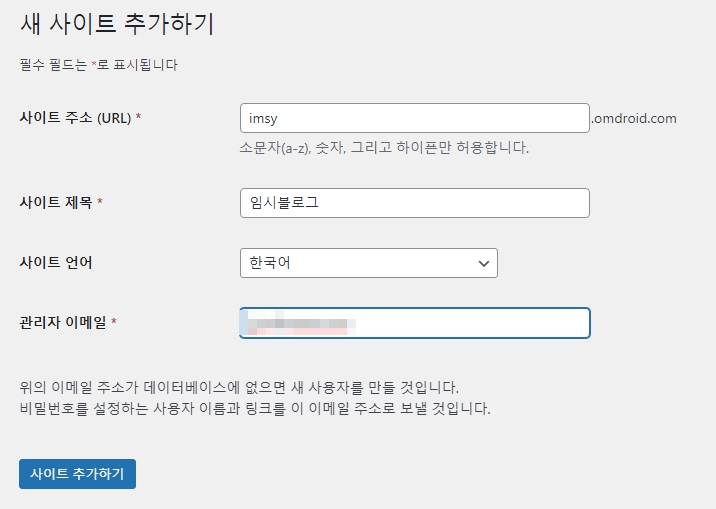
그럼 위와 같이 새 사이트를 추가 관련 입력 항목이 나타납니다. 사이트 주소, 사이트 제목, 관리자 이메일 등을 입력한 후에 “사이트 추가하기” 버튼을 눌러서 임시 블로그를 추가합니다.

그럼 위와 같이 “사이트를 추가했습니다.” 라는 메시지가 뜹니다.

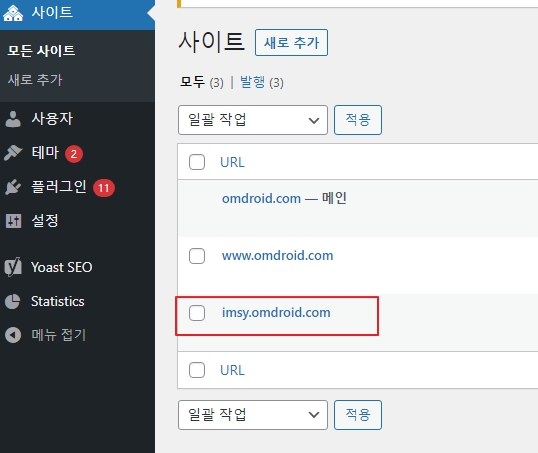
“사이트 – 모든 사이트” 를 클릭해 보면 위와 같이 내 사이트에 좀전에 추가한 imsy.omdroid.com 이 추가된 것을 확인할 수 있습니다. 그런 다음 내 도메인과 실제로 네임 서버에 연결 및 SSL 을 적용해서 임시 블로그 생성을 완료합니다. 관련 내용은 아래 링크 글 참고하세요.

여기까지 완료되었다면 자료 이전용 “임시 블로그” 를 생성하였고 이전 준비가 완료되었다고 볼 수 있습니다.
HTML Import 2 플러그인 설치 및 설정
자 그럼 본격적으로 티스토리의 글들을 워드프레스로 이전하는 과정에 대해 설명합니다. 먼저 빠른 글 이전을 도와줄 “HTML Import 2” 플러그인을 워드프레스에 설치합니다.
멀티사이트의 경우에는 내 사이트 – 플러그인 에서 검색 및 설치를 해야 합니다.

위와 같이 관리자 화면에서 “플러그인”을 설치할 수 있습니다.
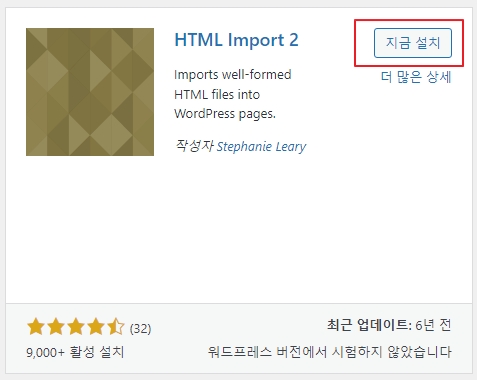
플러그인 새로 추가 하기를 하여 “HTML Import 2” 를 검색하면 해당 플러그인을 찾을 수 있습니다.

HTML Import 2 플러그인은 신규 업데이트가 된지 6년 이상 되어서 현재 제가 사용하는 워드프레스 6.2.2 버전에서는 “시험하지 않았다”는 메시지가 나타납니다. 그래서 인지 100% 완전하게 동작하지는 않지만 글을 단순히 옮기는 용도로는 쓸 수 있습니다.
설치 후 활성화를 통해 해당 플러그인을 활성화 합니다.

멀티사이트는 개별 사이트 별로 “플러그인 설정” 을 하는게 가능합니다. 데이터를 옮기려는 임시 블로그의 알림판에 가서 “설정 – HTML Import” 를 선택합니다.

그럼 HTML Import 2 플러그인에 대한 설정 화면이 나타납니다. 여기서 약간의 설정을 통해 티스토리에서 백업한 .html 파일에서 워드프레스로 Import 하게끔 해야 합니다.
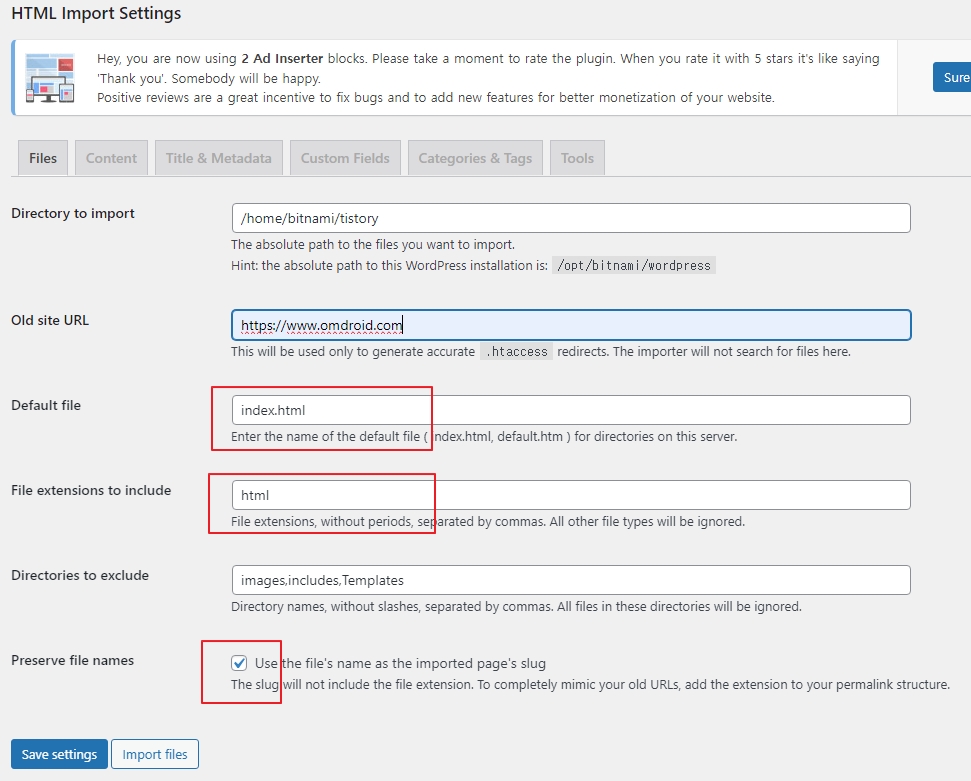
먼저 Files 탭이 나타나는데 여기서는 위의 빨간색 네모 안의 항목들 위주로 설정하면 됩니다. “Directory to import” 와 “Old site URL” 등은 아무렇게나 입력해도 무방합니다. 입력한 다음 “Save settings” 버튼을 눌러 저장합니다.

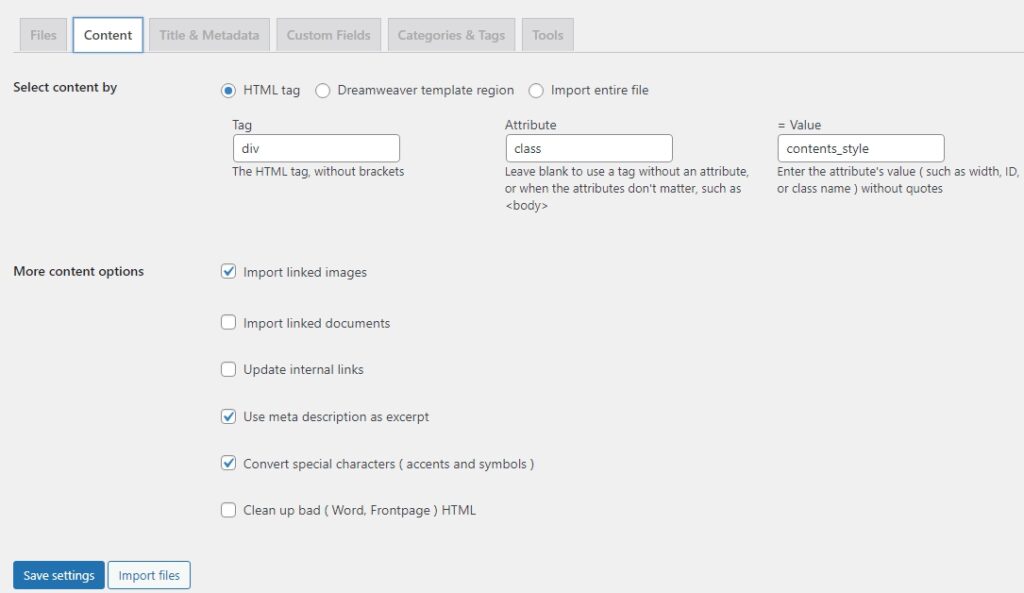
다음으로 “Content” 탭으로 넘어갑니다. 여기서는 HTML tag 에 대한 부분을 설정해야 합니다. HTML 태그 부분을 위와 같이 설정해 줍니다. 기타 체크 버튼 부분도 위의 값과 동일하게 설정한 다음 저장합니다.

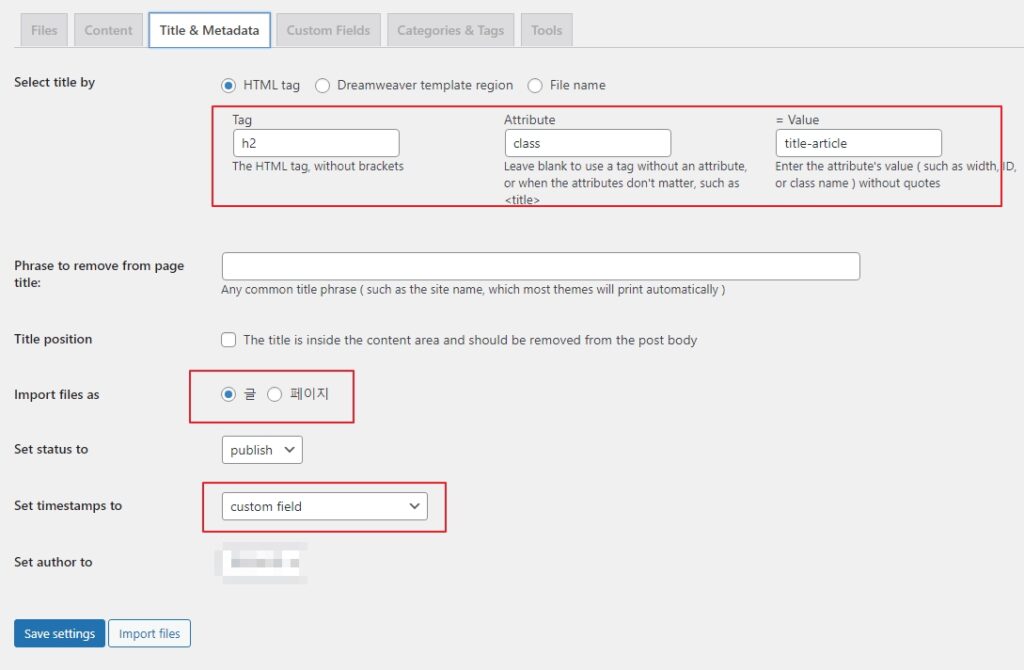
다음에는 “Title & Metadata” 탭을 클릭하여 위와 같이 설정을 해 줍니다. 티스토리 글의 제목과 속성에 대한 부분을 설정합니다. 글의 작성 시간에 대한 부분도 “custom filed” 를 통해 설정되도록 합니다.

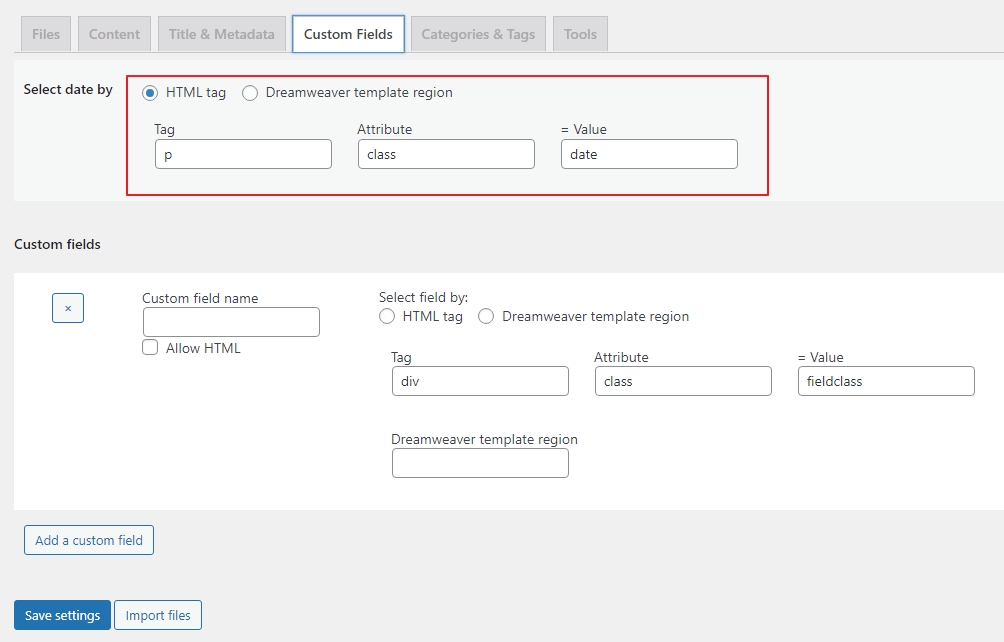
마지막으로 “Custom Fields” 탭을 선택하여 위와 같이 설정을 합니다. 위 설정은 내 티스토리 글의 HTML tag 에서 값을 얻어오는 부분에 대한 설정입니다. 여기까지 했으면 “Save settings” 버튼으로 저장하면 됩니다.
워드프레스에서 URL을 티스토리와 비슷하게 맞추는 방법
HTML Import 2 플러그인 설정이 끝났으면 티스토리 백업 파일을 워드프레스로 옮길 준비가 거의 다 된겁니다. 그런데 여기서 사전에 인지해야 될 내용이 있습니다.
티스토리의 URL을 워드프레스에서 동일하게 맞춰야 한다
워드프레스로 이전 중에 URL을 동일하게 하는 것은 꽤 중요합니다. URL을 동일하게 해야 티스토리에서 유입되는 트래픽이 그대로 워드프레스에서도 유지되기 때문입니다.
워드프레스에서는 다른 어떤 블로그 플랫폼에 비해 URL 설정이 매우 자유롭습니다. 따라서 본인이 원하는 대로 URL을 설정할 수 있습니다만 만약 당신이 티스토리에서 URL 을 “숫자” 형식으로 설정하여 사용하였다면 난관이 부딪힐 수 있습니다.

일단 워드프레스에서 티스토리 처럼 URL을 설정하기 위해서는 “설정 – 고유주소” 에 들어갑니다.

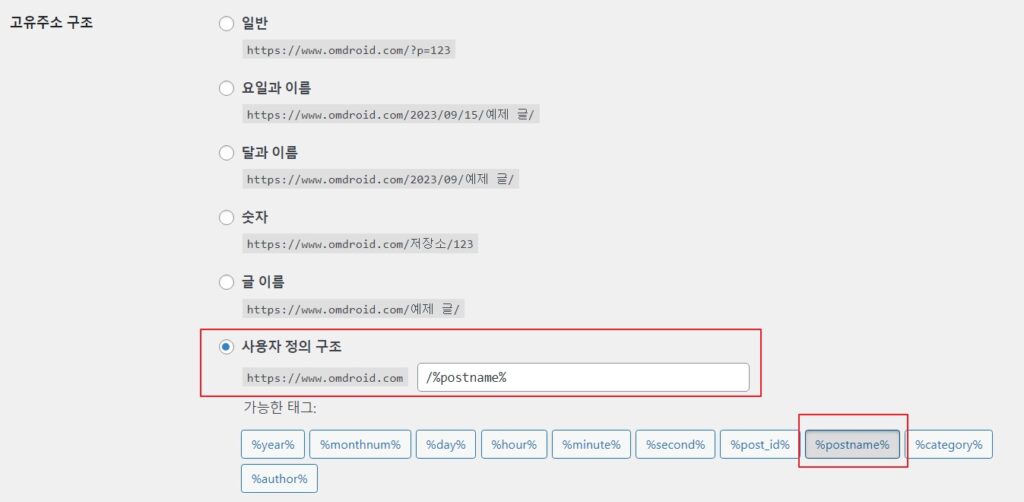
그럼 위의 그림에서와 같이 “고유주소” 를 설정할 수 있습니다. 여기서 “사용자 정의 구조” 를 클릭하여 /%postname% 을 넣어주면 됩니다. 이렇게 하면 “내 도메인/123” 같은 패턴으로 URL를 설정할 수 있습니다.
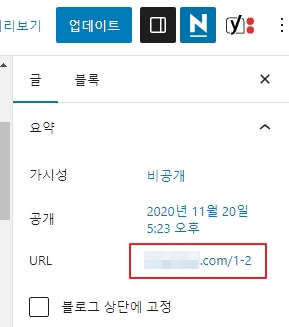
하지만 숫자 형식의 URL은 글을 옮기다 보면 아래와 같은 현상이 발생합니다.

위 URL을 보면 “/1-2” 와 같이 되어 있는데 이 상태에서는 “-2″를 제거하는게 불가능합니다. 저도 정확한 이유를 잘 모르겠지만 이 상태로 URL로 설정되어 버린다면 그대로 글을 옮기는게 어렵습니다.
다행이도 이럴 경우를 대비해 “퍼머링크”를 자유롭게 수정할 수 있는 플러그인이 있습니다.

“Permalink Manager Lite” 라는 플러그인 입니다.
이 플러그인을 설치하면 위의 사례와 같이 “숫자-2” 같은 패턴의 URL이 설정되더라도 손쉽게 URL을 자신이 원하는 숫자 형태로 설정이 가능해집니다.

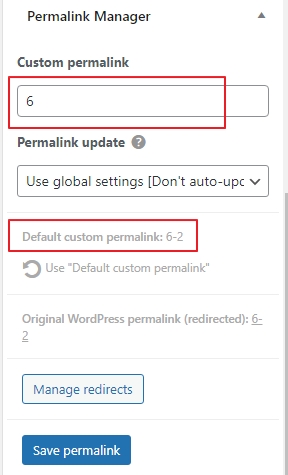
위 플러그인을 추가하면 위와 같이 블록에디터에서 퍼머링크 커스텀 옵션이 나타납니다. 여기서 “Custom permalink” 란에서 본인이 원하는 숫자로 바꿔주면 됩니다.
실제 URL은 “6-2” 로 설정된 것을 볼 수 있습니다. 설정을 하고 “Save permalink” 버튼을 누르면 설정한 URL로 바뀌게 됩니다.
따라서 숫자 URL의 경우에는 위 플러그인으로 문제를 해결할 수 있습니다.
만약 위 플러그인을 사용하다면 추후에 https 보안 인증서를 적용할 때 문제가 발생할 수 있습니다. 이런 경우에는 다음 플러그인을 설치하여 해결할 수 있습니다.
각 글들의 URL을 강제로 https 로 전환해 주는 플러그인설치하기
워드프레스에서 URL을 이전하기전 티스토리와 최대한 동일하게 맞추는게 가능합니다. 다만 위에서 설명했듯이 퍼머링크를 수정을 할 수 있는 플러그인을 사용하여야만 URL을 동일하게 맞출 수 있습니다.
하지만 “Permalink Manager Lite” 같은 플러그인을 사용하다 보면 https(SSL) 적용이 제대로 되지 않을 가능성이 있습니다. 따라서 저는 이런 상황의 해결을 위해 아래의 플러그인을 사용하였습니다.
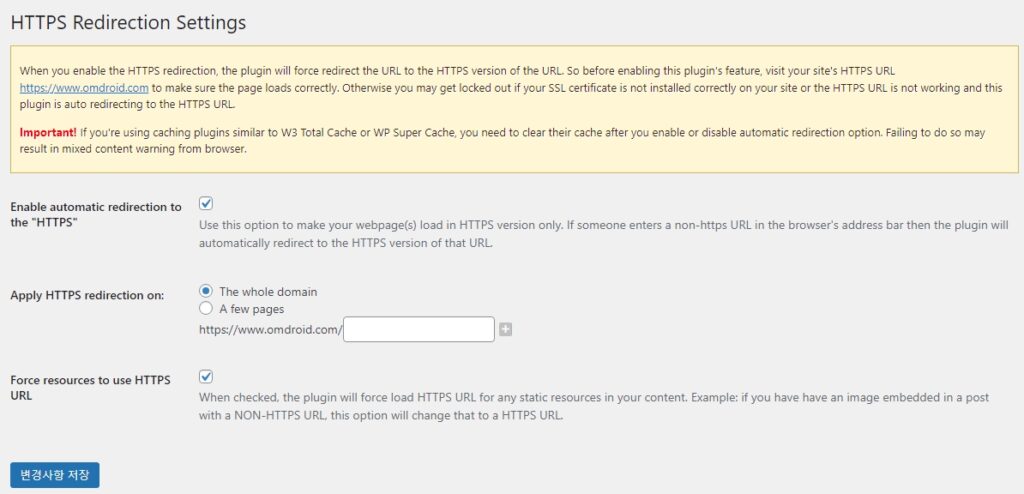
“Easy HTTPS Redirection (SSL)” 플러그인은 내 글들을 강제로 https로 전환할 수 있게 도움을 주는 플러그인입니다. 저는 “Permalink Manager Lite” 플러그인 사용시에 http 로 되어 있는 문제점을 위 플러그인을 통해 해결을 하였습니다.

해당 플러그인을 설치하고 “설정” 에 들어가면 위와 같은 모습이 나타납니다. 여기서 위와 같이 설정을 하고 저장을 하면 내가 옮긴 글들이 자동적으로 https 로 적용이 됩니다.
본격적으로 티스토리의 글들을 워드프레스로 옮기는 작업을 진행하기
자 이제 티스토리에서 워드프레스로 이전 작업을 위한 준비는 되었습니다. 이제 본격적으로 시간을 두고 티스토리에서 백업 받았던 html 파일을 워드프레스로 옮기는 작업을 진행하면 됩니다.
HTML Import 2 로 티스토리 글 불러오기
앞전에서 설명을 했듯이 “HTML Import 2” 플러그인에서 백업을 받은 티스토리 글들을 Import 하여 워드프레스로 옮기는 작업을 진행합니다.

“HTML Import 2” 가 설치가 되어 있다면 워드프레스 관리자 화면에서 “설정 – HTML Import” 를 클릭하면 됩니다.

현재 제가 사용하는 클라우드 서버인 “AWS 라이트 세일” 의 워드프레스 인스턴스에서는 매우 아쉽게도 여러개의 파일을 한꺼번에 Import 하는 기능은 동작을 하지 않습니다. 예상컨데 다소 예전 버전의 워드프레스에서는 동작이 가능할 것으로 생각은 듭니다.
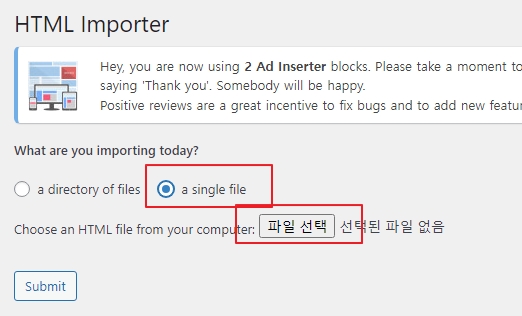
그럼에도 HTML 파일 한개씩은 Import 가 되기 때문에 글들의 이전 작업에는 활용할 수 있습니다. 위와 같이 플러그인에서 “a single file” 을 선택하고 이전할 파일들을 “파일 선택” 버튼으로 선택해 주면 워드프레스로 티스토리 글들을 불러올 수 있습니다.
대신에 이미지 파일들을 같이 불러오는게 불가능합니다. 예전 워드프레스 버전에서는 가능했을 듯 싶지만 현재 제가 사용하는 라이트세일의 워드프레스 버전 6.2.2 에서는 사용이 불가능한거 같습니다.
이미지 파일들을 한꺼번에 올리는 방법은 아래에서 소개를 해보겠습니다.
티스토리 백업 파일에서 불러온 글들을 “블록에디터” 형태로 전환하는 방법
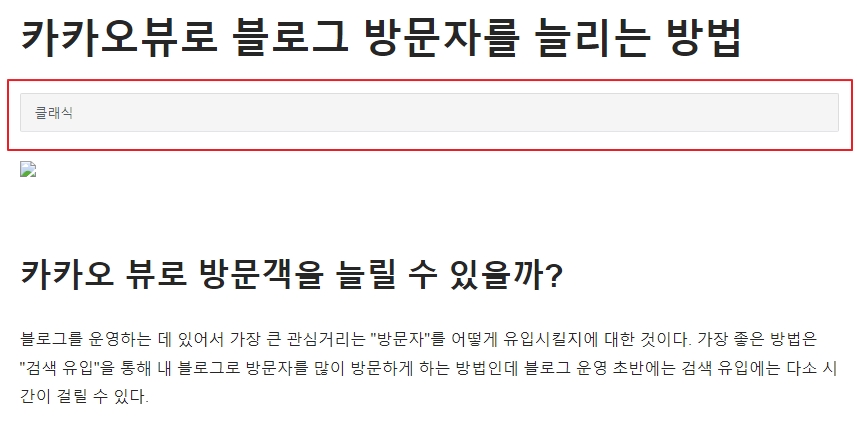
“HTML Import 2” 플러그인으로 티스토리 글들을 Import 하였다면 다음과 같은 모습을 볼 수 있을 겁니다.

제가 백업한 글들 중에 하나입니다. 최근 워드프레스의 기본 에디터는 “블록에디터” 인데, 티스토리의 글이 블록에디터로 작성된 글이 아니므로 위와 같이 “클래식” 이라는 문구가 최 상단에 나타나게 됩니다.

워드프레스로 블로그를 운영하기 위해서는 “블록에디터” 사용이 익숙해지는게 좋습니다. 블록에디터로 기본 에디터가 바뀌면서 이런저런 말들이 많았지만 최근에는 워드프레스에서 블록에디터 사용을 권장하고 있고 디폴트로 블록에디터가 탑재되어 있습니다.
따라서 티스토리에서 워드프레스로 글을 옮길 때 “블록에디터” 형식으로 전환을 해주는게 좋습니다. 저는 이번에 티스토리에서 글들을 전부 워드프레스로 옮기는 과정에서 블록에디터 형식으로 전환을 하였는데 그 과정에서 약간의 수고스러움이 존재합니다.
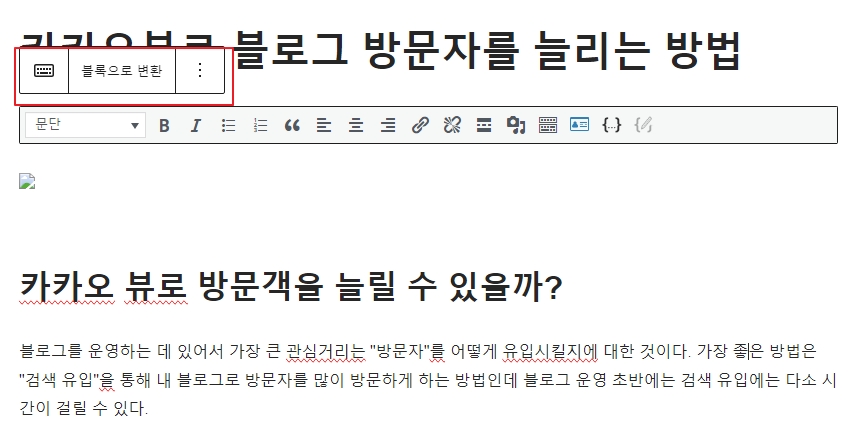
티스토리에서 HTML 파일을 import 하고 나서 블록에디터로 살펴보면 위의 예시와 같이 “클래식” 이라는 메시지가 뜨는데 이 메시지를 클릭해보면 그 다음 그림같이 “블록으로 변환” 이라는 메시지가 뜹니다. 블록에디터 형태로 전환은 간단하지만 이 상태에서 전환을 하게 되면 이상한 패턴으로 바뀌게 됩니다.

위의 그림에도 보이듯이 그대로 “블록으로 변환”을 했을 시의 모습입니다. 티스토리의 글들은 기본적으로 “<div>” 태그로 감싸는 형태이기 때문에 위와 같이 블록으로 변환을 하면 블록에디터에서 HTML 태그 형태로 바꾸게 됩니다.
위 상태로도 변환을 해도 상관없지만 추후에 글들을 수정하거나 편집을 할 때 꽤나 번거롭게 됩니다. 따라서 위의 형태로 바뀌는 것을 방지하려면 다음과 같이 사전 작업을 해 줍니다.
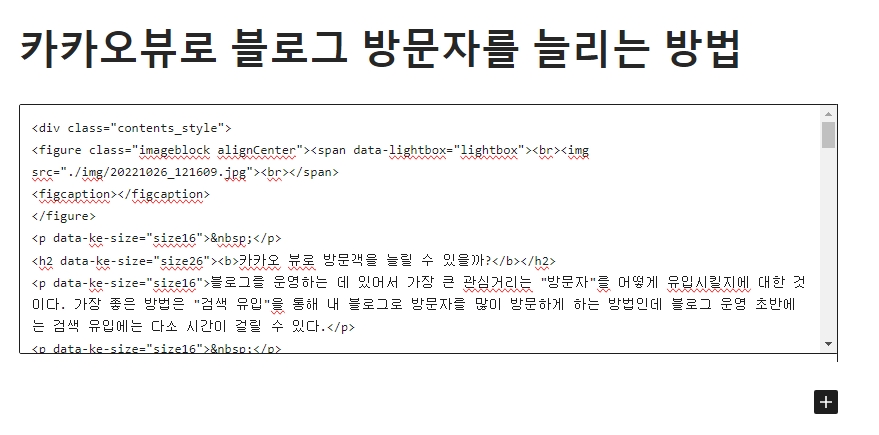
먼저 블록에디터에서 Ctrl + Alt + M 키를 동시에 누르면 “코드 편집기” 모드로 진입합니다.


블록에디터에서 HTML 태그 블록 형태를 바뀌는 것을 방지하려면 코드 편집기 모드로 전환한 다음에 글의 맨 위의 “<div> 로 되어 있는 태그를 삭제하고 맨 하단에 </div> 로 되어 있는 태그를 삭제합니다. 그런 다음에 블록으로 변환을 하면 HTML 블록으로 바뀌지 않음을 확인할 수 있습니다.

<div> 태그를 삭제한 다음에 블록으로 변환을 한 모습입니다. HTML 태그 블록이 아닌 일반 글의 모습으로 바뀐게 보이죠?
티스토리 글들을 블록 에디터로 전환하려면 이같은 작업을 귀찮지만 해주고 나서 블록으로 변환을 하면 됩니다.
티스토리 글 이전시 이미지 파일들을 보다 손쉽게 옮기는 방법
HTML Import 2 플러그인으로 최신 워드프레스에서 티스토리 글들을 옮기다 보면 매우 아쉬운 부분중에 하나가 “이미지 파일”을 같이 한꺼번에 옮기지 못한다는 점입니다.

제 블록에디터에서 블록으로 변환했을 시 글 내용의 모습입니다. 중간에 이미지 파일들이 없기 때문에 위와 같이 나타난다고 보심 됩니다.
이미지 파일들이 글 하나당 한~두개 정도면 직접 블록에디터에서 올리면 되지만 이미지 갯수가 많다면 이미지를 옮기는거 자체도 엄청난 일이 될 수 있습니다. (시간이 많이 소요 됩니다)
저도 처음에는 한개씩 이미지를 직접 올리다 보니 시간도 많이 소요 되고 무엇보다도 글이 400여개 정도 되면 이같은 단순 작업에 지치기 마련입니다.
그래서 제가 했던 방법은 “이미지 파일들을 AWS 라이트세일 서버에 직접 올려서 URL 경로를 한꺼번에 수정해주는 방법”을 선택했습니다.
먼저 “WinSCP” 와 라이트세일의 서버에 접근하는 방법에 대해 알아둘 필요가 있습니다.

위 링크 글에는 라이트세일에서 SSH 방식으로 WinSCP 를 사용하여 파일을 전송하는 방법에 대해 설명한 글입니다. WinSCP를 이용하면 대량의 파일들을 매우 손쉽게 라이트세일 서버로 업로드 하는게 가능합니다.
(WinSCP로 tistory 용 디렉토리 생성 후 글 번호대로 이미지 올리는 방법 설명)
이미지 파일들의 업로드가 완료되었다면 이제 “Notepad++” 를 이용해 URL을 한꺼번에 변환해 보겠습니다. 먼저 Notepad++ 가 없다면 Notepad++를 다운로드 하여 설치하시기 바랍니다.
Notepad++ 는 위 링크를 통해서도 다운로드 받으실 수 있습니다.
그런 다음에 “블록으로 변환” 한 에디터로 다시 돌아가서 Ctrl + Alt + M 키를 눌러 “코드편집기” 모드로 들어갑니다.

그런 다음에 블록 에디터 내부를 전부 선택하여 Ctrl + C 로 전부 복사를 합니다. 그 내용을 “Notepad++” 로 붙여넣습니다.

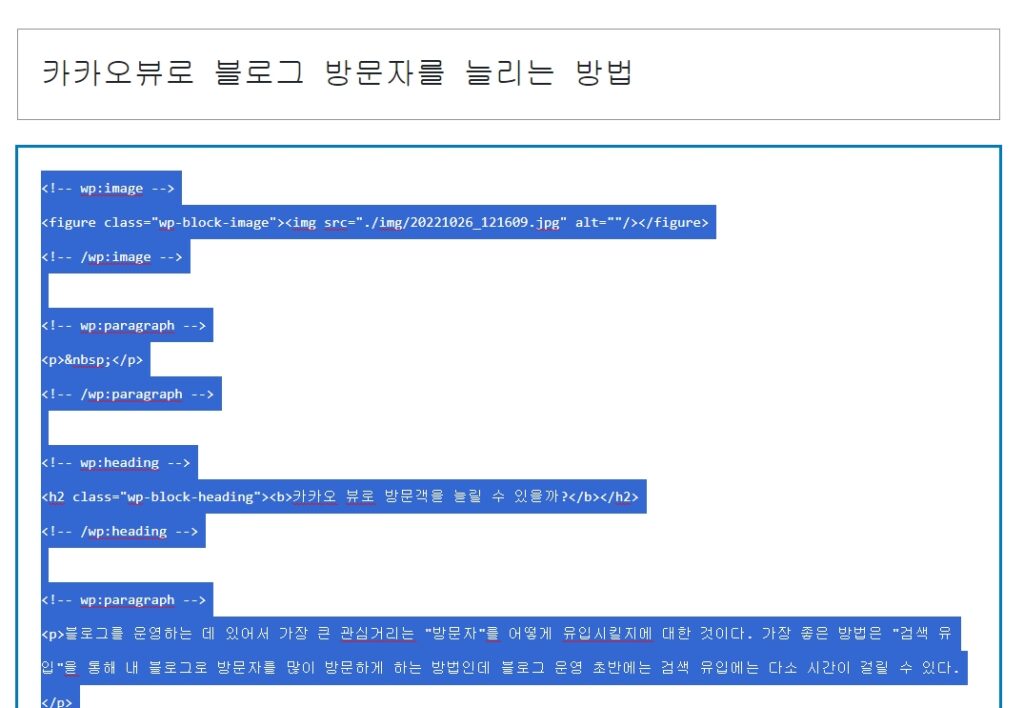
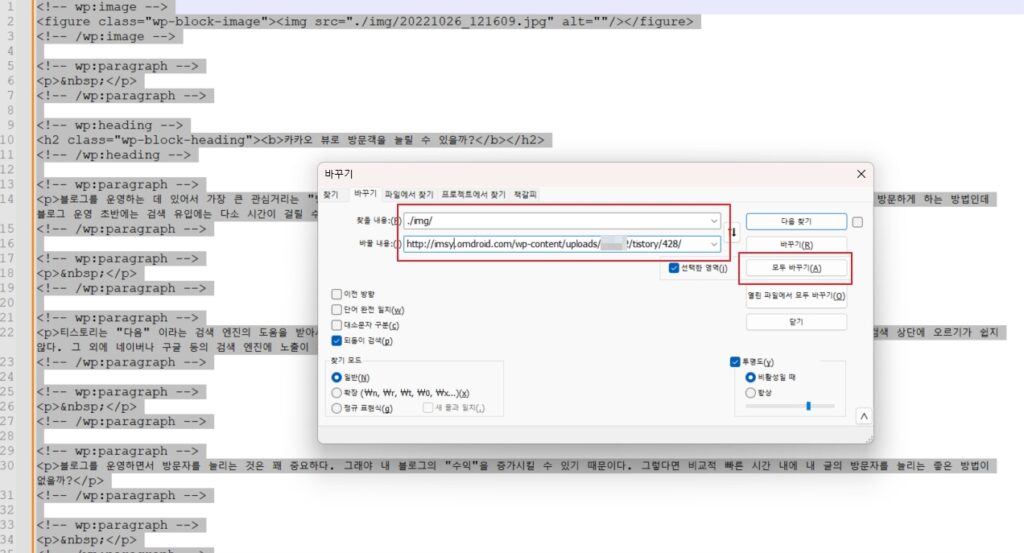
그런 다음에 Notepad++ 에서 Ctrl + H 를 누르면 위와 같이 “바꾸기” 기능이 실행됩니다. 여기서는 이미지 파일의 주소를 한꺼번에 바꿀껀데 “./img/” 를 “티스토리 이미지 폴더 숫자 글주소” 형태로 변환을 해줍니다.
이렇게 되면 이미 WinSCP 를 통해 올려놨던 이미지들의 URL가 일치하기 때문에 이미지들이 정상적으로 표시가 됩니다. 이 상태로 블록에디터에서 글 내용을 보기 좋게 편집한 후 저장을 하면 이전 작업이 완료가 되었다고 볼 수 있습니다.
추가적으로 태그, 날짜 정보를 확인 후에 저장을 하고 “발행” 처리를 하면 이전 작업은 완료가 됩니다. 다만 마지막으로 한번더 해야 할 작업이 남아있습니다.
임시 도메인으로 글 이전 작업이 완료되었다면 원래 도메인으로 이미지들의 URL을 변경해준다
이제 여기까지 했다면 티스토리에서 워드프레스로 글들을 이전하는게 95% 정도 마무리 되었다고 볼 수 있습니다. 그런데 이 상태로 티스토리 서버 연결을 끊고 워드프레스를 연결한다면 한가지 문제가 발생합니다.
그 이유는 “임시 도메인” 으로 글들을 옮기는 작업을 마쳤기 때문입니다.
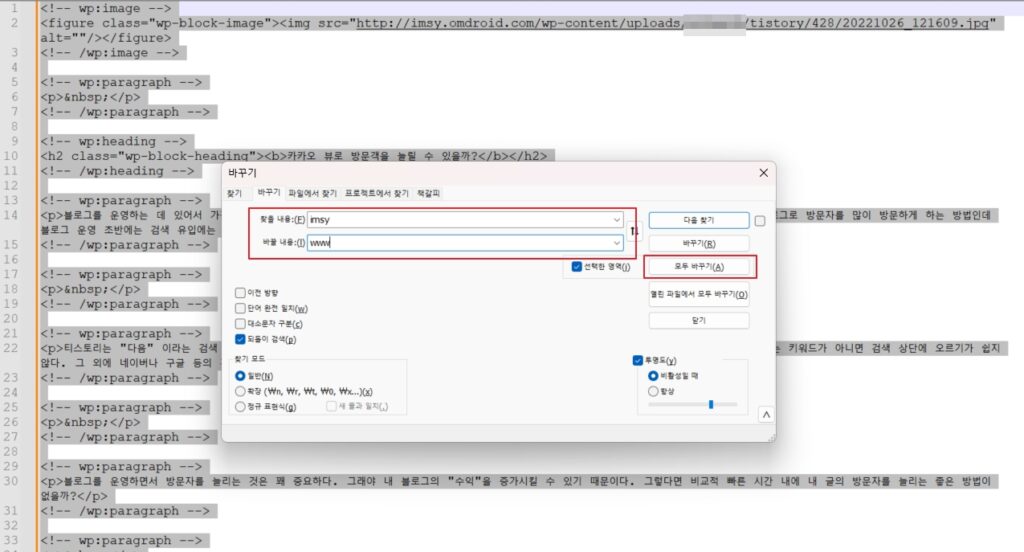
저의 예를 들면 글을 옮길 때는 “https://imsy.omdroid.com” 으로 작업을 했지만 이전이 마무리가 되면 다시 “https://www.omdroid.com” 으로 서브도메인 네임을 변경해 줘야 합니다. 이 상태에서 변경을 해도 문제는 없지만 편집한 글들의 이미지 URL이 임시 도메인으로 설정이 되어 있기 때문에 이 부분을 다시 수정해 줘야 합니다.

다소 번거롭지만 이전이 완료된 글들을 차례대로 블록에디터를 열어서 “코드 편집기” 모드를 전환한 다음에 Notepad++ 로 전부 복사합니다. 그런 다음에 위와 같이 Ctrl + H 를 눌러서 이미지 URL 들의 서브 도메인을 원래 서브 도메인으로 패턴을 변경해 주고 다시 블록에디터에 붙여 넣은 다음에 저장을 하면 됩니다.
워드프레스에 연결 전이기 때문에 위의 작업을 하면 이미지들이 전부 깨지게 됩니다만 티스토리에서 워드프레스 서버로 도메인을 연결하게 되면 자연스레 문제는 해결됩니다. 저는 이런 방식으로 이전 작업을 완료했습니다.
물론 시간은 더 걸립니다. 각 글별로 일일이 이미지 URL 주소를 바꿔줘야 하기 때문입니다. 그만큼 티스토리에서 워드프레스로 이전은 번거로운 작업이므로 인내심과 시간을 가지고 이전 작업을 하는게 좋습니다.
최종적으로 티스토리 연결 해재(폐쇄) 및 워드프레스로 서버 연결하기
여기까지 오셨다면 당신은 티스토리에서 워드프레스로 이전 작업에 99% 완료된거라고 보심 됩니다. 이제 남은 할일은 트래픽 유입이 적은 시간대를 선택하여 내 도메인을 티스토리에서 연결 해제하고 워드프레스로 연결 한 다음에 티스토리를 폐쇄하는 작업만 남았습니다.
도메인 연결 및 해제 작업은 유입이 적은 시간대인 새벽 1시 ~ 6시 사이가 좋습니다. 저는 새벽 5시에 서버 연결 작업을 진행했습니다.
시간을 정했으면 티스토리 관리자 페이지와 내 도메인의 관리 페이지를 동시에 열어놉니다. 그래야 내 블로그의 끊김 시간을 최대로 줄일 수 있습니다.

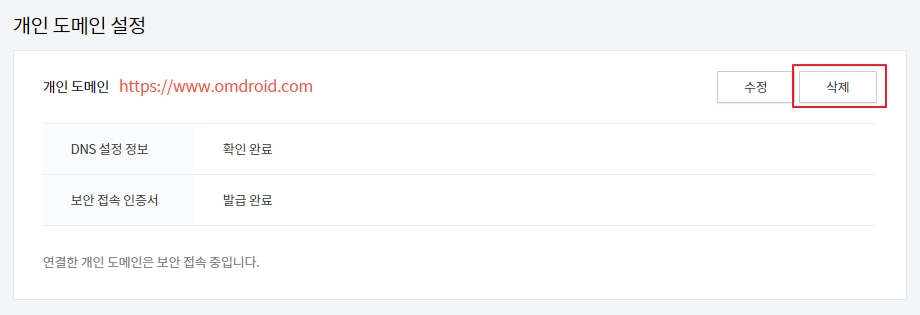
먼저 티스토리의 관리자 페이지로 들어가서 내 블로그 – 개인 도메인 설정으로 갑니다. 여기서 “삭제” 버튼을 눌러서 내 티스토리에서 개인 도메인 연결을 해제합니다.
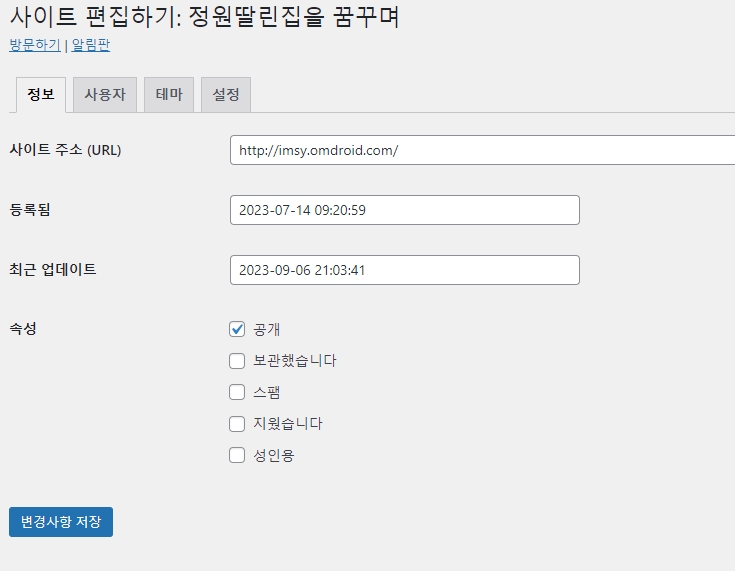
다음에 워드프레스 관리자 페이지로 들어가서 기존에 사이트의 주소를 변경해 줍니다.

사이트 주소를 저는 위와 같이 imsy.omdroid.com 에서 www.omdroid.com 으로 변경을 한 후 “저장”을 누르면 됩니다. (변경 주소는 자신이 실제 운영하려는 서브 도메인으로 바꾸면 됩니다)
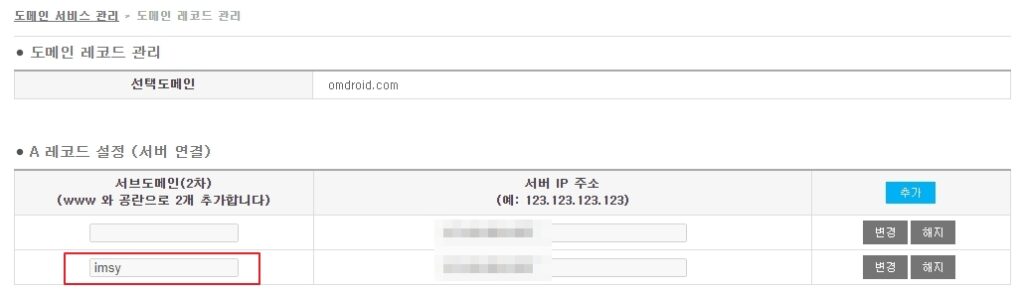
그 즉시 내 도메인 관리 페이지로 가서 바꾼 도메인 주소로 “A레코드 설정” 을 바로 변경하고 저장합니다.

저 또한 A 레코드 값을 imsy 에서 www 으로 변경한 후 저장을 하였습니다.
이렇게 하면 티스토리에서 워드프레스로 도메인 연결이 변경됩니다. 이후에 라이트세일의 관리 페이지에서 내 인스턴스의 콘솔에 접속합니다.

라이트세일의 콘솔은 “Bitnami” 라는 메시지가 표시됩니다. 여기서 라이트세일 초기 설치시 https(SSL) 작업을 했던 명령어를 사용하여 동일하게 이전하려는 서브 도메인의 SSL 인증서를 생성해 줍니다.
sudo /opt/bitnami/bncert-tool

위 명령어를 실행하면 됩니다. 관련 내용은 위의 링크 글을 참고하셔도 됩니다.
실행하여 실제 https 보안 인증서를 적용하려는 도메인을 입력해주면(저는 omdroid.com, www.omdroid.com 으로 인증서 생성을 했습니다) 됩니다.
여기까지 했으면 이제 티스토리에서 워드프레스로 서버 이전이 완료가 되었습니다. 이 상태에서 필요한 추가 설정(광고 삽입 등)을 해주면 됩니다.
한번 쯤 쭉 내 글들을 둘러보고 접속 이상이 없고 특별한 이상이 없다는 판단이 들면 마지막으로 티스토리를 “폐쇄” 하면 됩니다.
티스토리를 폐쇄하는 것은 간단합니다. “내 블로그” 에 들어가면 폐쇄 기능이 있고 이 기능을 실행하면 확인 메일 전송 후에 폐쇄 절차가 완료됩니다.

폐쇄를 굳이 하는 이유는 “중복 컨텐츠” 문제가 발생할 여지가 있고 내 애드센스 광고 코드가 겹친다면 문제가 발생할 수 있습니다. 따라서 특별한 사유가 있지 않는 한은 워드프레스로 이전 후 폐쇄를 꼭 하는게 좋습니다.
티스토리 블로그가 폐쇄가 되었고 내 워드프레스로 접속이 잘 된다면 이제 “이전 작업” 은 완료가 되었다고 볼 수 있습니다. 이후에 당신은 좋은 글들을 지속적으로 잘 올리는 일만 남았겠군요^^










안녕하세요!
정성글 잘보았습니다. 그런데 궁금한 점이 있어서 댓글남깁니다..
워프 생성을 위해서는 도메인 등록이 필요한 것으로 알고 있습니다. 하지만 옮기고 싶은 도메인이 현재 티스토리에 연결된 상태라면.. 어떻게 워프를 만들어야하는걸까요??
워프 이전을 위한 임시 도메인 워프를 만드는 방법이 궁금합니다.
안녕하세요.
일단 위 포스트의 글을 다시 한번 읽어보시기 바랍니다. 글 내용에 질문자님이 필요하신 내용이 기술이 되어 있습니다.
https://www.omdroid.com/howto-wp-multisite
정원딸린집 블로그도 원래 2차도메인으로 티스토리에 연결이 되어 있는 상태에서 워드프레스를 멀티사이트로 개설하여 임시 블로그(임시 도메인 연결)를 만든 뒤에 이전 작업이 완료된 후 임시 블로그의 도메인을 기존 티스토리에서 사용하던 도메인으로 변경하고 티스토리에서 연결된 도메인을 해제하면 됩니다.
또한 티스토리는 폐쇄 조치를 취해야 합니다. 그렇지 않으면 “유사 문서”로 간주되어 워드프레스로의 유입에 문제가 생길 가능성이 있습니다.
자세한 설명 감사드립니다!
혹시 워프 이동 후 기존글에 대한 유입, 노출위치 등이 크게 변동하셨을까요???
워프 이동 후 혹시 문제가 생겨 유입이 크게줄 거 같아 걱정이네요..
아 그리고 한가지만 더 여쭤봐도 될까요??
워프 이전 완료 후 티스토리 폐쇄 하셨을때 기존글은 그냥 냅두고 폐쇄하셨나요??아니면 기존글 삭제또는 비공개 전환 후 삭제하셨을까요??
많은 도움 감사드립니다.
어차피 기존글을 넵두고 폐쇄해도, 티스토리 블로그를 폐쇄하면 모든 데이터는 날아가게 됩니다.
따라서 기존 티스토리의 글들은 전부 날아간다고 볼 수 있지요.
폐쇄를 진행하면 비공개든 삭제든 의미가 없습니다. 티스토리의 모든 데이터가 날아가니깐요.
일단 경험치 이므로 “~이렇다더라” 정도로만 참고하시면 될거 같습니다.
티스토리에서 워드프레스로 동일한 URL 로 이전을 하더라도 검색 유입은 당연히 떨어집니다. 이건 간과할 수 없는 팩트라고 보심 됩니다.
https://www.omdroid.com/wp-increase-cpc
위 글을 한번 참고하시기 바랍니다.
어째보면 워드 이동후 유입이 변동이 생기는게 당연합니다. 기존 티스토리에서는 카테코리 주소로 유입, 태그 유입, 댓글 유입 등이 생기는데 이 상태에서 워프로 유입하면 관련 URL 들이 전부 바뀌므로 검색유입은 필시 줄어듭니다.
정원딸린집 블로그도 이전 후 지금까지 지속적으로 유입이 줄어들었는데요, 이는 시간이 해결해 줍니다. 네이버는 잘 모르겠으나 구글에서 검색 유입이 다시 늘어나려면 시간이 좀 필요한거 같네요.
자세한 설명 너무 감사드립니다.. 막막했는데 큰 도움이 됐습니다.
죄송하지만 처음 질문드렸던 사항 다시한번 여쭤봐도될까요?? 글 정독하여도 의문점이 풀리지않아서 다시 여쭤봅니다..
‘임시 서브 도메인’을 만들기위해서는 ‘서브 도메인’으로 설정된 워프가 있어야되는거 같은데..
‘서브 도메인’이 현재 티스토리와 연동이 된 상태에서도 ‘서브 도메인’을 활용하여 워프 생성이 가능한건가요??.. 아니면 서브도메인의 하위도메인을 만들어서 워프를 생성해야하는건가요..? 이 부분이 이해가 안되네요ㅠㅠ
계속 질문드려서 죄송합니다.
티스토리에 연결된 도메인과는 별도로 데이터 이전 작업을 위한 임시 서브 도메인(워드프레스)을 생성해야 된다는 뜻입니다.
용어 정리를 해보면,(예를 들어)
루트 도메인 : mydomain.com
서브 도메인 : a.mydomain.com
서브 도메인은 무한정으로 생성 가능합니다. 도메인 등록 업체에서 무한정으로 생성 가능하지요.
현재 티스토리에 연결된 도메인이 혹시 “루트 도메인” 이신가요?
정원딸린집 블로그는 티스토리에 “www.omdroid.com” 형태로 도메인을 연결하였습니다. 따라서 루트 도메인인 “omdroid.com” 을 연결한 상태가 아니어서 워드프레스로 이전할 때 “omdroid.com” 을 연결하여 멀티사이트로 서브 도메인인 “imsy.omdroid.com” 으로 연결한 다음에 이전 작업 후 https://www.omdroid.com 으로 워드프레스 도메인을 변경하였습니다.
만약에 질문자님께서 루트 도메인으로 연결을 하셨다면 “임시 서브 도메인”으로 워드프레스에 연결하신 다음에 데이터 이전 작업을 하신 다음, 작업이 다 완료되면 워드프레스의 도메인을 루트 도메인으로 변경해 줘야 할거 같습니다.
자세한 설명 감사드립니다!
이제 이해했습니다 ㅎㅎ 너무 감사드립니다