목차
블로그 속도를 측정하려면?
블로그를 운영하는 블로거들에게 관심 포인트는 “얼마나 많은 방문객이 내 블로그를 방문하는가?”이다. 단 한 명이라도 내 블로그를 더 찾는 방법이 있다면 그 방법을 내 블로그에 적용하고 싶을 것이다.
블로그를 잘 운영하기 위해서는 “키워드” 가 꽤 중요하지만 키워드 외에 내 블로그를 최적화하는 작업도 병행해 주면 좋다. 최적화 방법 중에서는 내 블로그의 접속 “속도”를 최대한 빠르게 해 주는 게 도움이 된다.
특히 “구글의 검색 유입”으로 많은 접속이 이루어지는 사이트나 블로그들의 특징은 “빠른 속도” 에 있다고 한다. 내 사이트나 블로그를 접속하는 속도가 빠르면 빠를수록 내 블로그에 접속하는 체류 시간이 늘어나기 때문이다. 당신이 구글에서 특정 정보를 검색할 때 좀 더 빠르게 접속이 되는 사이트나 블로그를 선호하는 이유가 바로 여기에 있다.
구글 검색에서도 “빠른 속도” 의 사이트나 블로그에 점수를 주는 걸로 알려져 있다. 만약 당신의 사이트나 블로그가 평상시에 검색 유입이 점점 떨어지거나 유입이 없다면 “속도”를 측정해 보고 대안을 찾는데에 한 방법이 될 수 있다.
간편하게 내 블로그 속도 측정하기 “Page Speed Insights”
구글에서는 자사의 검색에 속도 최적화를 돕기 위해 “Page Speed Insights”라는 속도 측정 도구를 제공하고 있다. 속도 측정이 꽤 간편하며 현재 내 블로그나 사이트의 속도를 간단하게 측정이 가능하다.
위 링크로 접속하면 Page Speed Insights 를 사용하는 게 가능하다.
Page Speed Insights 로 내 블로그의 속도를 측정하는 방법
먼저 Page Speed Insights의 메인 화면을 살펴보자.

접속을 하면 위와 같이 간단하게 URL 입력 창이 나타날 것이다. 여기에 내 블로그의 주소를 입력하여 “분석” 버튼을 누르면 된다. 티스토리의 경우에는 “(내 블로그 ID)@tistory.com” 이 대부분일 것이다.
일단 먼저 내가 테스트로 사용하는 티스토리 블로그를 측정한 결과를 확인해 보겠다.

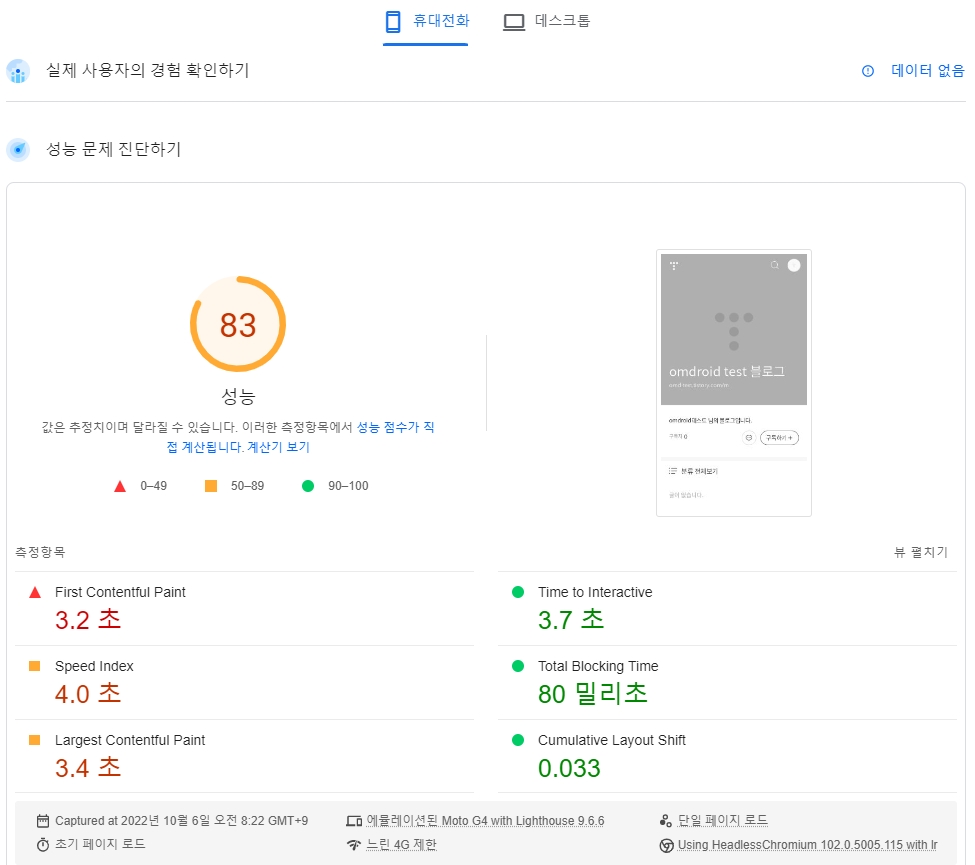
“omd-test.tistory.com” 로 운영하는 나의 테스트 티스토리 블로그이다. 여기는 별도의 글을 올리지 않고 테스트 용도로만 사용하고 있다. 성능 측정 결과는 크게 “모바일”과 “데스크톱”으로 분류가 되어 결과가 출력된다.
먼저 모바일 결과를 보면 성능이 83점으로 나온다. 83점이면 꽤 높은 점수다. 가장 빠른 점수를 100으로 보기 때문에 90점 이상이면 속도가 빠른 편이고 80점 정도면 만족할 만한 수준인 것으로 판단된다.

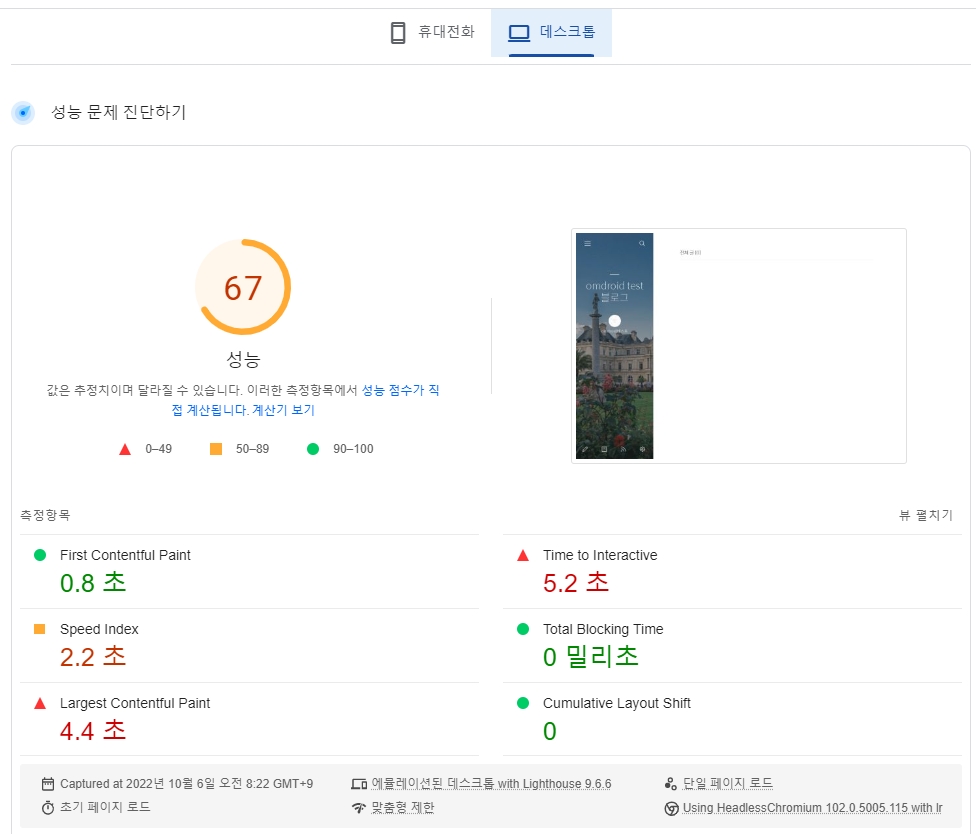
데스크톱의 성능 측정 결과의 모습이다. 오히려 데스크톱의 경우에는 점수가 약간 떨어졌다. 내가 운영하는 테스트 블로그의 경우에는 모바일보다 데스크톱의 속도가 느린 편이 된다.
최근 인터넷 환경에서는 데스크탑보다 모바일의 사용자가 훨씬 많다. 따라서 내 블로그 속도에 신경을 써야 할 부분은 “모바일 속도”이다. 그래서 모바일 접속 속도를 높이고 최적화를 시키는 게 중요하다.
일반적으로는 대부분의 블로그가 모바일보다 데스크탑 환경일 때 속도가 빠른 편이다. 그런데 내 테스트 블로그는 아마도 글이 거의 없기 때문에 속도가 빠르게 나온 것으로 추측된다.

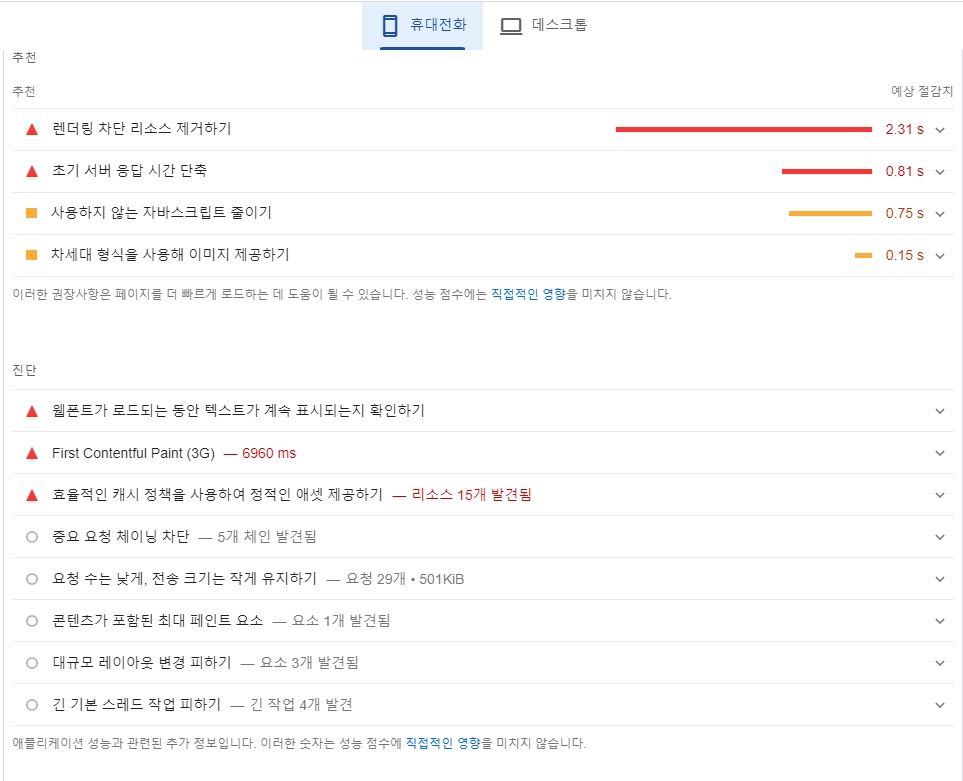
측정 결과를 좀더 아래로 내려보면 속도가 느려진 원인에 대한 리스트들이 쭉 나타난다. 모바일의 내용을 보니 “렌더링 차단 리소스 제거하기”가 가장 속도를 빠르게 하는 요인으로 나오고 있다.
속도를 늦추게 하는 요인은 여러가지가 있을 수 있다. 서버의 응답 속도나 티스토리의 스킨, 이미지 크기, 불필요한 자바스크립트 호출 등이 있다. 서버의 응답속도는 우리가 최적화할 수는 없으나 티스토리 스킨이나 이미지 크기 정도는 조절이 가능하다.
따라서 최적화를 통해서 본인의 블로그의 모바일과 데스크탑의 속도를 100에 가깝게 해 주면 그만큼 내 검색 유입에도 도움이 된다. 특히 “모바일” 속도 최적화는 되도록 해주는 게 좋다.


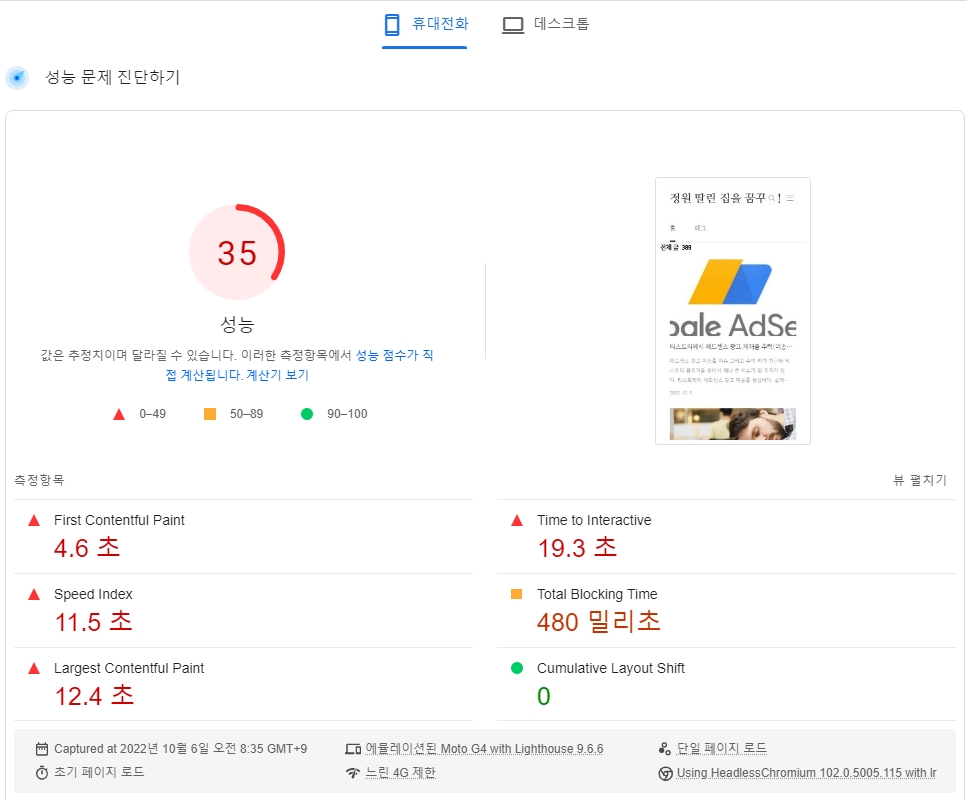
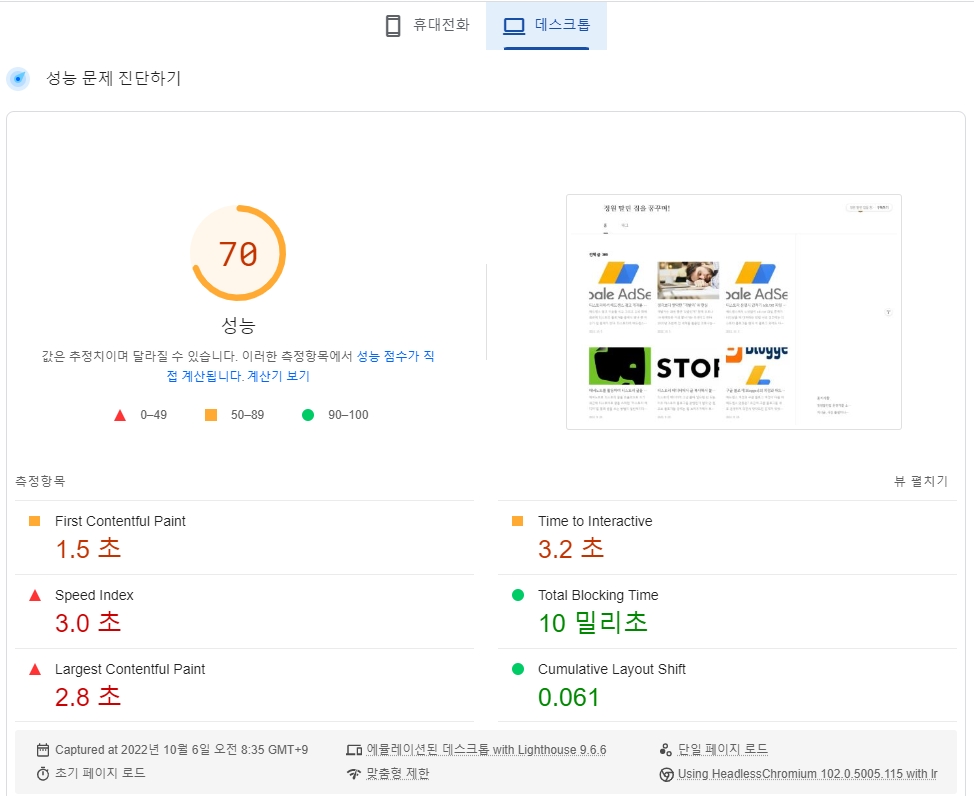
이 글을 쓰는 현재 내 블로그(www.omdroid.com) 의 속도 측정 결과다. 데스크톱의 경우에는 70점으로 빠르지는 않지만 그럭저럭 괜찮은 수준이다. 하지만 모바일의 경우에는 35점으로 꽤 느린 편에 속한다.
추측으로는 현재 사용하고 있는 “북클럽” 스킨이 모바일에서 약간 느린것으로 생각된다. 최적화를 해야 하지만 이런저런 이유로 인해 최적화는 특별히 진행하고 있지는 않다.
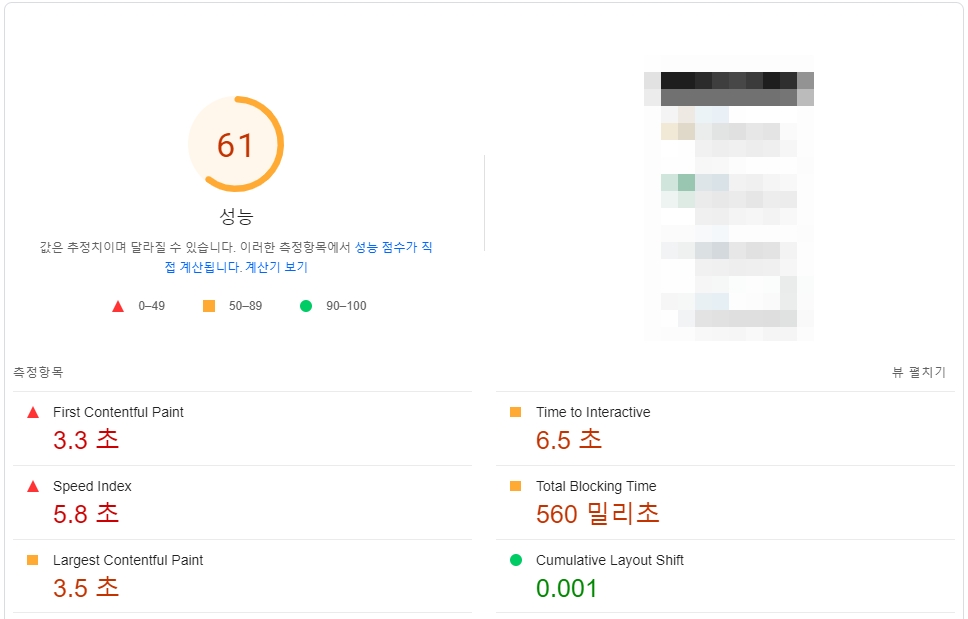
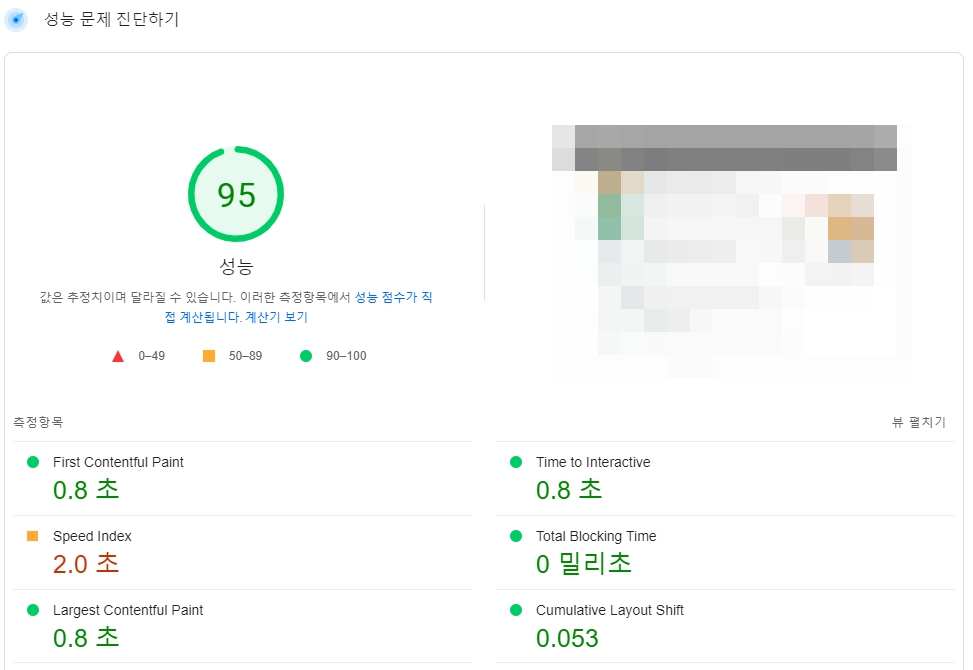
그렇자면 티스토리 스킨을 좀더 빠른 스킨으로 바꾸면 점수가 어떨까? 위의 글에서 빠른 스킨으로 추천한 “고래 스킨”으로 운영하는 티스토리의 속도를 측정해 봤다.


결과를 보니 모바일에서는 61점, 데스크탑은 95점이 나왔다. 모바일에서 속도가 빠른 수준은 아니지만 그래도 어느 정도 속도를 유지해주고 있다. 데스크톱의 경우에는 무려 95점이 나오고 있다. 스킨 제작자의 말대로 정말 빠른 스킨인 게 맞다.
티스토리의 경우에는 스킨만 바꿔줘도 속도가 빨라질 수 있는 것으로 보인다.


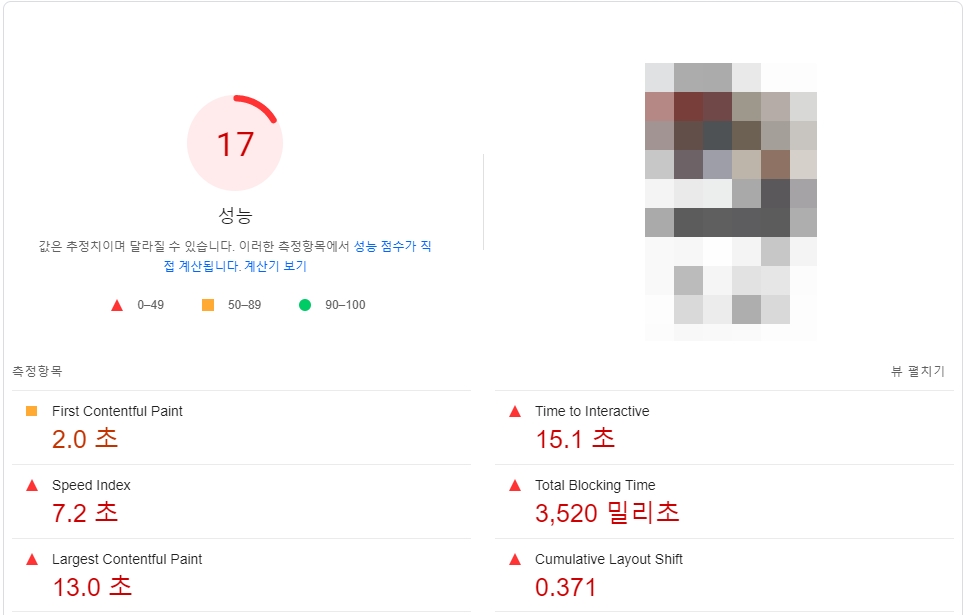
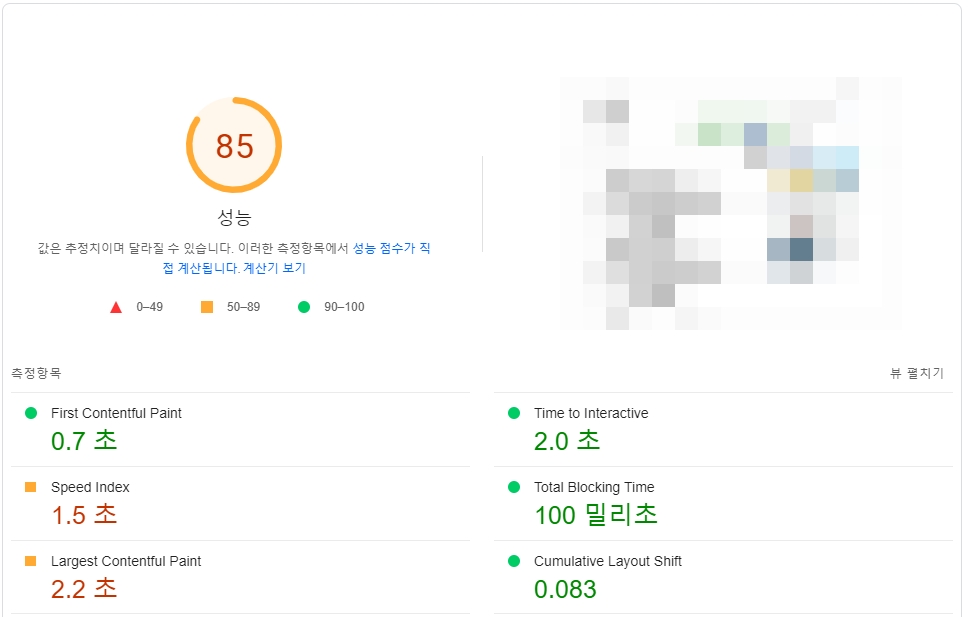
그렇다면 “구글 블로그” 의 경우는 어떨까? 구글 블로그는 대체적으로 속도가 빠른 것으로 알려져 있다. 그래서 내가 운영하고 있는 구글 블로그를 측정해 보니… 그건 아니었다. 모바일이 17점으로 꽤 느린 편이었고 데스크톱은 그나마 85점 수준으로 어느 정도 속도는 나와주었다.
운영하는 구글 블로그의 경우에는 “테마”를 다른 것으로 올려서 사용하고 있다. 아마도 테마가 모바일에서는 좀 느린 속도를 보여주는 거 같다.
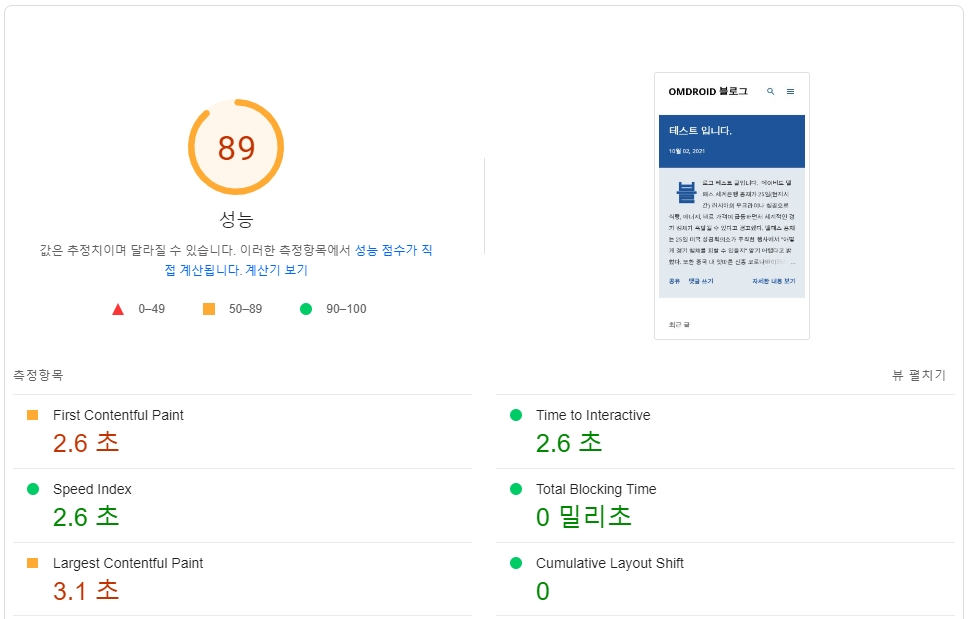
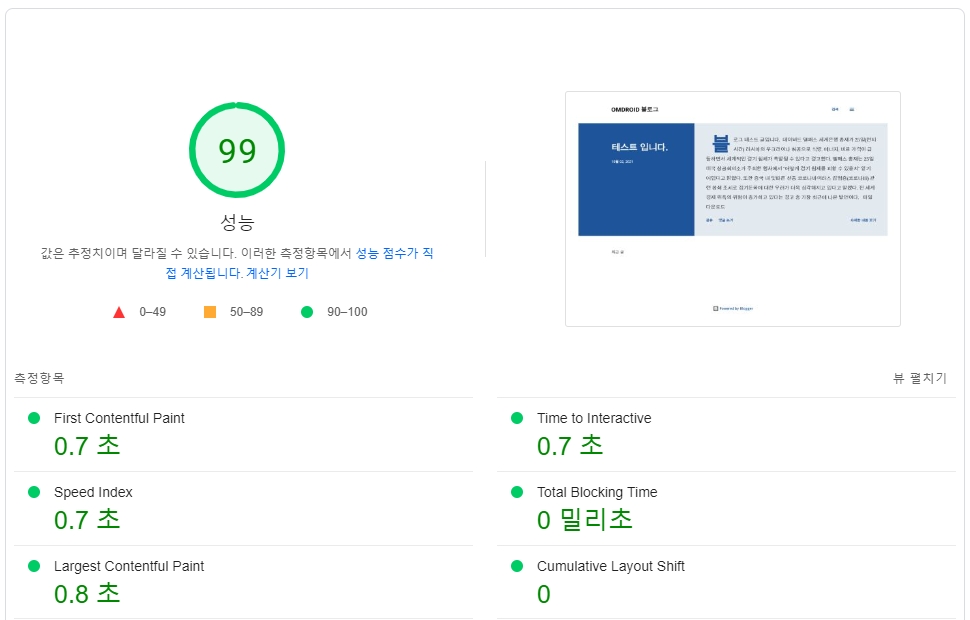
그렇다면 기본 테마를 사용하는 구글 블로그의 속도는 어떨까?


와우! 모바일은 89점, 데스크탑은 99점이 나왔다. 구글 블로그의 속도가 빠른 것은 맞다. 하지만 기본 테마의 경우에는 빠르지만 커스텀 테마의 경우에는 모바일 속도가 느려질 수 있으니 테마를 잘 선택해야 할 것으로 보인다.
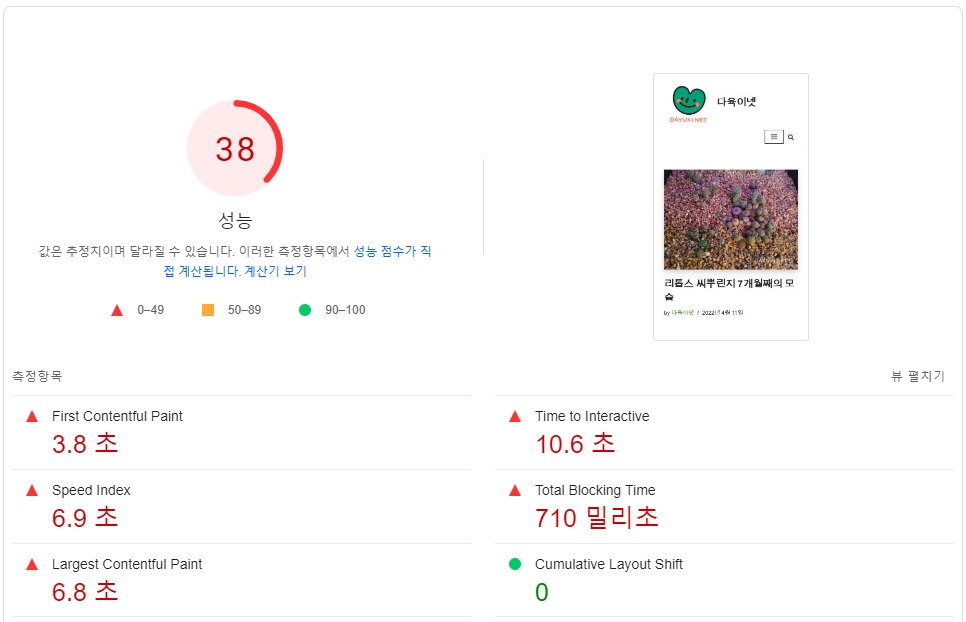
마지막으로 “워드프레스” 의 속도는 어떨지 확인해보자. 필자가 운영하는 워드프레스 블로그의 속도를 측정해봤다.


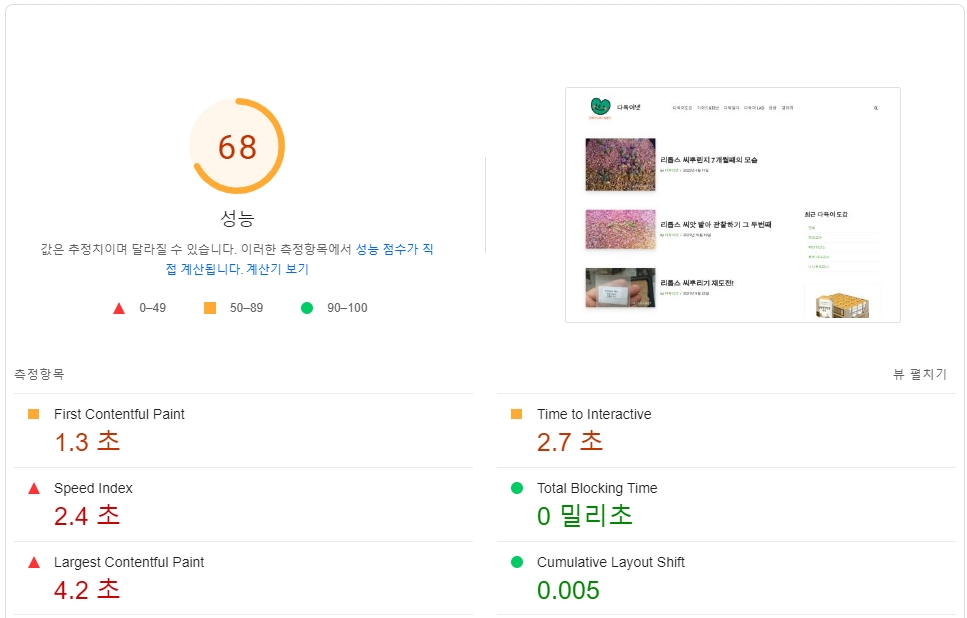
현재 운영중인 “다육 이넷”의 속도 측정 결과의 모습이다. 생각보다 처참하다. 모바일은 38점, 데스크톱은 68점이다. 데스크톱이라도 80점 이상 나와줘야 하는데 꽤 느린 속도를 보여준다.
이처럼 워드프레스는 여러 요인에 의해 속도가 좌우된다. 테마, 플러그인, 서버 속도 등등. 워드프레스를 운영하려면 빠른 속도 최적화 작업도 어느 정도 필요할 것으로 생각된다.